Next.js + Tailwind CSS + TypeScript Starter
This is a Next.js, Tailwind CSS, and Typescript project bootstrapped using ts-nextjs-tailwind-starter created by Theodorus Clarence.
Getting Started
1. To use this template you can use one of the three ways:
- Using
create-next-app
npx create-next-app -e https://github.com/theodorusclarence/ts-nextjs-tailwind-starter project-name
- Use this repository as template
- Deploy to Vercel
2. Run the development server
It is encouraged to use yarn so the husky hooks can work properly.
yarn dev
Open http://localhost:3000 with your browser to see the result. You can start editing the page by modifying src/pages/index.tsx. The page auto-updates as you edit the file.
3. Refer to the usage guide
What’s Inside
1. Installed Package
- clsx, utility for constructing
classNamestrings conditionally. - react-icons, svg react icons of popular icon packs.
2. UnstyledLink Component
Used as a component for Next.js Link. Will render out Next/Link if the href started with / or #, else will render an a tag with target='_blank'. Also add a cursor style for outside links
3. CustomLink Component
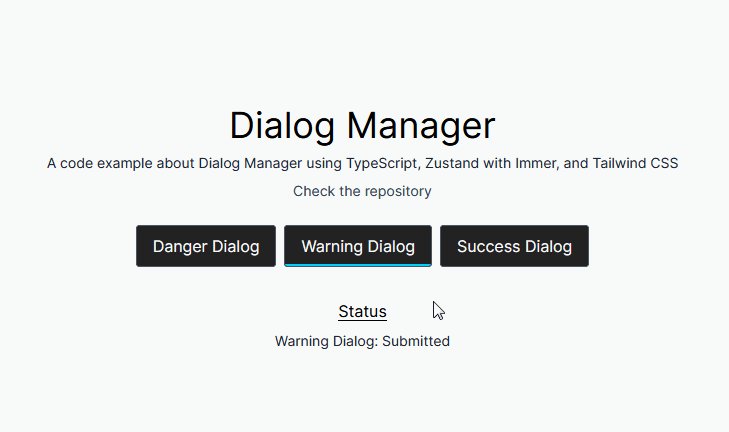
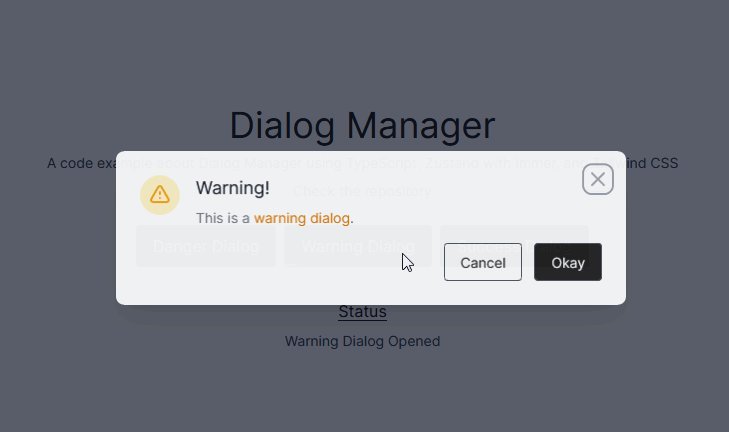
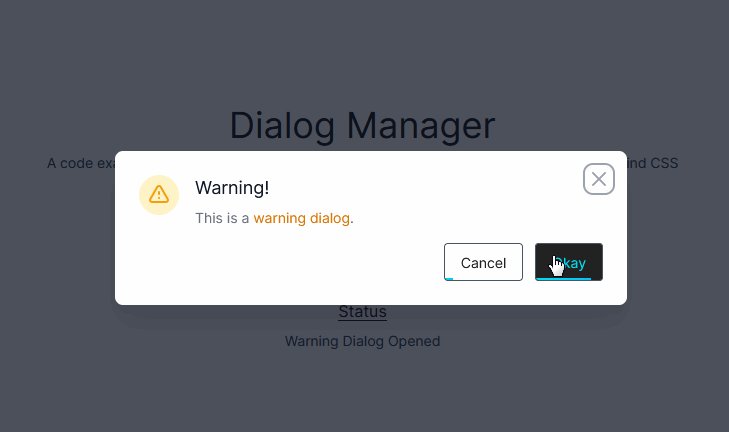
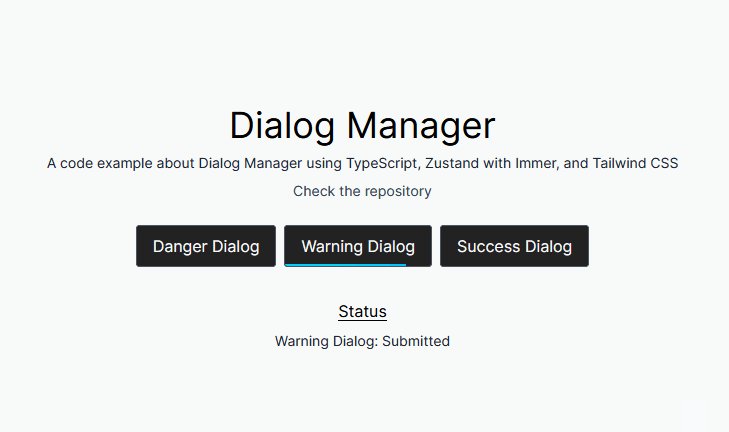
All Components Demo:
Check it out yourself on the deployment.
4. Absolute Import
You can import without using relative path
import Nav from '../../../components/Nav';
simplified to
import Nav from '@/components/Nav';
5. Seo Component
Configure the default in src/components/Seo.tsx. If you want to use the default, just add <Seo /> on top of your page.
You can also customize it per page by overriding the title, description as props
<Seo title='Next.js Tailwind Starter' description='your description' />
or if you want to still keep the title like %s | Next.js Tailwind Starter, you can use templateTitle props.
6. Custom 404 Page
7. Workspace Snippets
Snippets such as React import, useState, useEffect, React Component. View more
8. Husky, Prettier, Lint, and Commitlint Configured
3 Husky hooks including:
- pre-commit, running
next lintand format the code using prettier - commit-msg, running commitlint to ensure the use of Conventional Commit for commit messages
- post-merge, running
yarneverygit pullor after merge to ensure all new packages are installed and ready to go
9. Default Favicon Declaration
Use Favicon Generator and then overwrite the files in /public/favicon
10. Default Tailwind CSS Base Styles
There are default styles for responsive heading sizes, and .layout to support a max-width for larger screen size. Find more about it on my blog post
11. Preloaded & Self Hosted Inter Fonts
Inter fonts is a variable fonts that is self hosted and preloaded.
Usage Guide
1. Change defaults
There are some things you need to change including title, urls, favicons, etc. Here are the list
components/Seo.tsx
Change title, sitename, url, and opengraph image
const defaultMeta = {
title: 'Next.js + Tailwind CSS + TypeScript Starter',
site_name: 'Next.js + Tailwind CSS + TypeScript Starter',
description:
' A starter for Next.js, Tailwind CSS, and TypeScript with Absolute Import, Seo, Link component, pre-configured with Husky',
url: 'https://theodorusclarence.com',
image: 'https://theodorusclarence.com/favicon/large-og.jpg',
type: 'website',
robots: 'follow, index',
};
next-sitemap.js
Change the siteUrl to generate sitemap correctly
module.exports = {
siteUrl: 'https://ts-nextjs-tailwind-starter.theodorusclarence.com/',
generateRobotsTxt: true,
robotsTxtOptions: {
policies: [{ userAgent: '*', allow: '/' }],
},
};
package.json
Change the package name to your project name.
public/favicon
Favicon are generated from favicon-generator site, generate a new favicon and replace all of favicons inside.
2. Commit Message Convention
This starter is using conventional commits, it is mandatory to use it to commit changes.
Snippets
This starter is equipped with workspace-snippets, it is encouraged to use it, especially the np and rc
Next.js Page
File inside src/pages will be the webpage route, there are 2 things that need to be added in Next.js page:
- Seo component
- Layout class to give constraint to viewport width. Read more about layout class.
Snippets: np
import * as React from 'react';
import Seo from '@/components/Seo';
export default function TestPage() {
return (
<>
<Seo templateTitle='Test' />
<main>
<section className=''>
<div className='layout'>
</div>
</section>
</main>
</>
)
}
React Components
To make a new component, It is encouraged to use export default function. Because when we need to rename it, we only need to do it once.
Snippets: rc
import * as React from 'react'
export default function Component() {
return <div></div>
}
Import React
Snippets: ir
import * as React from 'react'
useState Hook
Snippets: us
const [state, setState] = React.useState(initialState)
useEffect Hook
Snippets: uf
React.useEffect(() => {}, [])
useReducer Hook
Snippets: ur
const [state, dispatch] = React.useReducer(someReducer, {})
useRef Hook
Snippets: urf
const someRef = React.useRef()
Region Comment
It is really useful when we need to group code. It is also collapsible in VSCode
Snippets: reg
//#region //*============== FORM SUBMIT
//#endregion //*============== FORM SUBMIT
You should also use Better Comments extension.