Demo
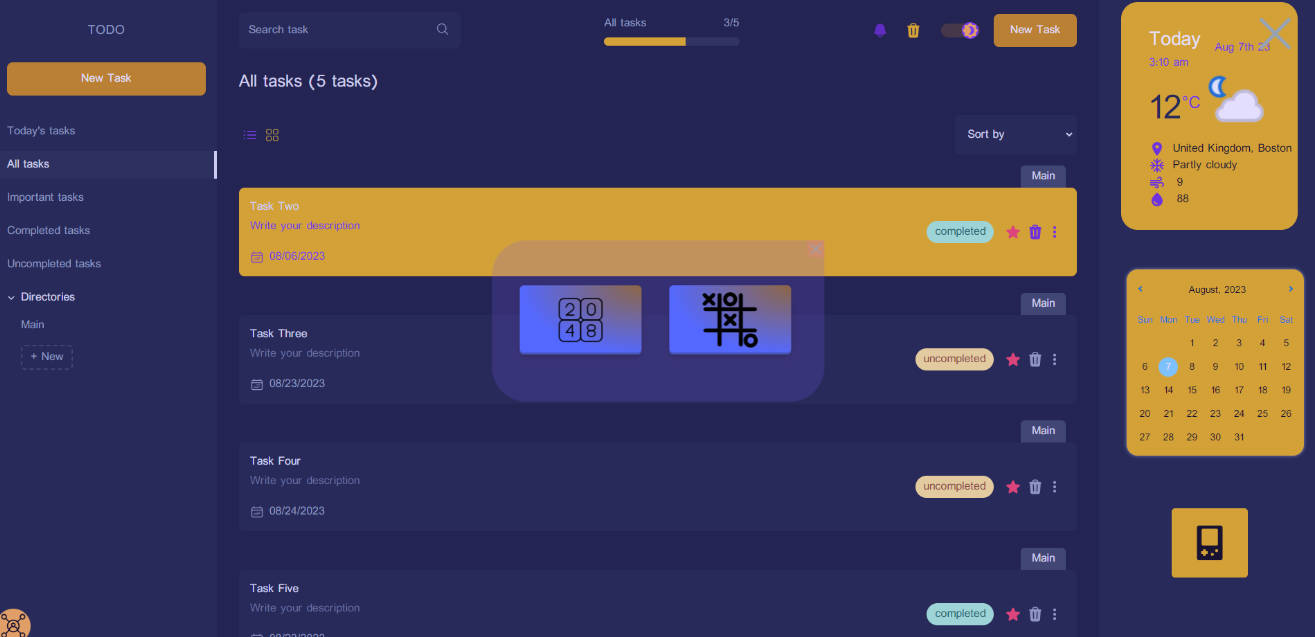
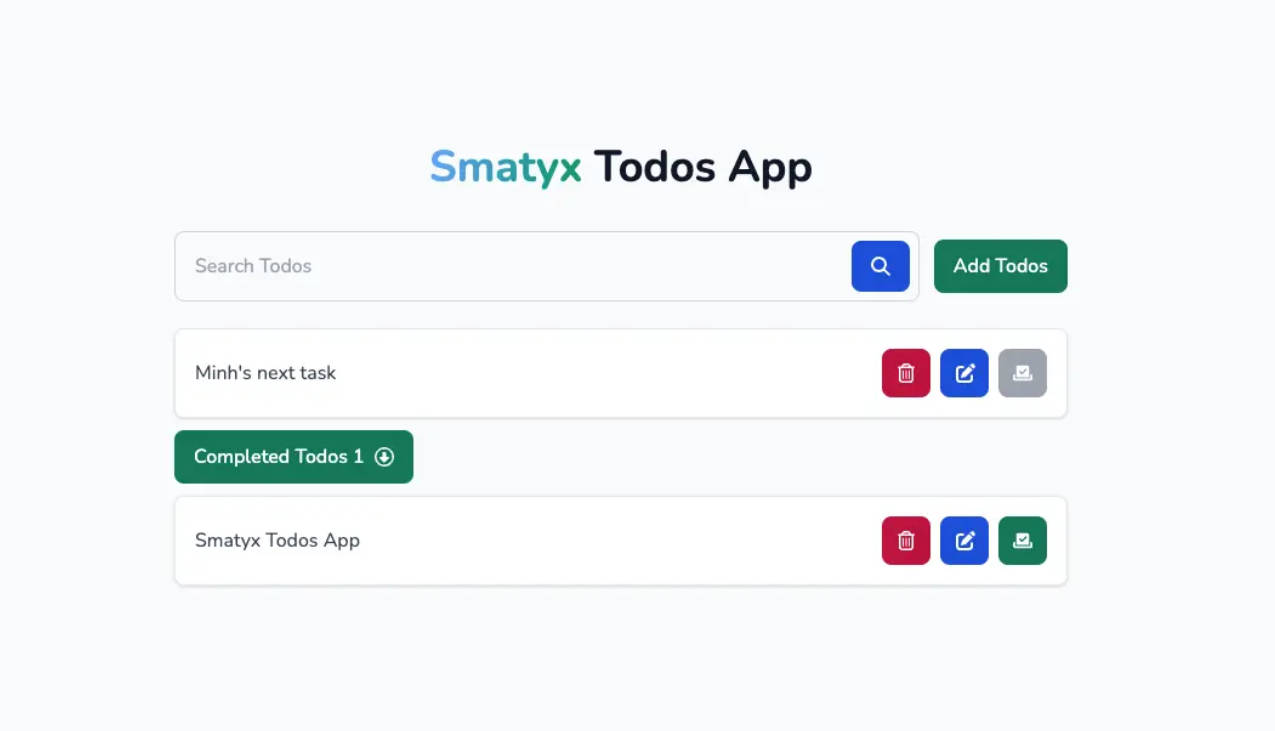
ToDo
To-do list website made with React JS, Tailwind CSS, TypeScript and more.
Features
- Responsive design for optimal usage on various devices.
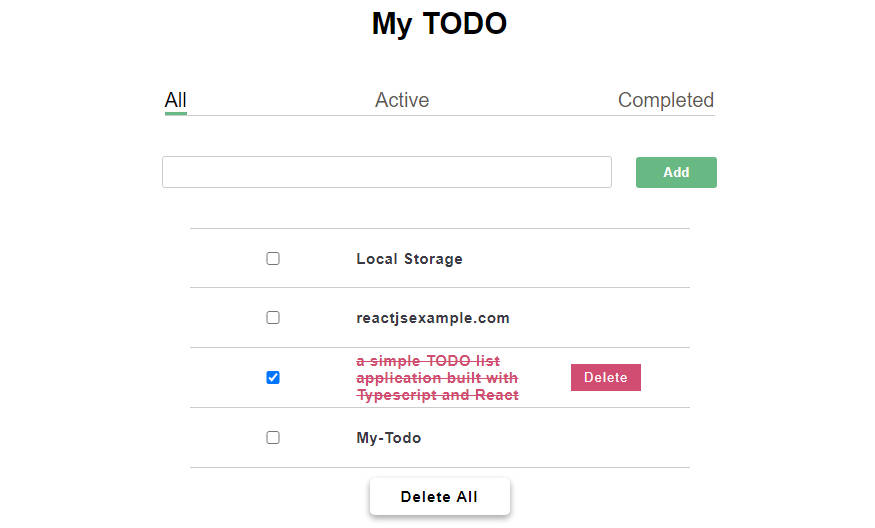
- Filter tasks by status (all, active, completed).
- Applied to organize your tasks with the following data: title, description, date, mark as complete and mark as important.
- Tasks are organized into routes: today’s tasks, important tasks, incomplete, complete, all tasks and tasks by directory (folder). Directories and tasks can be edited or deleted. In addition, there is a main directory called “Main” which cannot be edited or deleted.
- The list of tasks can be displayed first in: nearest, farthest, complete or incomplete.
- You can search for any tasks in the search field.
- Today’s tasks are shown in the user section and in notifications.
- Tasks, directories and DarkMode data are saved to localStorage.
Goal
The project mainly aimed to put into practice knowledge of TypeScript, Tailwind, UseApi and React Js.
Tools used
- React JS
- TypeScript
- Tailwind CSS
- React Router DOM
- HTML
- Api
- Weather
- Game
- Figma
How to Run
if Need run on your machine:
Clone project
git clone https://github.com/ariyan-emi/ToDo.git
go to project
cd ToDo
install npm
npm install
start project
npm start
Contributing
Contributions are welcome! If you find any issues or have suggestions for improvements, please feel free to open an issue or submit a pull request.😊