recma-nextjs-static-props
Generate
getStaticPropsexposing top level identifiers
Installation
npm install recma-nexjs-static-props
Usage
This plugin is intended for use with Next.js and MDX. It
injects a getStaticProps function which exposes all top level identifiers. This means these
variable are available in pages/_app.js.
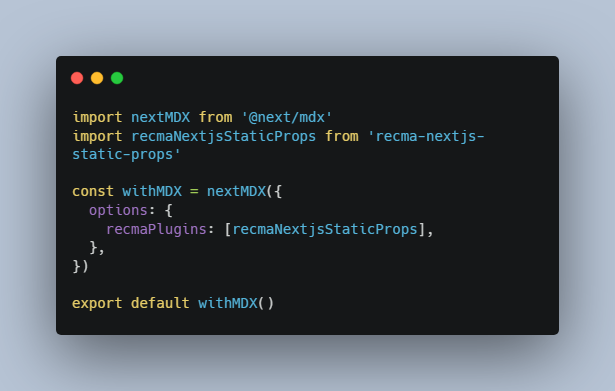
import nextMDX from '@next/mdx'
import recmaNextjsStaticProps from 'recma-nextjs-static-props'
const withMDX = nextMDX({
options: {
recmaPlugins: [recmaNextjsStaticProps],
},
})
export default withMDX()
This roughly transforms the following MDX:
export const title = 'My document'
export const description = 'This is my document'
Hello Next
into the following JavaScript:
import { jsx } from 'react/jsx-runtime'
export const title = 'My document'
export const description = 'This is my document'
export default function MDXContent() {
return jsx('p', { children: ['Hello Next'] })
}
export const getStaticProps = () => ({
props: JSON.parse(
JSON.stringify({
description,
title,
}),
),
})
API
The default export is a recma plugin which exposes variables from the top-level scope in
Next.js through getStaticProps.
Options
name: The name of the export to generate. (Default:'getStaticProps')include: A list to filter identifiers to include in the generated function. This list may include strings which must be matched exactly, a regular expression to test against, or a function that will be called with the value to test, and must return a boolean. If a value is specified which doesn’t exist in the document, it will be ignored. By default everything will be included.exclude: The same asinclude, but matching values will be excluded instead.
Example
The source code repository for this plugin is setup as a Next.js project.
To try it yourself, simply clone, install, and run this project:
git clone https://github.com/remcohaszing/recma-nextjs-static-props.git
cd recma-nextjs-static-props
npm ci
npm run dev
Related Projects
This plugin works well with the following MDX plugins: