Layout with React JS using NASA API
Website link on the web: Click Here
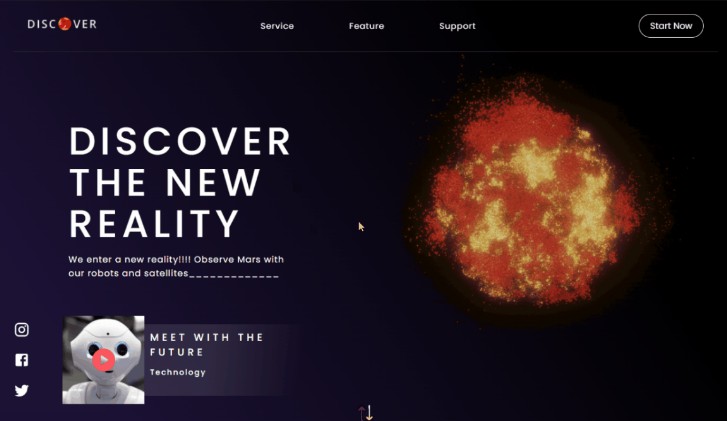
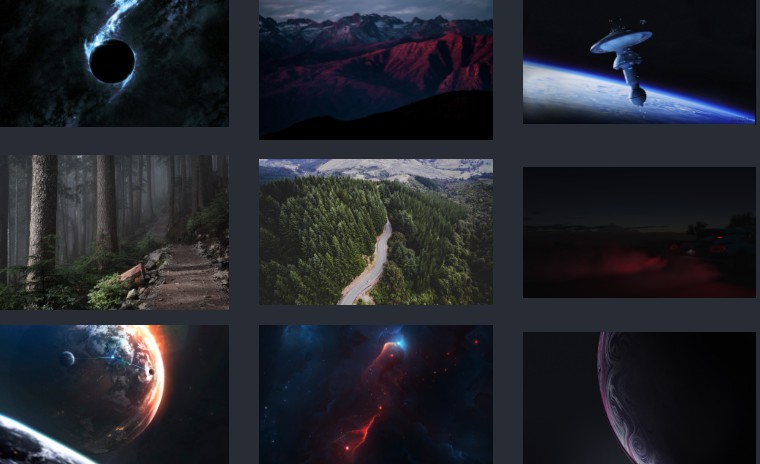
Preview:
Website in different screen sizes:
If you want to test it on your machine:
First run the command to clone the project on your machine:
git clone https://github.com/anastaciom/layout-reactJS.git
Enter the project folder:
cd layout-reactJS
Inside the “layout-reactJS” folder, install all dependencies by running:
npm install
Now, to run the project:
npm start
will run at http://localhost:3000/
Dependencies used:
-
Commitizen
-
Commitizen CLI
-
Material-UI
-
Axios
-
Redux
-
Redux-Thunk
-
React-Redux
-
React-Spinners
API used:
-
Nasa API (Mars Rover Photos)