Matrix CRDT
Matrix-CRDT enables you to use Matrix as a backend for distributed, real-time collaborative web applications that sync automatically.
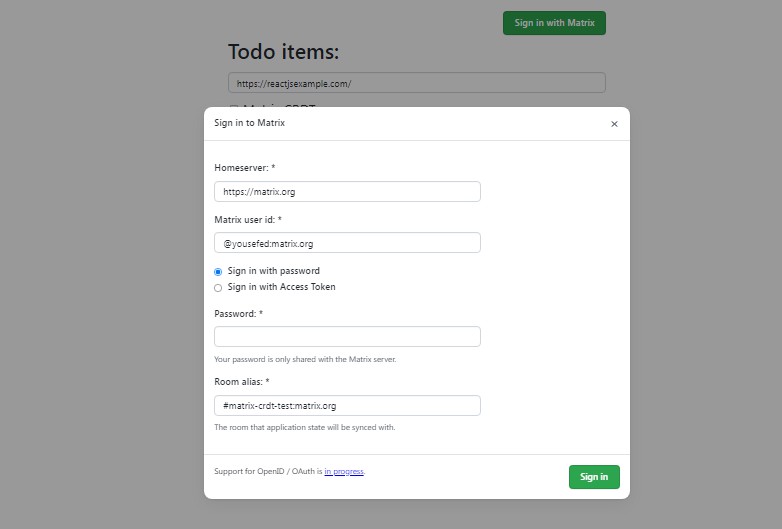
Live demo
See examples/todo-simple-react.
Usage with Yjs
To setup Matrix-CRDT, 3 steps are needed:
- Create a Yjs
Y.Doc - Create and authenticate a client from matrix-js-sdk
- Create and initialize your Matrix-CRDT
MatrixProvider
import { MatrixProvider } from "matrix-crdt";
import * as Y from "yjs";
import sdk from "matrix-js-sdk";
// See https://matrix.org/docs/guides/usage-of-the-matrix-js-sdk
// for login methods
const matrixClient = sdk.createClient({
baseUrl: "https://matrix.org",
accessToken: "....MDAxM2lkZW50aWZpZXIga2V5CjAwMTBjaWQgZ2Vu....",
userId: "@USERID:matrix.org",
});
// Create a new Y.Doc and connect the MatrixProvider
const ydoc = new Y.Doc();
const provider = new MatrixProvider(ydoc, matrixClient, {
type: "alias",
alias: "matrix-room-alias",
});
provider.initialize();
// array of numbers which produce a sum
const yarray = ydoc.getArray("count");
// observe changes of the sum
yarray.observe((event) => {
// print updates when the data changes
console.log("new sum: " + yarray.toArray().reduce((a, b) => a + b));
});
// add 1 to the sum
yarray.push([1]); // => "new sum: 1"
SyncedStore
You can also use SyncedStore and use Matrix-CRDT as SyncProvider.
Development
We use Lerna to manage the monorepo with separate packages.
Running
Node.js is required to run this project. To download Node.js, visit nodejs.org.
To run the project, open the command line in the project’s root directory and enter the following commands:
# Install all required npm modules for lerna, and bootstrap lerna packages
npm run install-lerna
npm run bootstrap
# Build all projects
npm run build
# Tests
npm run test
Watch changes
npm run watch
Updating packages
If you’ve pulled changes from git that add new or update existing dependencies, use npm run bootstrap instead of npm install to install updated dependencies!
Adding packages
- Add the dependency to the relevant
package.jsonfile (packages/xxx/packages.json) - run
npm run install-new-packages - Double check
package-lock.jsonto make sure only the relevant packages have been affected