Material color hashing
Hash strings to Material UI colors
A dead-simple library to hash a string to a {backgroundColor, textColor} tuple from the official Material Design palette.
Great for dynamically coloring your UI elements (badges, list icons, ..) with good-looking, vibrant colors and ensured text legibility.
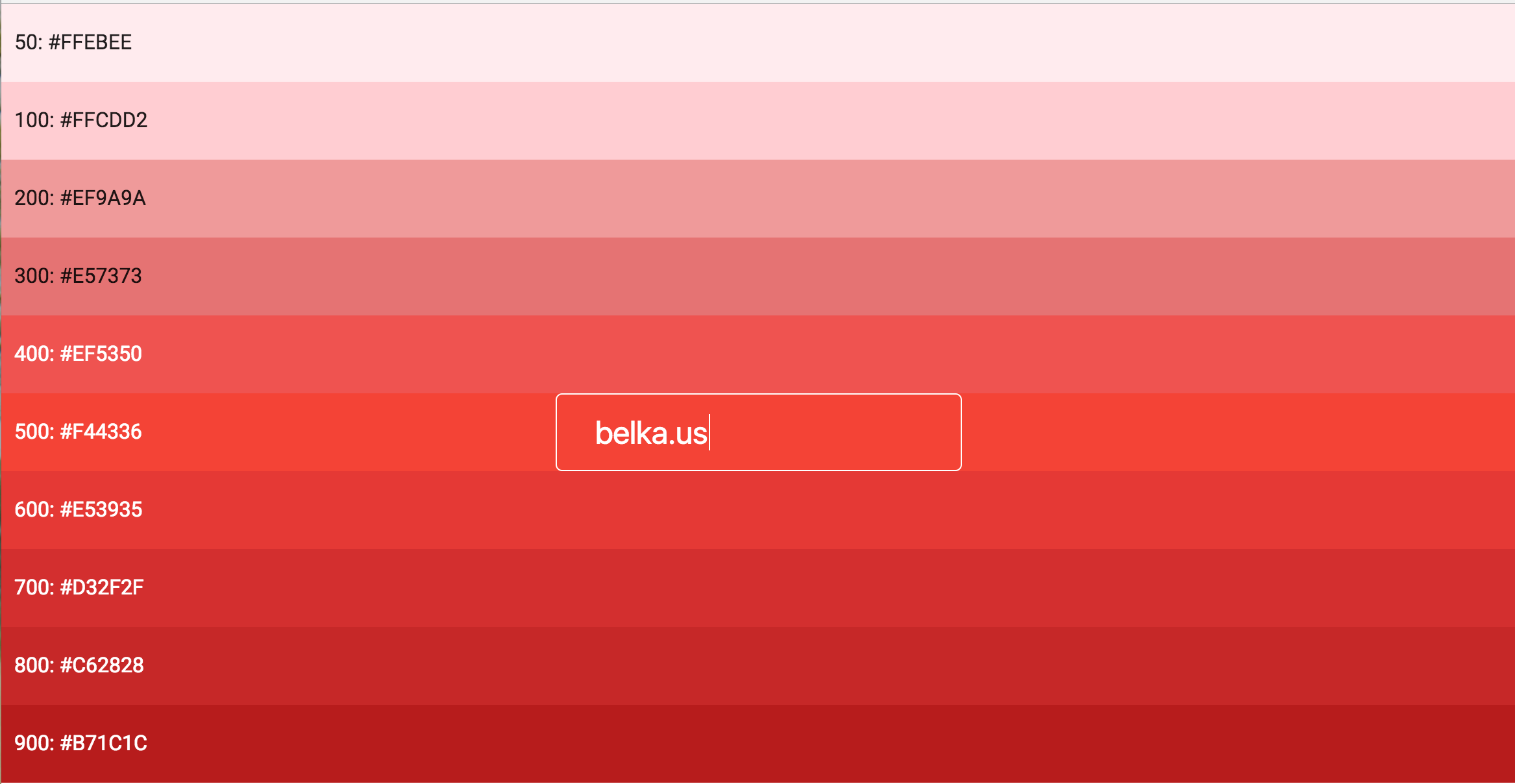
Live Demo
http://code.belka.us/material-color-hash/
Usage
$ npm install material-color-hash
var toMaterialStyle = require('material-color-hash');
// or, if you are on ES6:
// import toMaterialStyle from 'material-color-hash'
/* basic usage */
var fooStyle = toMaterialStyle('foo');
// fooStyle: {
// backgroundColor: '#00BCD4',
// color: 'rgba(0, 0, 0, 0.87)',
// materialColorName: 'Cyan'
// }
/* select a different shade (default is 500) */
var fooStyle200 = toMaterialStyle('foo', '200');
// fooStyle200: {
// backgroundColor: '#80DEEA',
// color: 'rgba(0, 0, 0, 0.87)',
// materialColorName: 'Cyan'
// }
var barStyle = toMaterialStyle('bar', 500);
// barStyle: {
// backgroundColor: '#2196F3',
// color: 'rgba(255, 255, 255, 1)',
// materialColorName: 'Blue'
// }
/* also works with emoji! */
var emojiStyle = toMaterialStyle('?');
// emojiStyle: {
// backgroundColor: '#FFEB3B',
// color: 'rgba(0, 0, 0, 0.87)',
// materialColorName: 'Yellow'
// }
The return object can be fed directly as a style prop to React components:
import toMaterialStyle from 'material-color-hash';
const MaterialBadge = (props) => {
const style = toMaterialStyle(props.text);
return (
<div
className="badge"
style={style}
>
{props.text}
</div>
);
}
For more information about Material Design colors and how to use them, check out the official Material Design docs by Google
Contributors
Giovanni Frigo, Developer @Belka
License
material-color-hash is Copyright (c) 2016 Belka, srl. It is free software, and may be redistributed under the terms specified in the LICENSE file. (TL;DR: MIT license)