A Create React App to Test @chakra-ui/storybook-addon
This project was bootstrapped with Create React App.
Steps to reproduce
- yarn (Install dependencies)
- yarn link “@chakra-ui/storybook-addon” (You need to link the “@chakra-ui/storybook-addon” from chakra-ui repo as TimKolberger said)
- yarn storybook
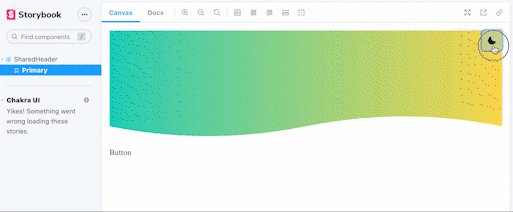
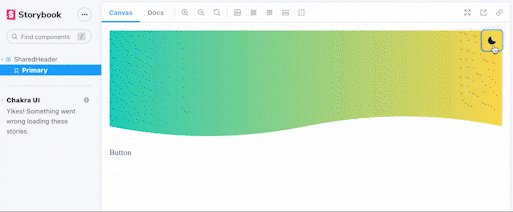
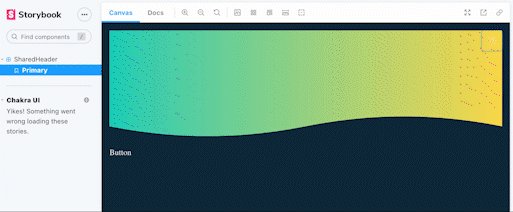
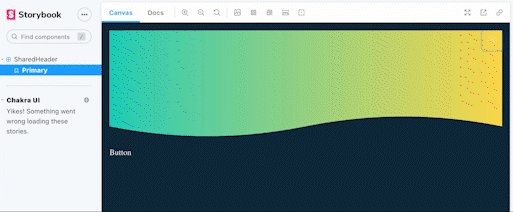
What should happen?
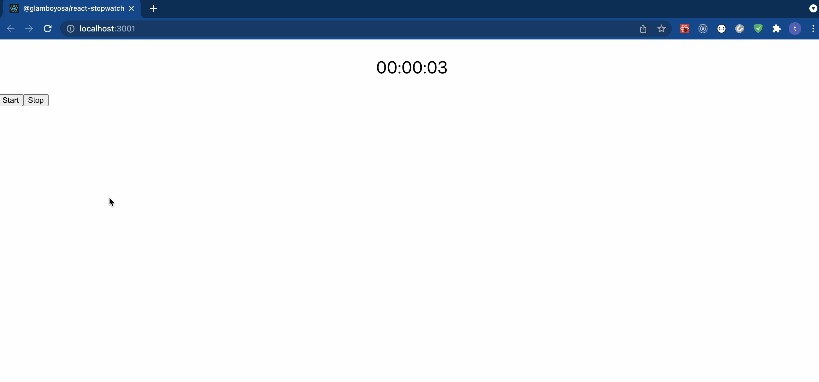
The component should change their color depending on the color mode:

What is happening?
The component doesn’t react properly: