In this project, let’s build an Events app by applying the concepts we have learned till now.
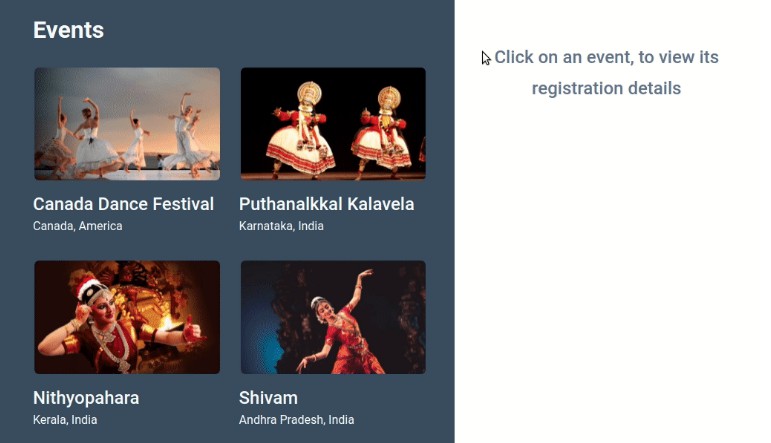
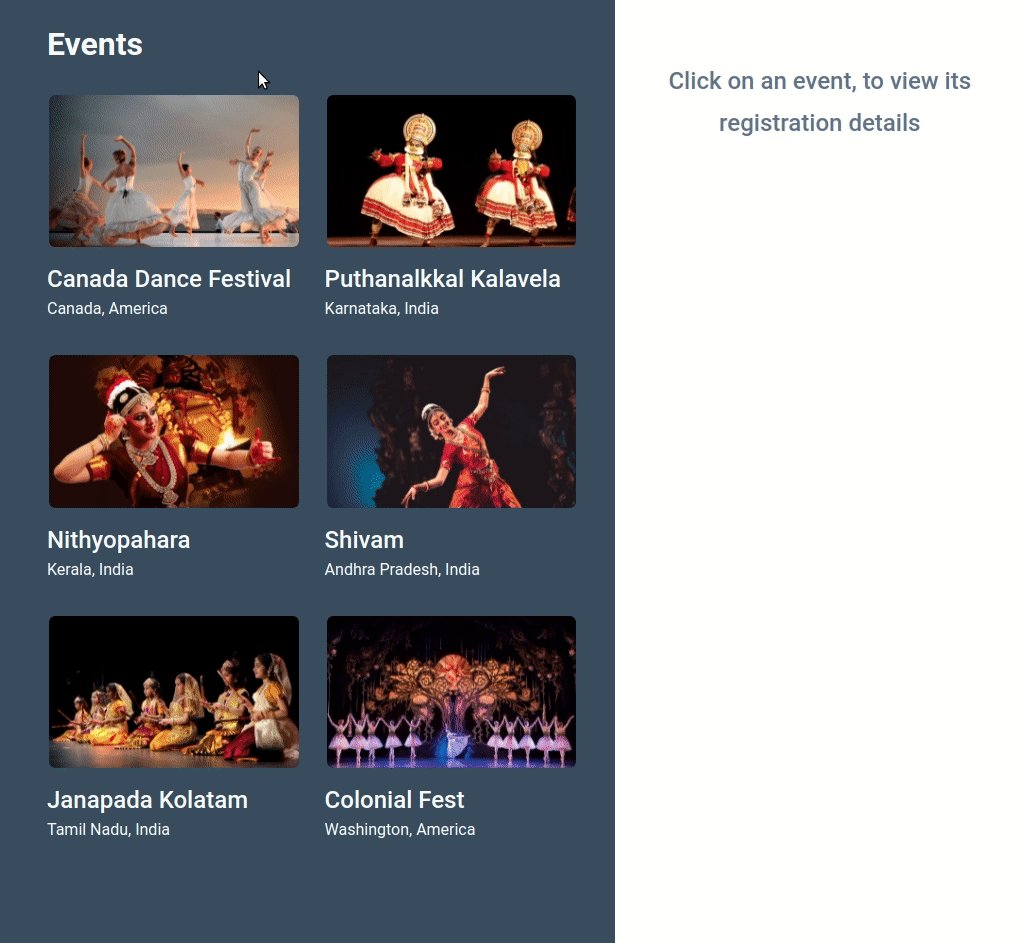
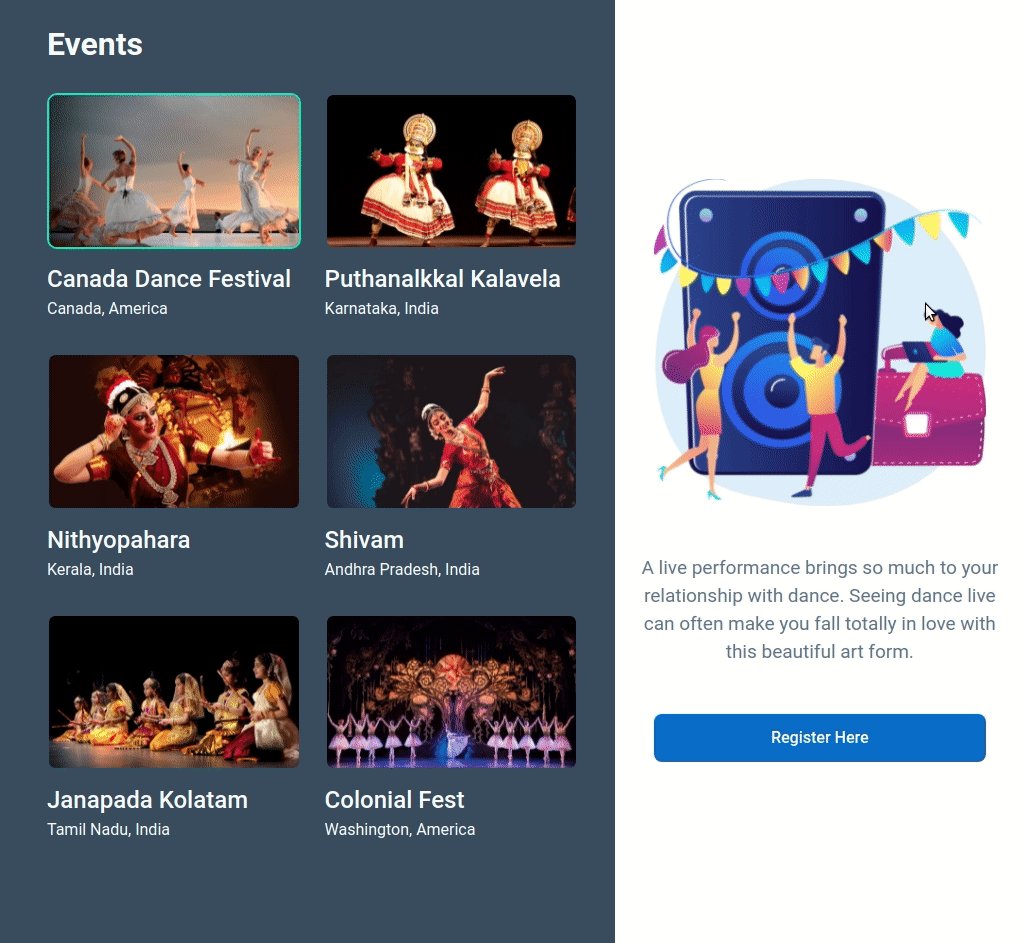
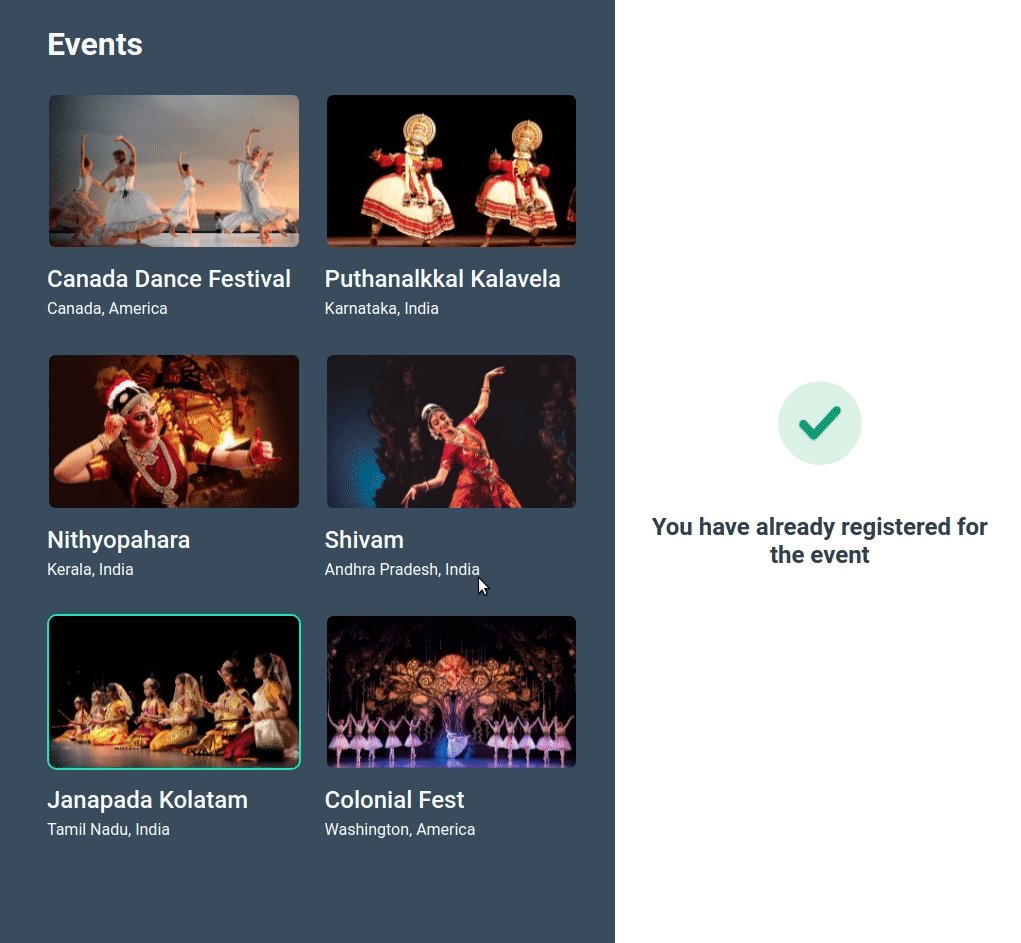
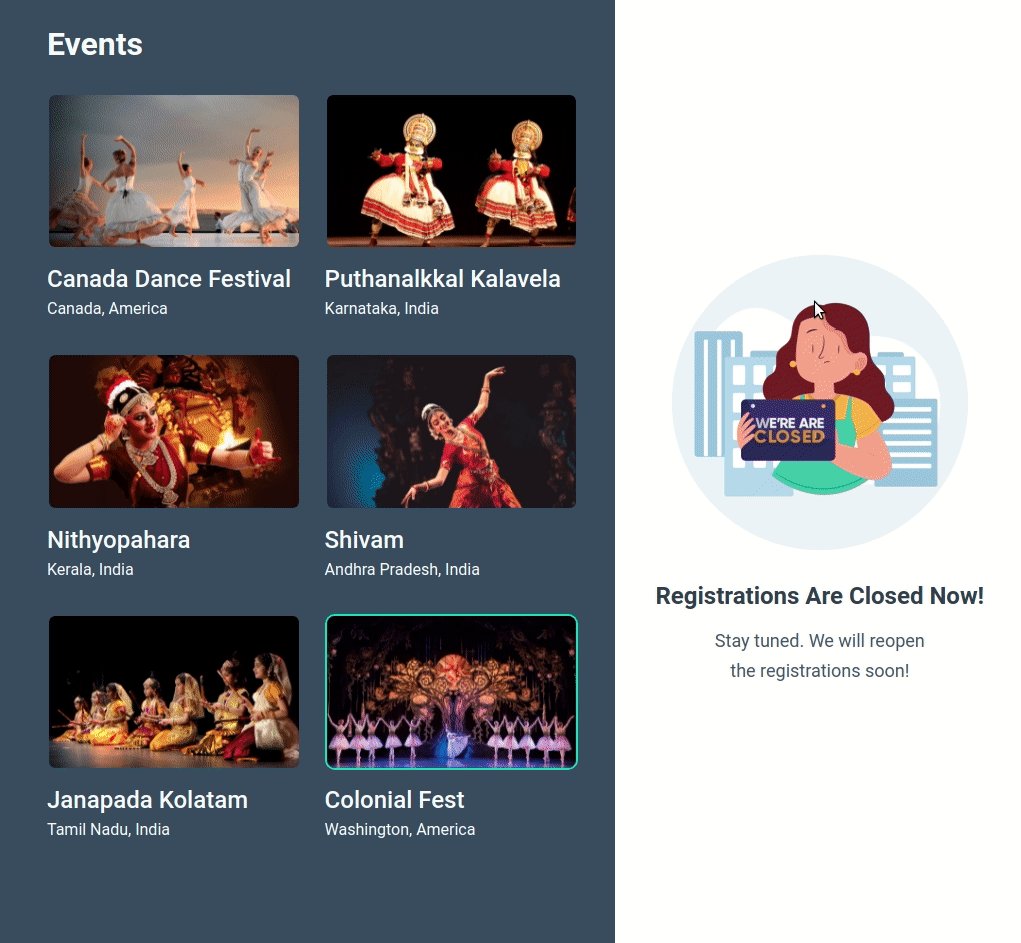
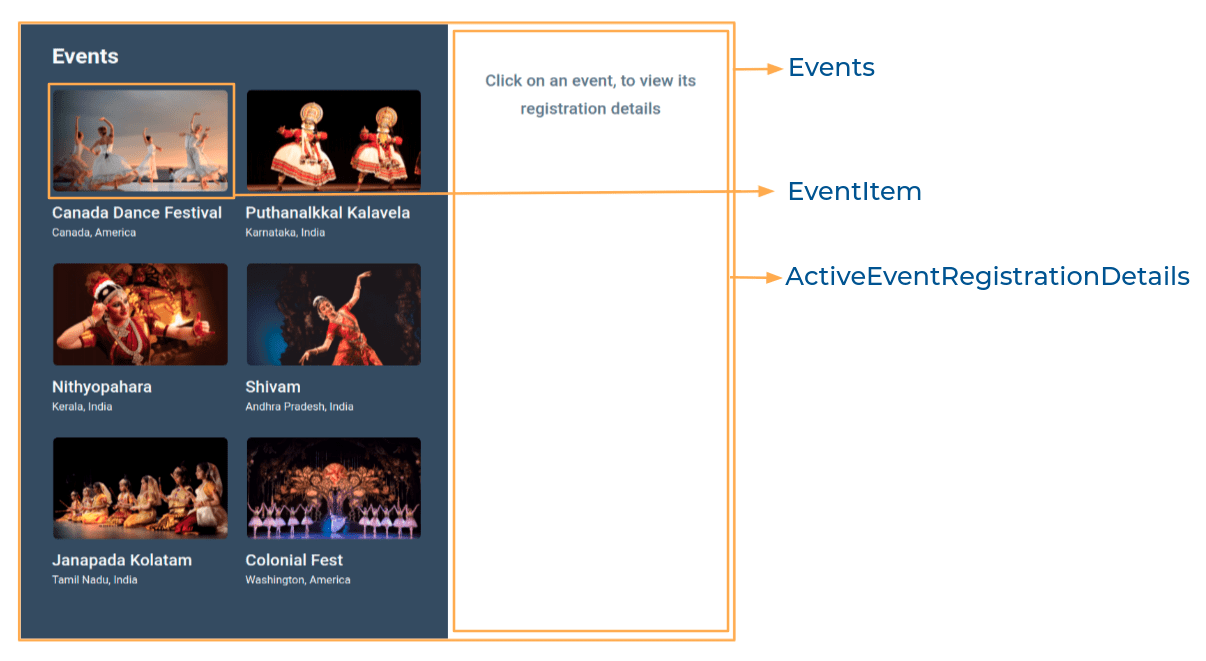
Refer to the image below:
Design Files
Click to view
Set Up Instructions
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Completion Instructions
Functionality to be added
The app must have the following functionalities
-
Initially, the page should have the No Active Event View
-
When the image of an event item with
registrationStatusasYET_TO_REGISTERis clicked, then the Yet To Register View should be displayed -
When the image of an event item with
registrationStatusasREGISTEREDis clicked, then the Registered View should be displayed -
When the image of an event item with
registrationStatusasREGISTRATIONS_CLOSEDis clicked, then the Registrations Closed View should be displayed -
The
Eventscomponent is provided witheventsList. It consists of a list of event objects with the following properties in each event objectKey Data Type id String imageUrl String name String location String registrationStatus String
Implementation Files
Use these files to complete the implementation:
src/components/Events/index.jssrc/components/Events/index.csssrc/components/EventItem/index.jssrc/components/EventItem/index.csssrc/components/ActiveEventRegistrationDetails/index.jssrc/components/ActiveEventRegistrationDetails/index.css
Important Note
Click to view
The following instructions are required for the tests to pass
- The image for each event item should have alt attribute value as event
Resources
Image URLs
- https://assets.ccbp.in/frontend/react-js/events-register-img.png alt should be yet to register
- https://assets.ccbp.in/frontend/react-js/events-regestered-img.png alt should be registered
- https://assets.ccbp.in/frontend/react-js/events-registrations-closed-img.png alt should be registrations closed
Colors
Font-families
- Roboto
Things to Keep in Mind
- All components you implement should go in the
src/componentsdirectory.- Don’t change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.