Listando Endereços com React
? Sobre o projeto
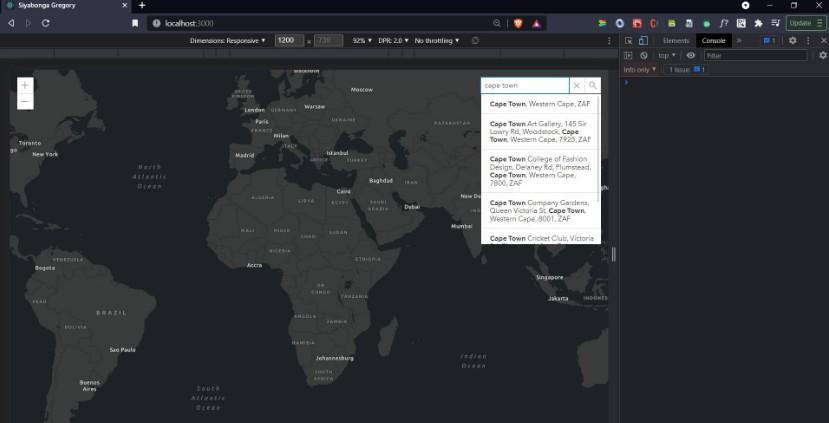
Esse é o front de uma aplicação web que te possibilita adicionar, editar e remover endereços que ficam salvos em forma de “cards” na página inicial, ideal para gestão de clientes. Página feita como desafio para a vaga de desenvolvedor Front-end da Publi.
? Tecnologias usadas
Esse projeto foi desenvolvido com as seguintes tecnologias:
? Clone a aplicação
Clone o projeto e acesse a pasta do mesmo.
$ git clone https://github.com/brunofilho1/address-list-challenge/
$ cd address-list-challenge
? Como iniciar a aplicação
Para iniciá-lo, siga os passos abaixo:
# Instalar as dependências
$ npm install
# Iniciar o projeto
$ npm run start
O app estará disponível no seu browser pelo endereço http://localhost:3000 assim que iniciado.