Full Stack Stream Group Chat ?
Group Chat – Live Demo
Full Stack Realtime Chat Messaging Application with:
- Form validation & authintication.
- Direct messages, group chats creation and emojis as reactions.
- Giphs, edit and delete messages, reply and specialized commands as forward.
- Inviations, sending images, sending links and watching videos inside the chat and attaching files.
- Fetching data with ‘GET’ & ‘POST’ methods.
- Navigation through dynamic URL and each component has a specific page with Routes.
- Full responsive website for mobile users also.
Technologies used :
- JavaScript.
- Nodejs.
- React (Custom hooks, Context …).
- Stream.
- Heroku for saving users and messages.
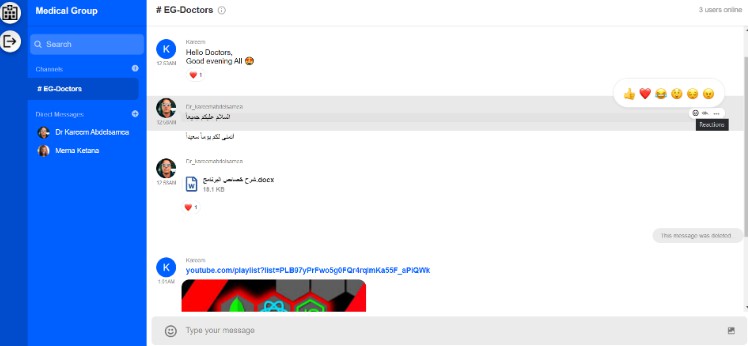
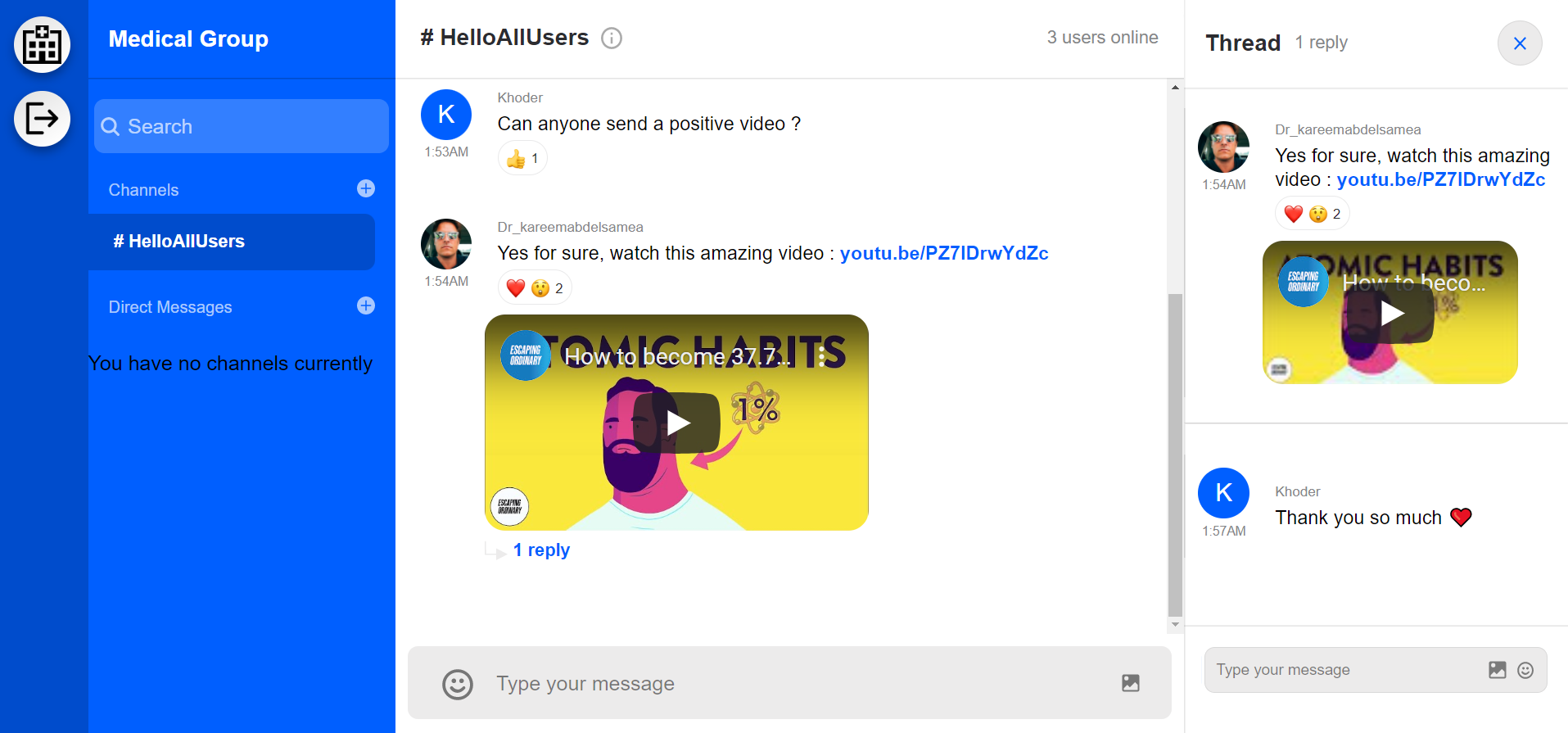
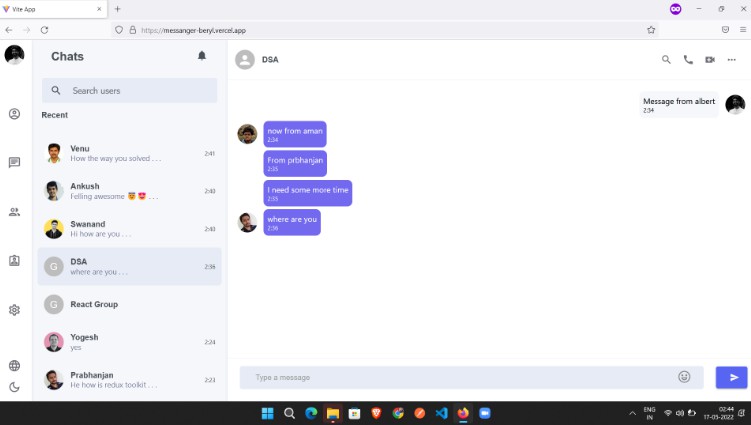
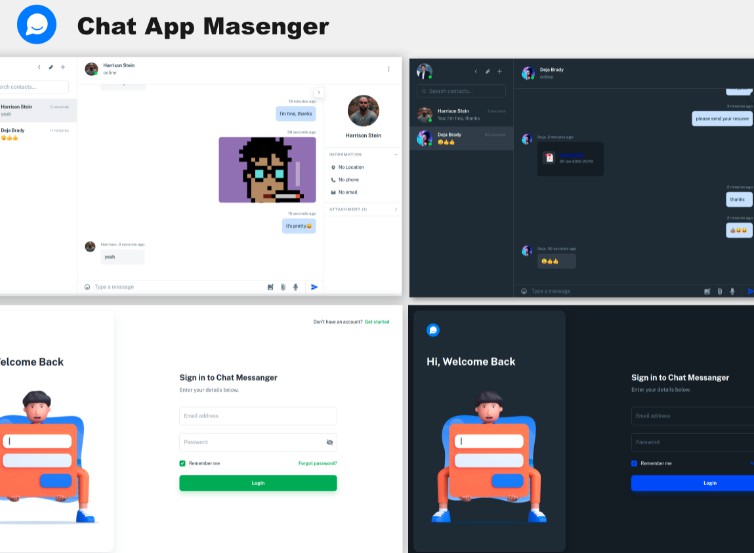
Screenshots :
Hosting :
- Backend : Heroku
- Frontend : Netlify
Give it a try..
- Sign up then Sign in
- Click on + button to add a channel.
- Choose a name for this channel and a user to add.
- Choose a emoji to send and type any message to send.
- Create another user to see how the website could handle many users in the same channel.
- Try to send images and files.
- Try typing ( /giphy ) and any word like ‘Hi’ then send it.
- Shuffle the GIF then send it.
- Click on + button to send direct message to any selected user.
- Try Logout and Login again after refreshing the website.
- Try using the website in mobile screen.
This web app ? was built to demonstrate the use of React, Redux, Authintication, Error handling, Nodejs backend and getstream.io.
Framework Used
This project was generated with React version 18.0.0.
Development server
Run npm start. Navigate to http://localhost:3000/. The app will automatically reload if you change any of the source files.
Find app live here
Live Demo
Resources
- Chat Stream : WWW.GETSTREAM.IO Made with love ❤️ by me.