Speechly Demos
Speechly Demos is a Rush monorepository that contains multiple single-page web applications showcasing voice application control with Speechly. The demos are written in React/TypeScript using Speechly’s React client libraries, UI components and Voice form components.
Contents of the repository
Speech-to-text demo
Demonstrates Speechly’s raw speech-to-text capabilities. See below for steps to build the demo yourself. You can also try the app deployed from this repository embedded on Speechly’s web site. Scroll down to find the push-to-talk button!
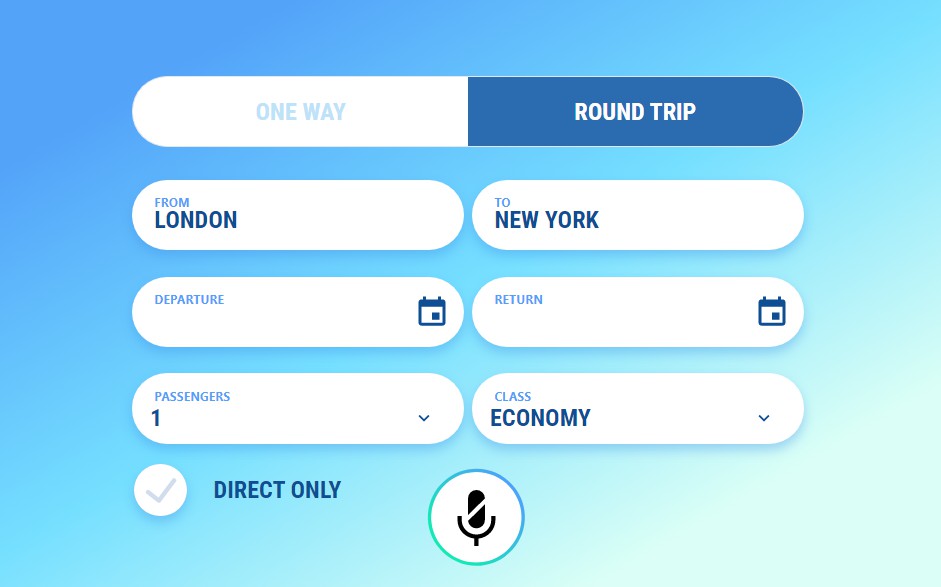
Flight booking demo
Demonstrates how to fill a booking form with text fields, dropdowns and checkboxes using both voice (VUI) and touch/type (GUI). The voice interface has been configured to extract keywords (entities) like departure and return date and number of passengers for the Voice form components to display. You can try the deployed web app and say something like:
- “Show me direct flights from New York to Miami for 2 passengers departing tomorrow.”
Checkout demo
Another demonstration of multimodal VUI/GUI form filling. You can provide the recipient, shipping and payment details. The voice interface has been configured to extract keywords (entities) like name and phone number, email, shipping address and other relevant information from the speech. You can try the deployed web app and say something like:
- “Name Jane Smith, email [email protected]“
Learn more
- Speechly docs
- Using React client libraries
- Using Speechly UI components
- Using Speechly Voice forms
- Configuring the voice interface
Built With
- Node (tested with v14.16.1)
- Rush (tested with 5.55.0)
- React (tested with major versions 16 and 17)
- Typescript
- Speechly
Requirements
Check if you have the tools already installed
git --version
node --version
npm --version
rush -h
If necessary, install the build tools
- Install git
- Install node and npm from https://nodejs.org/
- Install rush globally with npm:
npm install -g @microsoft/rush
Clone this repository, if you haven’t already:
# download the repository into `speechly-demos` folder
git clone [email protected]:speechly/speechly-demos.git
Run and develop an application with Rush
cd speechly-demos
# Update dependencies
rush update
# Build dependencies
rush build
# Run an app
cd applications/flight-booking-demo
rushx start
Creating a new Speechly app
npx create-react-app applications/new-demo-app --template file:cra-template-speechly
cd applications/new-demo-app
rushx start
Remember to replace YOUR_APP_ID_FROM_SPEECHLY_DASHBOARD in src/App.tsx with your own app id from Speechly Dashboard.
To build the new app along with other projects, add the following lines to “projects” array in rush.json:
{
"packageName": "new-demo-app",
"projectFolder": "applications/new-demo-app"
},
Then follow the steps to Run and develop an existing application with Rush
Developing a library against a sample app
In terminal 1, run this command to build library dependencies for flight-booking-demo and stay in watch mode to rebuild any changes to dependencies:
# Build dependency and stay in watch mode
rush build:watch --to-except flight-booking-demo
In terminal 2, run the app using the development server in watch mode
cd applications/flight-booking-demo
rushx start
Basic rush skills
Update/add a project dependency
rush add --package @speechly/react-ui@latest
Check for mis-matching dependencies across projects
rush check
Using Voice form components
Add @speechly/react-voice-forms dependency to the project:
rush add --package @speechly/react-voice-forms
Include the components:
import {
VoiceDatePicker,
VoiceCheckbox,
VoiceInput,
VoiceSelect,
VoiceToggle,
} from '@speechly/react-voice-forms';
Place the form components inside your SpeechProvider block:
<SpeechProvider appId="YOUR_APP_ID_FROM_SPEECHLY_DASHBOARD">
<VoiceInput label="From" changeOnIntent="book" changeOnEntityType="from" />
</SpeechProvider>
Styling Voice form components
Add a voice-form-theme-mui.css to your src folder, then include it in index.tsx:
import "voice-form-theme-mui.css";