? Informações sobre o projeto
Eu sempre busquei usar tanto o Trello como o Notion para planejar meus projetos. Entretanto, andei observando alguns outros projetos na internet que usavam o Drag e Drop no Reactjs e comecei aos poucos planejar o meu proprio sistema de projetos Kanban. Dessa forma usei esse projeto para praticar Redux e o desenvolvimento de uma API em Express com conexão ao MongoDB Atlas. Esse projeto teve foco no login, utilizando token como segurança. A parte de Drag Drop usei a biblioteca React Beautiful DnD que achei incrivel a fluidez das animações e a facilidade de implantar. Redux para mim foi uma grata surpresa tive sim dificuldades em sua implementação, utilizando documentação exemplo e até video de projetos para conseguir resolver os erros encontrados, pois sempre usei Contexts mais useState e useEffect para isso, mas realmente para esse projeto onde o Board + Sidebar alteram os estados em sicronia achei o redux mais simples de implementar. Como padrão fiz a alteração de tema Dark e Light usando UseContexts e trabalhei o melhor que pensei a responsividade desse projeto, pois o foco para mim é para uso em Computador e Notebook. Na API foi o maior desafio que já tive, meu foco sempre foi o Front-End e estou começando no curso da JStack com o intuito de aprender mais sobre Node e a criação de APIs quando necessario. Entender a regra de negocio foi algo bem sofrido, perdi alguns dias para resolver principalmente a criação do Token para caso já exista o usuario no banco e criptografar a senha. O update da posição no banco junto com a sincronização do Drag Drop foi um desafio muito maior, index foi algo que explorei bem aqui é acredito ter sido uma boa alternativa para essa solução. Desenvolvi em Vite, hospedei na Vercel o Front-End, API na Heroku e o banco sempre ficou no MongoDB Atlas que é um banco em Clound. Sem duvida esse foi o projeto mais completo que já fiz.
? Funcionalidades do projeto
- Layout responsivo para abrir em qualquer dispositivo móvel;
- Layout Dark ou Light;
- Validação nos campos de Login;
- Manipulação dos estados feita com Redux;
- Funcionalidade de Drag Dropp feita com React Beautiful DnD;
- Função de CRUD cada Projeto, Lista e Tarefas;
- Fluxo das informações gerenciados pela API feita em Node + Express;
- Dados salvos no MongoDB Atlas;
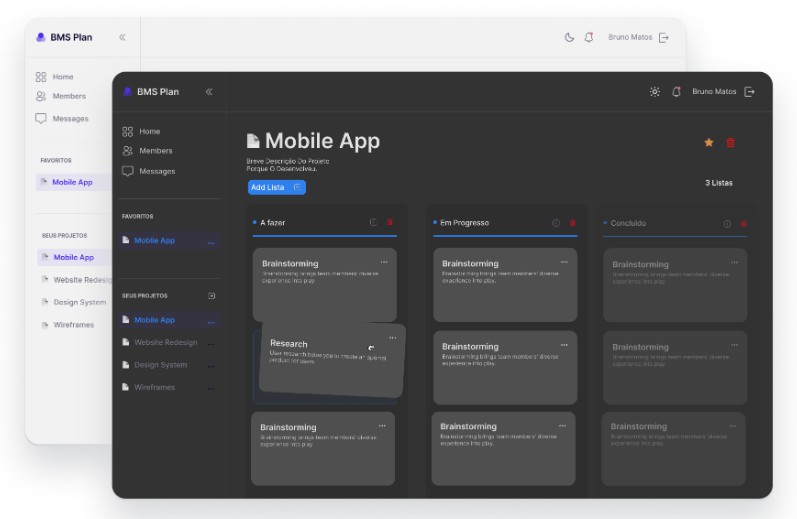
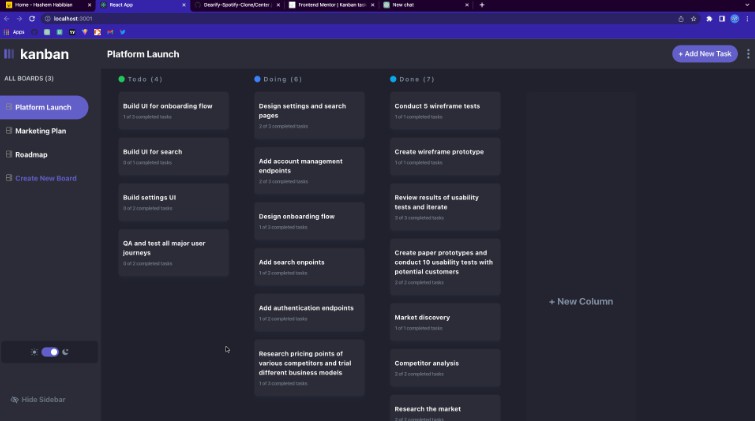
? Telas do projeto
?️ Tecnologias/Ferramentas utilizadas
Link do App: https://client-bmsplan.vercel.app/ Link da API no Github: https://github.com/BrunoMatosSilva/API-bmsplan
Que esse Projeto agregue sempre na evolução do aprendizado ?.