Facebook-Reactions-Animation
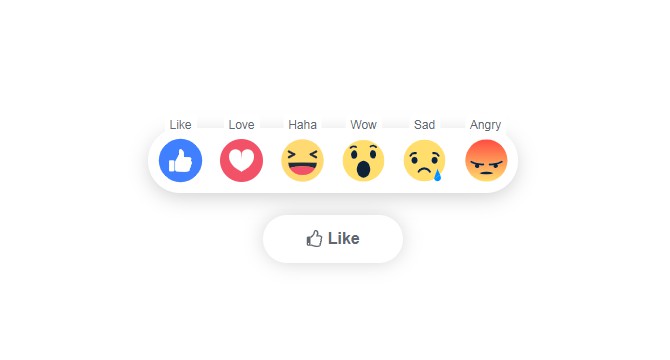
Facebook Reaction Animation made with React JS and FramerMotion. The Reactions are important in Facebook that we use in our daily life if the video we like we give thumbsup ? reaction or ? reaction. Hope u like this my small project!
? Screenshots:
? Tools Used:
- React Js
- Framer Motion
- Tailwind CSS Styled Components
- ✌️ Contributing
- Great!, after cloning & setting up the local project you can push the changes to your Github Fork and make a Pull Request.
Local Development in your Machine
- Step 1: Clone The Repo
Fork the repository. then
clone the repolocally by doing –
git clone https://github.com/HamzaZaidiX/facebook-reaction-animation.git
- Step 2: Install Dependencies cd into the directory
cd facebook-reaction-animation
install all the dependencies
npm install
- Step 3: Start Development Server
Then start the
Development Server
npm start
After running the development server the site should be running on https://localhost:3000
Licence
MIT LICENCE Read Licence document for more details ->
Bye! ?
HOPE U LIKE THIS PROJECT PLEASE! IF YOU ARE USING THIS CODE PLEASE GIVE HAMZA ZAIDI Give this Project a ⭐ if you Liked it. Made with ❤️!!! ???