nLog
Built using ( MERN STACK )
Try Now [ Deployment is online ( hopefully ) ]
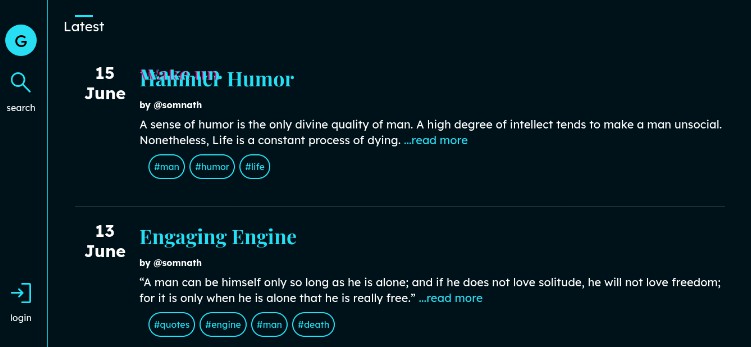
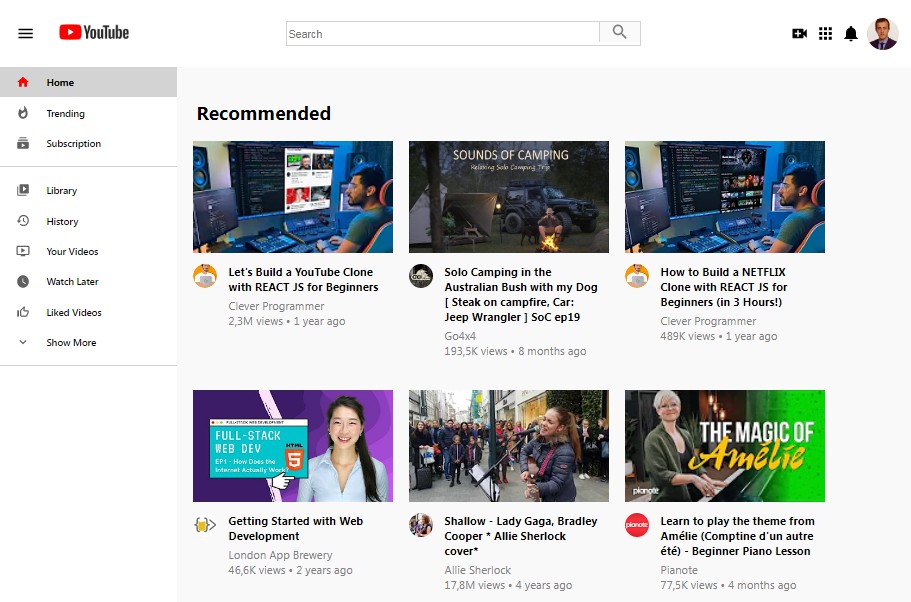
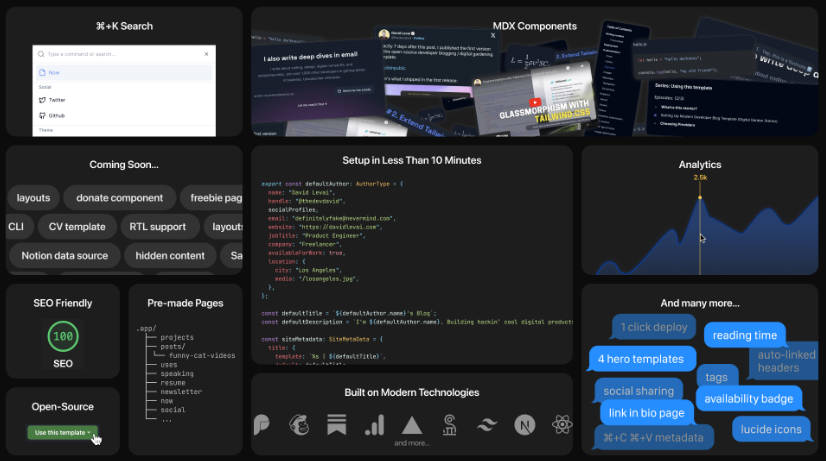
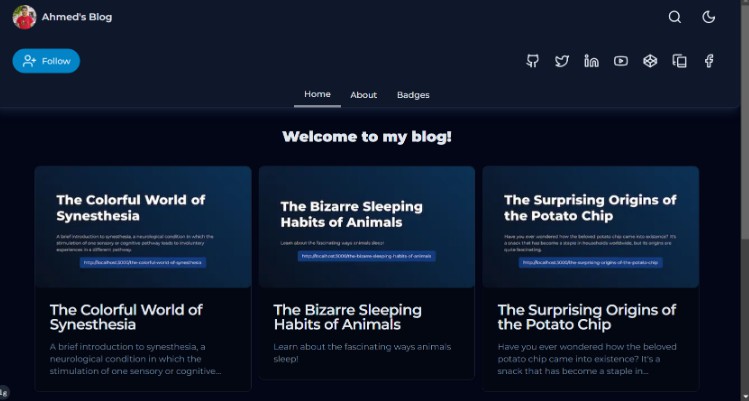
Screen-shots ( Aesthetic and Mild UI )
Design File: Checkout at Figma

Installation
- Make sure you have Node.js v16 or above
- Make sure you have npm (node package manager)
git clone https://github.com/SomnathDas/nLog.git
cd nLog
cd client
npm install
cd ..
cd server
npm install
cd ..
Configuration
Server
cd server
touch .env
nano .env
DB_URL=
ACCESS_TOKEN_SECRET=
REFRESH_TOKEN_SECRET=
PORT=3000
ALLOWED_ORIGIN=http://localhost:3000
NODE_ENV=production
You can generate ACCESS_TOKEN_SECRET, REFRESH_TOKEN_SECRET using https://nodejs.org/api/crypto.html
Client
cd client
touch .env
nano .env
REACT_APP_BASE_URL=http://localhost:3000
Running the application
Development
**Run individually client and server on different ports ( Make sure to configure ports in above Configuration (.env files)
npm run start
Production
**Build client and run both client and server on same ports (This method can vary depending on how you choose to deploy )
npm run build
How to deploy the app on VPS (Virtual Private Server) ?
**I recommend the following tutorials https://www.youtube.com/watch?v=Nxw2j1-srVc https://github.com/safak/youtube/tree/mern-deployment
Special Thanks
-
Login & Sign-Up Screen: Photo by Sime Basioli on Unsplash
Author
Somnath Das
- My Portfolio -> https://somnath.me
- My Github -> https://github.com/SomnathDas
- My Instagram -> https://instagram.com/samurai3247