react-simple-animate
Make web animation simple :clap:
Features:
- Simple animation from inline style A to style B
- Support add and remove child (New)
- Make animation toggle easy
- In-built delay animation mechanism
- Tiny size without other dependency
Install
$ yarn add react-simple-animate
or
$ npm install react-simple-animate -S
Example
Navigate into example folder and install
$ yarn && yarn start
or
$ npm install && npm run start
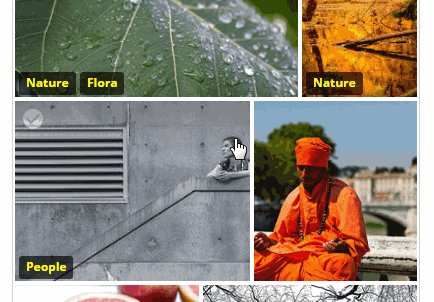
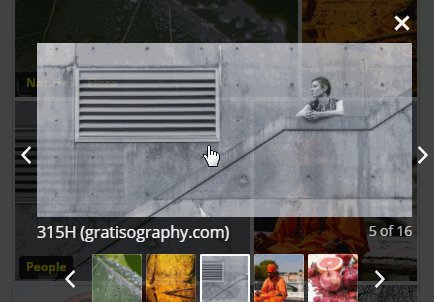
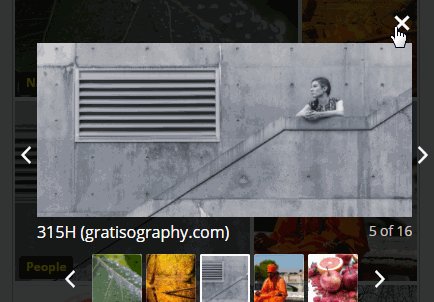
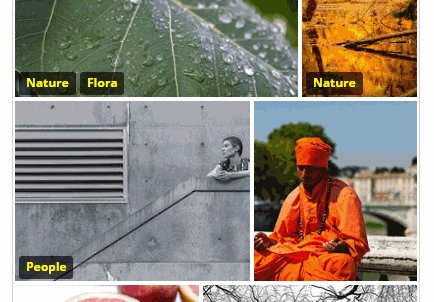
Screenshot of the example app below

Quick start
The following example demonstrate animate individual or array of components. React simple animate will take
cares component will mount and unmount.
import react from 'react';
import Animate from 'react-simple-animate';
import YourComponent from './YourComponent';
const props = {
startAnimation: true,
startStyle: { opacity: 0 }
endStyle={ opacity: 1 }
};
export default function SexyComponent(props) {
return <div>
// Animate individual component or components
<Animate {...props}>
<h1>React simple animate</h1>
<YourComponent>
</Animate>
// Animate components with add/remove, style will inherit from parent Animate props
<Animate {...props} animateOnAddRemove>
{props.componentsArray.map((key) => <YourComponent key={key}>}
</Animate>
</div>;
}
API
| Prop | Type | Required | Description |
|---|---|---|---|
startAnimation |
boolean | ✓ | Defaults to false. Set to true to start the animation. |
children |
node | Child component to be animated. | |
render |
Function | Element animation attributes as argument eg. (attributes) => <div {...attributes} /> |
|
startStyle |
string | Component initial inline style. | |
endStyle |
string | ✓ | Component transition to inline style. |
animateOnAddRemove |
boolean | Enable animation on component add and remove. | |
onCompleteStyle |
string | Style to be applied after the animation is completed. | |
durationSeconds |
number | How long the animation takes in seconds. | |
delaySeconds |
number | How much delay should apply before animation starts. | |
reverseDelaySeconds |
number | How much delay should apply when reverse/toggle animation. | |
onComplete |
function | Call back function after animation complete. | |
easeType |
string | Easing type refer to http://easings.net/ | |
className |
string | To specify a CSS class. |