Github repositories search
Smoothly find github repositories.
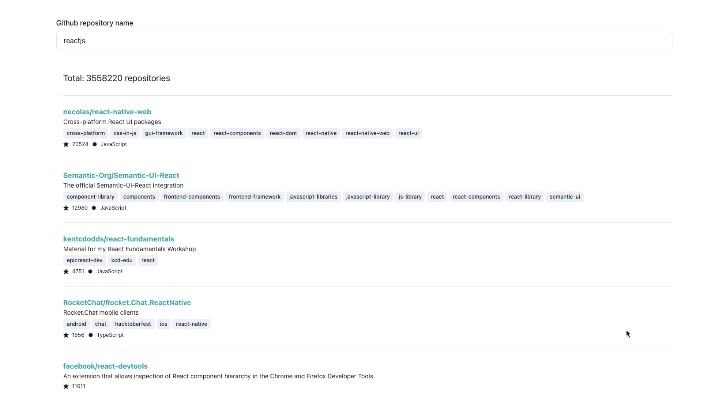
? Screenshots
Desktop
Mobile
? Prerequisites
For development, you will only need Node.js installed on your environment.
pnPm
I used pnPm to save disk space and boosting installation speed. (benchmarks)
You should be able to run the following command after the installation procedure How to install pnPm
$ pnpm --version
7.26.2
Alternatives
Node
Node is really easy to install & now include NPM.
You should be able to run the following command after the installation procedure How to install Node.js .
$ node --version
v18.13.0
$ npm --version
8.19.3
Yarn
Yarn is a package manager.
You should be able to run the following command after the installation procedure How to install Yarn .
$ yarn --version
1.22.10
? Install
$ git clone [email protected]:toantd90/cra-github-repositories-search.git
$ cd cra-github-repositories-search
$ pnpm install
? How to run
$ pnpm start
? Technologies
-
React JavaScript library for building user interfaces.
-
Typescript a strict syntactical superset of JavaScript which adds optional static typing.
-
SCSS extend the functionality of an existing CSS of a site like variables, inheritance, and nesting with ease.
-
Prettier is an opinionated code formatter.
-
React Query makes fetching, caching, synchronizing and updating server state in your React applications a breeze.
-
Chakra UI is a simple, modular and accessible component library that gives you the building blocks you need to build your React applications.
-
React Router enables "client side routing".
? Approach
-
useThrottlehelp to not stress the API with calls once typing every character. Delay time is configurable. (500ms is the default setting) -
Chakra UI used to build quick responsive UI. You don't need to write CSS for elements. Elements are also Accessibility supported already.
-
In order to provide a smooth pagination I use React Query. It helps to prefetch the next page so users don't need to wait for the data to be fetched. React Query comes with data caching and also keeps the previous data so users can have a nice experience using the app.
? Notes
- Tools are provided by Create React App
- Folder structure is based on my repository at react-typescript-starter-kit
- React-Query code from my repository at react-query-examples
©️ License
MIT