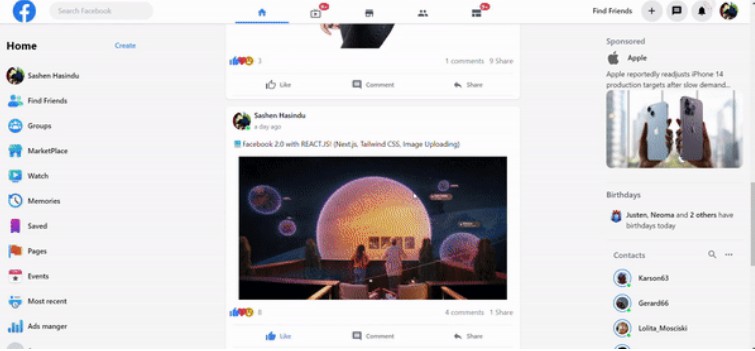
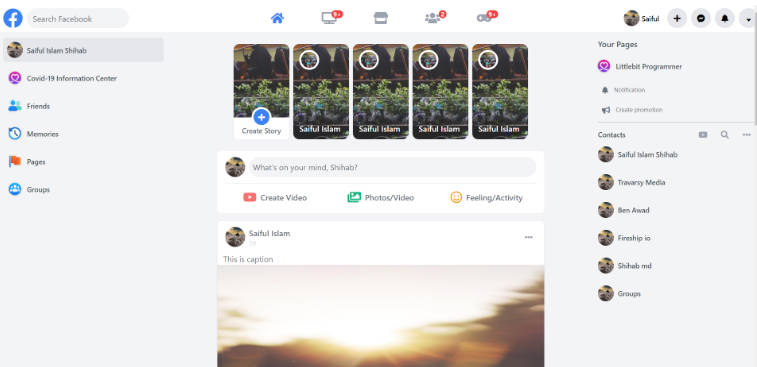
Facebook 2.0 Clone With ReactJs!
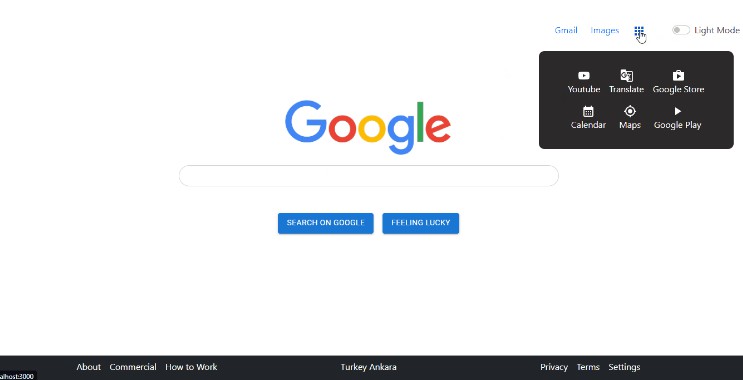
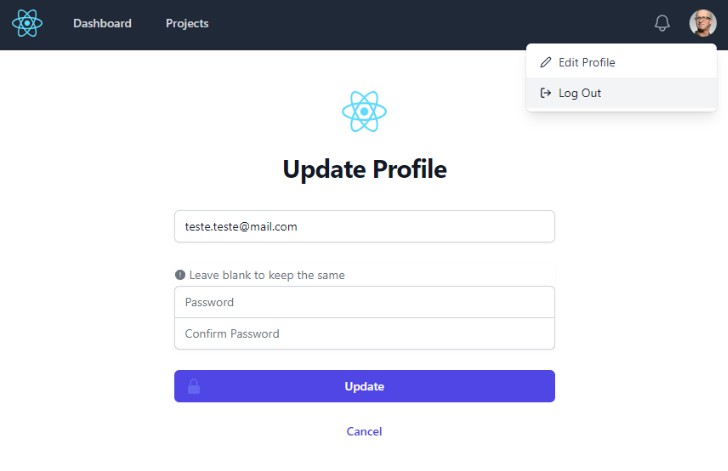
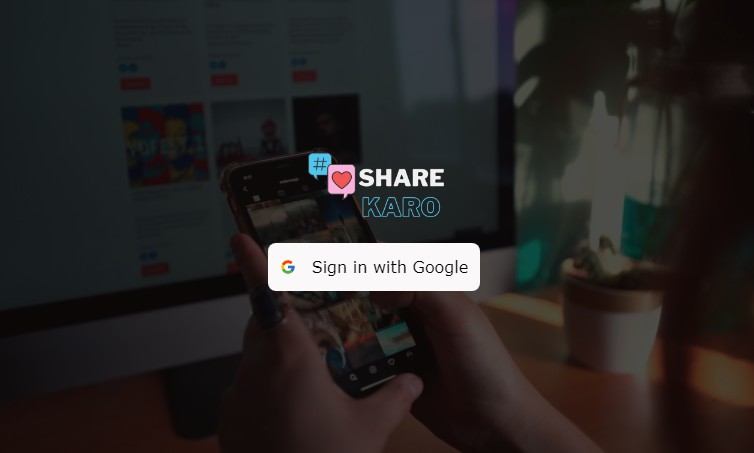
? Screenshots
LIVE DEMO ?
? Tech Stack
Client
Database
|
|
|
|
|
|
|
? Getting Started
‼️ Prerequisites
? Environment Variables
To run this project, you will need to add the following environment variables to your .env file
NEXT_PUBLIC_FIREBASE_API_KEY
NEXT_PUBLIC_FIREBASE_AUTH_DOMAIN
NEXT_PUBLIC_FIREBASE_PROJECT_ID
NEXT_PUBLIC_FIREBASE_STORAGE_BUCKET
NEXT_PUBLIC_FIREBASE_MESSAGING_SET
NEXT_PUBLIC_FIREBASE_APP_ID
NEXT_PUBLIC_BASE_URL
This project was bootstrapped with Create React App.
⚙️ Installation
Install my-project with npm
npx create-next-app@latest --ts my-project
cd my-project
Install dependencies
? Install Tailwind CSS with Next.js
Install Tailwind CSS
Install tailwindcss and its peer dependencies via npm, and then run the init command to generate both tailwind.config.js and postcss.config.js.
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p
Configure your template paths
Add the paths to all of your template files in your tailwind.config.js file.
module.exports = {
content: [
"./pages/**/*.{js,ts,jsx,tsx}",
"./components/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
Add the Tailwind directives to your CSS
Add the @tailwind directives for each of Tailwind’s layers to your ./styles/globals.css file.
@tailwind base;
@tailwind components;
@tailwind utilities;
Install dependencies
? Run Locally
Clone the project
git clone https://github.com/SashenJayathilaka/Facebook-Clone.git
Install dependencies
npm install
Start the server
npm run dev
project bootstrapped with create-next-app.
with your browser to see the result.
You can start editing the page by modifying pages/index.js. The page auto-updates as you edit the file.
API routes can be accessed on http://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.js.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
Learn More
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation – learn about Next.js features and API.
- Learn Next.js – an interactive Next.js tutorial.
You can check out the Next.js GitHub repository – your feedback and contributions are welcome!
? Deployment
To deploy this project run
Deploy on Vercel
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.
? Contact
Your Name – @twitter_handle – [email protected]
Project Link: https://github.com/SashenJayathilaka/Facebook-Clone.git