Electric Vehicle Management Project
The agenda of creating E-Vehicle Management Project is to provide a road side assistance platform, If the user facing any problem related to Electric vehicle then He/she can raise a problem in the form of ticket and E-Vehicle management team will assign a technician from nearby users location.
Now Let me tell you about our project , how we started building :- There were 6 members in our team, All of us successfully completed our responsibilities before the deadline in a well structured way. The project took one week to complete. Each member contributed and communicated equally.
Our Initiative-
We as a team contributed our best to create the E-Vehicle management project. I am writing this readme file to share our journey and experiences of doing collaborative work remotely.
Our team was inspired by the quote-“The biggest room in the world is the room for improvement.” — Helmut Schmidt. so we tries not only to build the project provided by the designer but also to incorporate some additional functionalities so that it can be more user-friendly.
Our Working Strategy –
- Breaking the whole work into the smallest divisions according to our strength.
- Setting up the deadline for every individual.
- Review the code when someone is unable to make the part prominently.
- Regular commits in GitHub and morning and evening stand up so that everyone is updated accordingly.
Challenges we faced –
1.Communication-
Distance always matters for group work. As we are from different parts of India, miscommunications were a common challenge for us. But, we make it happen with the help of WhatsApp group, Zoom meeting and Slack .
2.Collaboration-
As we are using Git collaboration, initially we were facing some technical issues, but continuously co-ordinations stand up, make things easier.
These two challenges we faced initially but we communicated more and improved. and it helped us to be a good team player.
Our work in different sections –
Landing Page:-
We used React, Material UI and Style Components for designing the front-end and for creating database to connect with the front-end we used express, mongoose, axios, multer.
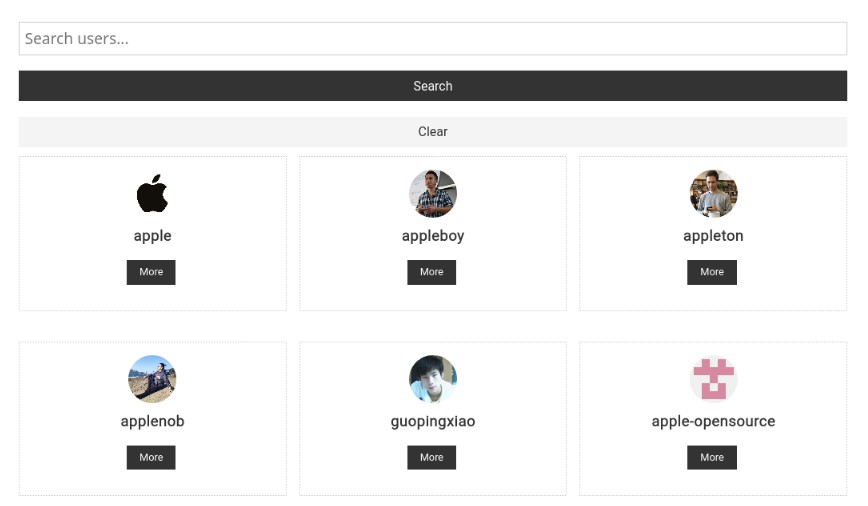
Gallery Page –
Product Details Page
Conclusion –
I would like to thank, all of my team members, for their contribution. The first day, after getting the project, it was looking impossible for us because we just started learning react before 15 days and we were not much familiar with the react syntax , but we started learning and applying in the project and finally we did it. Its again reminding me the quote that-
“Everything seems impossible until it’s done”
I’m feeling very proud to get such hard-working team members and also feeling very fortunate for being a part of Masai School
For more details please checkout the blog Click here
Thank you for reading.