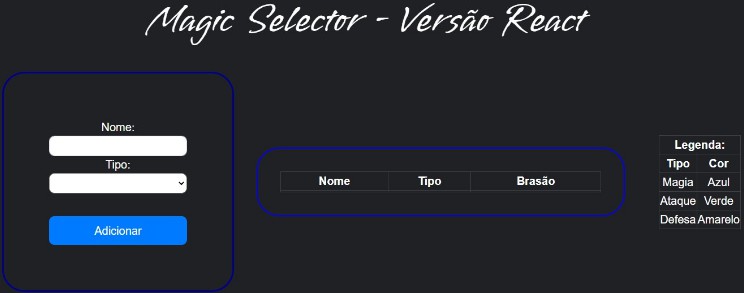
Magic Selector
? Projeto desenvolvido em React com objetivo de explorar melhor essa lib e possibilitando a aplicação em coding Dojo.
Requisitos | Executando o projeto | Tecnologias | Autor | Contribuição | Licença
? Magic Selector ? Em construção… ?
? Insira um nome e um tipo para preencher uma tabela que definirá a sua cor de brasão de acordo com o tipo inserido.
⚙️ Requisitos
Antes de começar, você vai precisar ter instalado as seguintes ferramentas: Git, Node.js. Opcionalmente você pode usar o editor de código VSCode
? Executando o projeto
# Clone este repositório
$ git clone <https://github.com/GuilhermeAFerrari/Magic-Selector.git>
# Acesse a pasta do projeto no terminal/cmd
$ cd magic-selector
# Instale as dependências
$ npm install
# Execute a aplicação em modo de desenvolvimento
$ npm run
# O servidor inciará na porta:3000 - acesse <http://localhost:3000>
? Tecnologias
As seguintes ferramentas foram usadas na construção do projeto:
? Autor
Guilherme Ferrari – [email protected]
? Contribuição
- Faça o fork do projeto
- Crie uma branch para sua modificação (
git checkout -b feature/descricaoFeature) - Faça o commit (
git commit -am 'Add descricaoFeature') - Push (
git push origin feature/descricaoFeature) - Crie um novo Pull Request
? Licença
MIT.