Simple React Query
Background
1. react-query is heavy
- 리액트 쿼리는 무겁습니다
2. too many methods, but i need some methods
- 리액트 쿼리는 너무 많은 기능을 제공합니다.
- 나는 단지 비동기 상태관리를 하고싶을 뿐인데, 비동기에 대한 모든 도구와 설명을 제공해줍니다.
- 캐싱을 기본적으로 해서, 가끔씩 예상치 못한 동작을 수행합니다.
- 대부분의 기능은 필요없거나, 스스로 충분히 구현가능합니다.
3. when bugs occurred, debugging is hell
- 리액트 쿼리의 내부 동작을 알 수 없습니다.
- 어플리케이션이 복잡할수록, 버그가 발생했을때 디버깅하기 복잡합니다.
4. useMutation is different from useQuery
- useMutation은 .mutateAsync 호출시 에러를 throw했을때 try/catch로 잡아줘야하는 반면, useQuery는 에러를 throw했을떄 error 객체에 자동으로 반영되어서 사용의 일관성이 없습니다.
Introduce
simple-react-query’s feature
- simple useQuery
- simple useMutation
- no caching
- no Provider
- refetchInterval & clearRefetchInterval
- setting initialData
- Unpacked Size: 12.7kb (react-query => 2.18mb)
Use
useQuery
const {
refetch,
isLoading,
isError,
data,
error,
setData,
isSuccess,
clearRefetchInterval,
isFetched
} = useQuery<TypeOfResponseData>({
enabled: true,
query: () => fetch(...),
initialData: {},
onSuccess: () => console.log("fetch success!"),
refetchInterval: 5000,
isEqualToPrevDataFunc: (a,b) => a.id === b.id
});
Props
- enabled: auto fetch, when useQuery called
- query: fetch function
- onSuccess (optional): action after query fetched successfully
- initialData (optional): set initial data
- refetchInterval (optional): refetch interval (ms)(background ok)
- isEqualToPrevDataFunc (optional): when newData fetched, isEqualToPrevDataFunc called with (newData, prevData), if false update newData, true don’t update newData because it is same.
Returns
- refetch: refetch query
- isLoading: fetch is not complete
- isError: fetch has error
- data: fetch’s return data
- error: error object
- setData: update data state
- isSuccess: fetch is complete successfully
- clearRefetchInterval: clear interval refetch
- isFetched: query is fetched more then 1 time
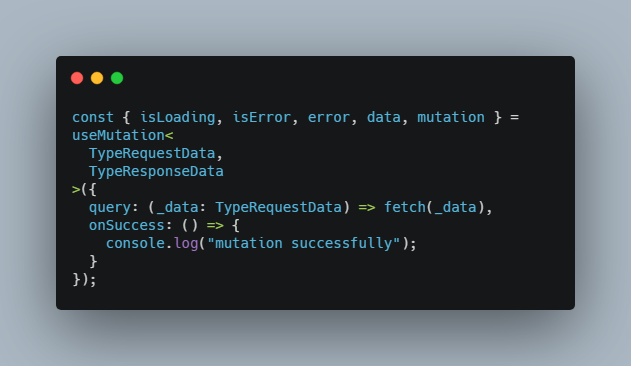
useMutation
const { isLoading, isError, error, data, mutation } = useMutation<
TypeRequestData,
TypeResponseData
>({
query: (_data: TypeRequestData) => fetch(_data),
onSuccess: () => {
console.log("mutation successfully");
}
});
Props
- query: mutation fetch function
- onSuccess (optional): action after query fetched successfully
Returns
- isLoading: fetch is not complete
- isError: fetch has error
- data: fetch’s return data
- error: error object
- mutation: wrapped async fetch function, use this function instead fetch
Install
yarn add simple-react-query
Has Better Idea?
- When you want another method, contact [email protected] or custom yourself this code. It is very simple!