Math magicians
-
“Math magicians” is a website for all fans of mathematics. It is a Single Page App (SPA) that allows users to:
- Make simple calculations.
- Read a random math-related quote.
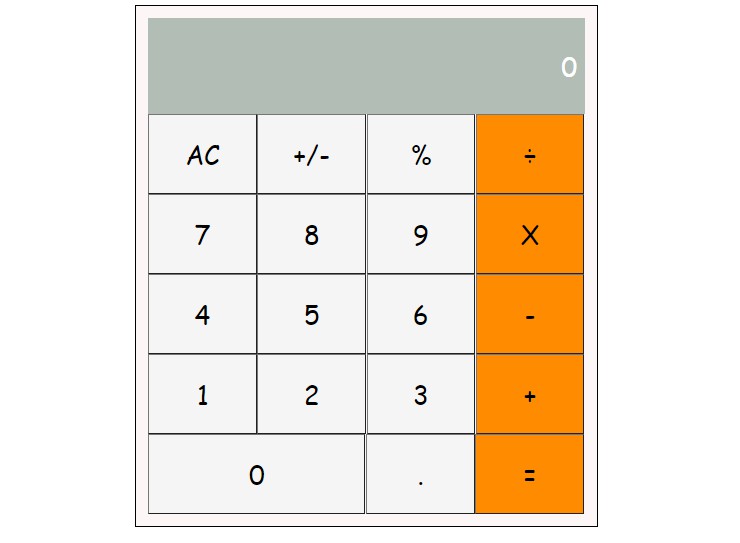
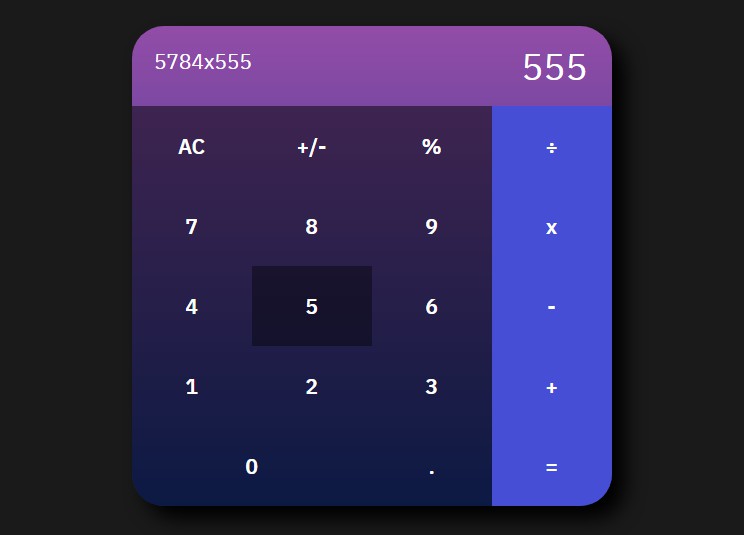
Screenshots:
- mobile version
- Desktop version
Built With
– Major languages:
- HTML
- CSS
- JavaScript
- React
– Technologies used:
- npm
- Webpack
Learning objectives
- Set up a React app.
- Use React documentation.
- Use React components.
- Use React props.
- Use React state.
- Handle events in a React app.
- Use React life cycle methods.
- Understand the mechanism of lifting state up.
Live Demo
Getting Started
-
In order to see the portfolio in your browser you must click on the link “Live Demo”
-
To get a local copy up and running follow these simple example steps:
Prerequisites
- Node
- npm
Setup
- Clone the repository with the command:
$ git clone https://github.com/andres-condezo/math-magicians.git
$ cd math-magicians
- To install the dependencies run:
$ npm Install
Available Scripts
In the project directory, you can run:
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
npm test
Launches the test runner in the interactive watch mode.\
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
npm run eject
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
Authors
? Andrés Condezo Monge
- GitHub: @andres-condezo
- Twitter: @andres_condezo
- LinkedIn: andres-condezo
? Contributing
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Show your support
Give a ⭐️ if you like this project!
Acknowledgments
- This project was bootstrapped with Create React App.
? License
This project is MIT licensed.