✨ Stack
- React
- Typescript
- Tailwind CSS
- Headless CMS (Content Management System) com graphcms
- @apollo/client and Graphql
- svg2jsx para gerar um componente SVG (https://svg2jsx.com/)
- Phosphor icon family (https://phosphoricons.com/)
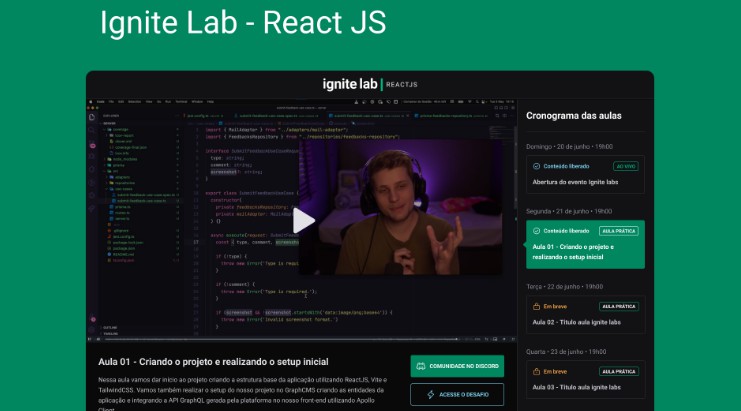
? Layout
Você pode visualizar o layout do projeto através desse link. É necessário ter conta no Figma para acessá-lo.
Executando o projeto
Pelo seu terminal navegue até a pasta do projeto e execute:
npm install
npm run dev
Contato
Siga-me no Linkedin, estou sempre por lá.