react-tiger-transition
Page transitions for react router dom. Animate your routes programmatically during navigation. Instead of defining the animation inside

Features
- Create dynamic transitions on the fly.
- No need to load a bunch of CSS!
- Zero dependencies.
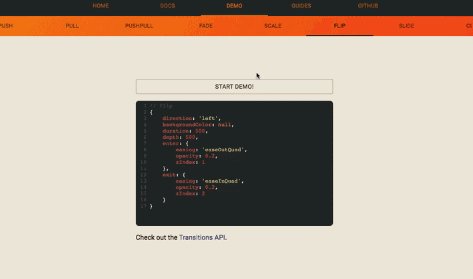
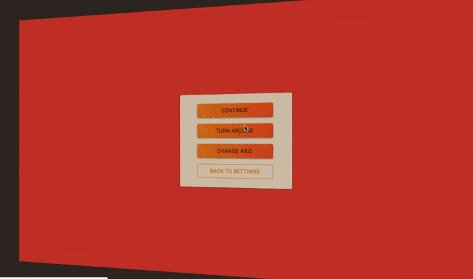
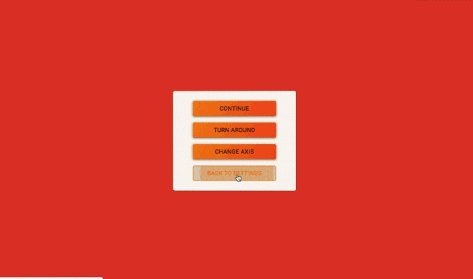
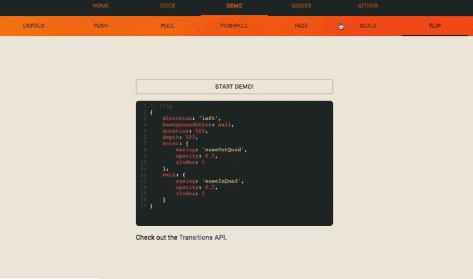
- 20+ built-in transitions (the tigers).
- Minimum configuration.
- Fully customizable (raise your own tigers!).
- Built with react-transition-group and react-router-dom.
- Inspired by react-router-transition and this transitions collection.
Installation
npm i react-tiger-transition
You need to install peerDependencies:
npm i react-router-dom react-transition-group