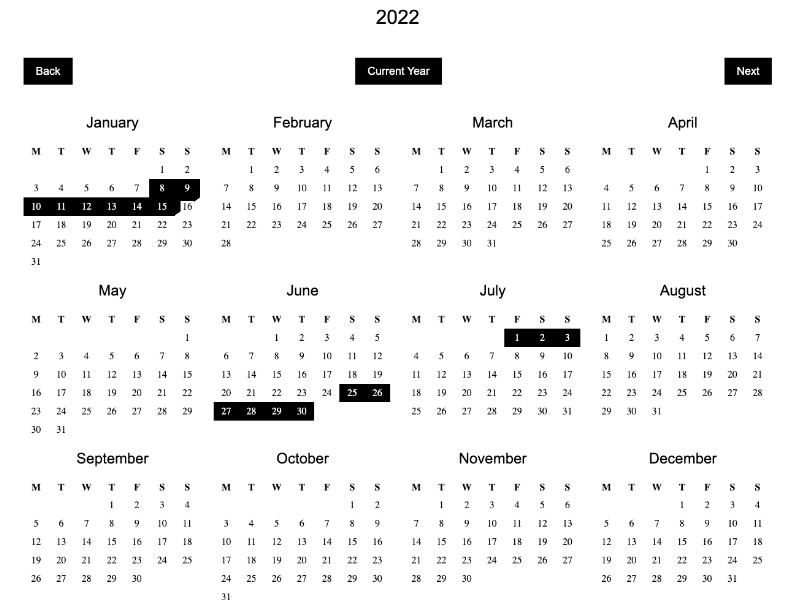
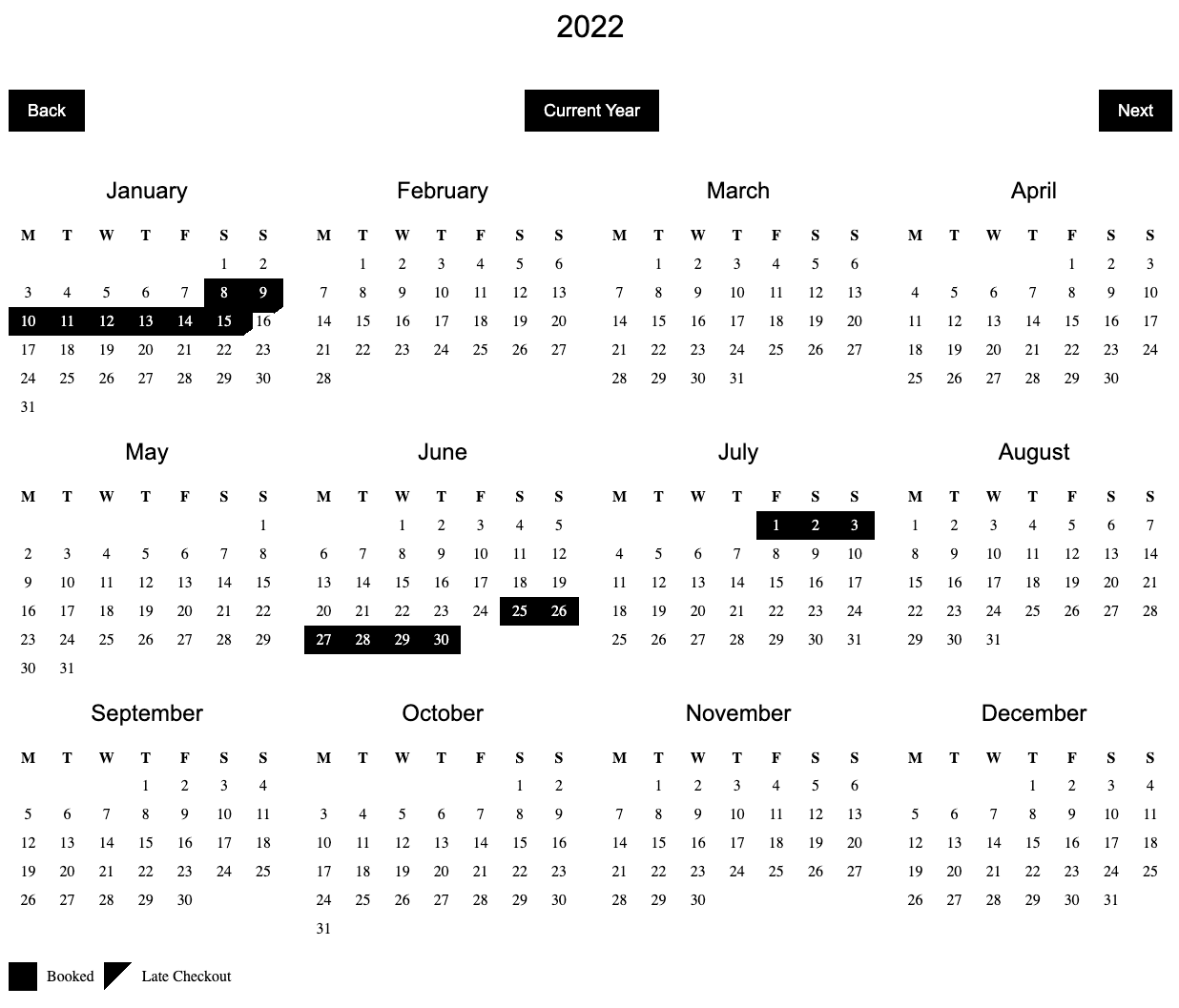
reactjs-availability-calendar
Lightweight Availability/Bookings Calendar Built with React & TypeScript
Installation:
npm install reactjs-availability-calendar
or
yarn add reactjs-availability-calendar
Usage :
Add Calendar to your component:
import React from 'react'
import Calendar from 'reactjs-availability-calendar'
export default function App() {
const bookings = [
{
from: new Date('01-16-2022'),
to: new Date('01-27-2022'),
middayCheckout: true,
},
{
from: '06-25-2022',
to: '07-03-2022',
middayCheckout: false,
},
]
return (
<Calendar bookings={bookings} />
)
}
Default CSS
Please copy and self host the default CSS linked below.
<link href="path/to/your/styles.css" rel="stylesheet">
Settings / Configurations:
bookings
Type: Array of Bookings Default: [] Example:
[{
from: new Date('01-16-2022'),
to: new Date('01-27-2022'),
middayCheckout: true,
}]
Description: Dates to be shown as unavailable on the calendar
showNumberOfMonths
Type: Number Default: 12 Options: 12 | 4 | 2 | 1 Description: Number of Months to show
showCurrentYear
Type: Bool Default: true Description: Render active Calendar Year
showControls
Type: Bool Default: true Description: Render navigation buttons to move forward and previous Calendar Years
showKey
Type: Bool Default: true Description: Render Key for the different Calendar States