GlitchWave open-source react project
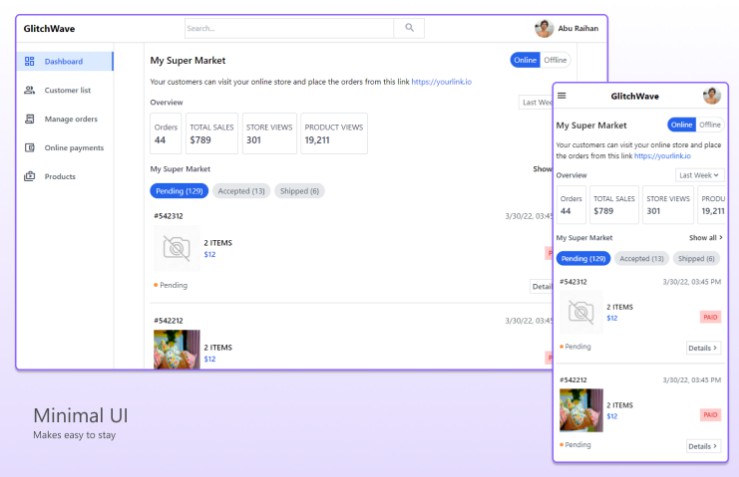
What is GlitchWave?
GlitchWave is an open-source frontend project. It makes our life easy to work on the admin panel. No more work from scratch. Work with premaid admin panel. Easy to customize, add, remove features.
Features
- Build with popular and latest technologys (
ReactJs, React-router-dom, TailwindCss3). - All device responsive.
- Minimal beautifyl UI. UX ready.
- Optimized for performence.
Work with GlitchWave
Site configaration ./src/configs.json
proxy your backend server url.
defaultProductImage will show if any product image not provided.
{
"sitename": "GlitchWave",
"description": "B2B eCommerce administration",
"proxy": "https://abura1han.github.io",
"defaultProductImage": "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQOQJFJUWQbEuCOddUPTRU9xBJarkenHXq9dw&usqp=CAU",
"userName": "Abu Raihan",
"userAvatar": "https://avatars.githubusercontent.com/u/74248037?v=4"
}
Work with GlitchWave page ./src/pages/PageWrapper.tsx
/**
* Create a new component and wrap that with PageWrapper
* It will autometacally import header, sidenav to your page
*/
const MyNewPage: React.FC = () => {
return (
<PageWrapper>
<div>
<h2>Hello world!</h2>
<button>Click me</button>
</div>
</PageWrapper>
)
}
Add page link to sidenav.
GlitchWave provide a context to work with sidenav links ./src/context/PageContext.tsx
import {PageListContext} from "../context/PageContext.tsx";
imort React, {useContext, useState} from "react";
const MyComponent: React.FC = () => {
const {pageList, setPageList} = useContext(PageListContext);
// Read all pages
console.log(pageList);
// Add new page
useEffect(() => {
setPageList((prevPages) => [...prevPages, {label: "My brand new page", slug: "/my-brand-new-page", icon: "page"}])
}, [setPageList])
return (
<ul>
{pageList.map(({label, slug, icon}, i) => <li key={i}>{label}</li>)}
</ul>
)
}
Sort post by tag
GlitchWave provide a component to work with Tagged posts/contents. ./src/components/SortBYTag.tsx.
Props
tags// Array [“Tag1”, “Tag2”]defaultActiveIndex// Number 1/2
import SortByTag from "../components/SortByTag.tsx";
const MyComponent: React.FC = () => {
return (
<div>
<SortByTag tags={["All posts", "Trending posts", "New posts"]} />
{/* Custom default active button */}
<SortByTag tags={["All posts", "Trending posts", "New posts"]} defaultActiveIndex={2} />
</div>
)
}
Toggle button
GlitchWave provide a component to work with Toggle button. ./src/components/ToggleBtn.tsx.
It takes three props
btnOnLabelbtnOffLabelbtnOnByDefault // Optional, default false
import ToggleBtn from "../components/SortByTag.tsx";
const MyComponent: React.FC = () => {
return (
<div>
<ToggleBtn btnOnLabel="On" btnOffLabel="Off" btnOnByDefault={true} />
</div>
)
}
Collapsible section
GlitchWave provide a component to work with collapsible section. ./src/components/Collapse.tsx.
It takes four props
name: String; // Name of the Collapseable sectionbtnLabel: String; // Label of clickable button to collapseopenByDefault?: boolean; // Optional, default falsechildren: React.ReactChild; // After click what content to show
import Collapse from "../components/Collapse.tsx";
const MyComponent: React.FC = () => {
return (
<div>
<Collapse name="My collapse" btnLabel="Toggle" openByDefault={true}>
<div>Hello world!</div>
</Collapse>
</div>
)
}