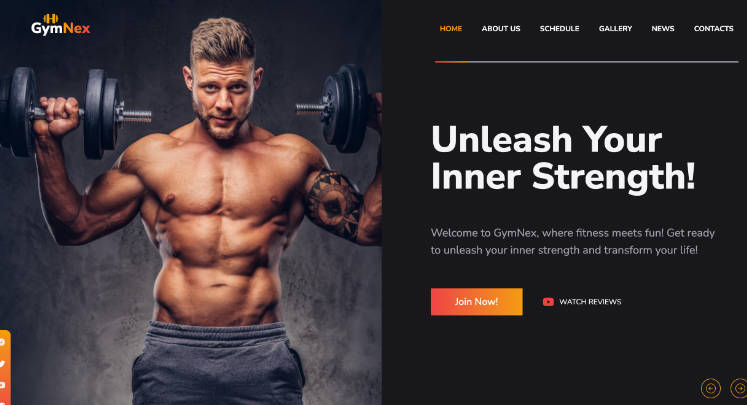
Gym Landing Page – React and TypeScript
This is a gym landing page built using React and TypeScript, aimed at showcasing the gym’s services and attracting potential customers. It features a modern and responsive design, providing an excellent user experience across various devices.
Getting Started
To get a copy of this project up and running on your local machine, follow the installation instructions provided below.
Prerequisites
Before proceeding with the installation, make sure you have the following prerequisites:
- Node.js (v14.x.x or higher)
- npm (v6.x.x or higher) or yarn (v1.x.x or higher)
Installation
- Clone the repository to your local machine:
git clone https://github.com/your-username/gym-landing-page.git
cd gym-landing-page
- Install the project dependencies:
Using npm:
npm install
Or using yarn:
yarn install
Usage
To start the development server, run the following command:
Using npm:
npm start
Or using yarn:
yarn start
The application will now be accessible at http://localhost:3000/ in your web browser.
Features
- Responsive design for seamless viewing on desktops, tablets, and mobile devices.
- Interactive components and animations to enhance user engagement.
- Integration with external APIs for displaying gym class schedules, promotions, etc.
- TypeScript for type checking and enhanced code maintainability.
- BMI calculator.
Technologies Used
- React – JavaScript library for building user interfaces.
- TypeScript – Superset of JavaScript that adds static typing to the language.
- HTML5 – Markup language for structuring web pages.
- TailwindCSS – CSS framework for designing web pages.
- Vite – a frontend tool that is used for building fast and optimized web applications.
Contributing
We welcome contributions from the community to improve this project further. To contribute, please follow our Contribution Guidelines.