Medusa Express
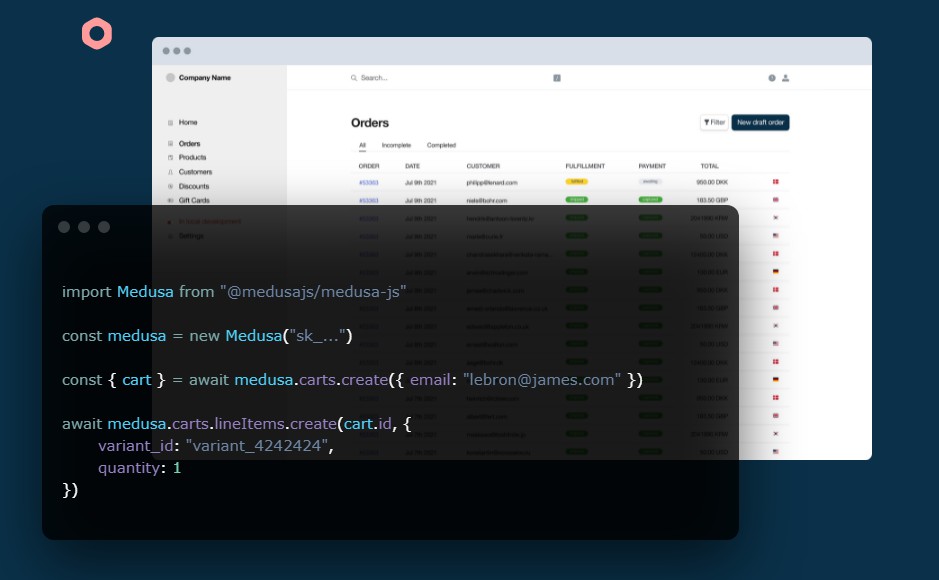
Medusa is an open-source headless commerce engine that enables developers to create amazing digital commerce experiences.
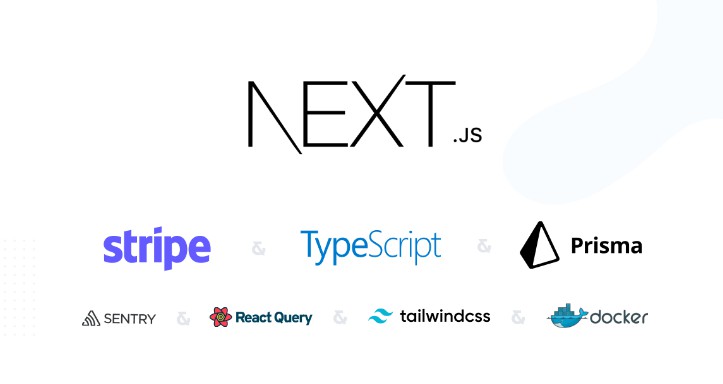
Built with
Medusa: Commerce engine
Next.js: React framework
Stripe: Payment provider
Medusa React: Hooks and components for Medusa
Prerequisites: To use Medusa Express, you need a Medusa server. Check out medusa-starter-default for a quick setup.
? Get started!
1. Create your Medusa Express project
git clone --depth=1 https://github.com/medusajs/medusa-express-nextjs medusa-express
2. Install dependencies
cd medusa-express
yarn
# or
npm install
3. Link your Medusa server
In your project, you should have a .env.template file with the following content:
NEXT_PUBLIC_MEDUSA_BACKEND_URL=http://localhost:9000
Copy the template into a file used for local development:
mv .env.template .env.local
Your Medusa server runs locally on port 9000 by default. Make sure to update the above environment variable, if you’ve changed the port.
4. Try it out!
Start up both your Medusa server and Medusa Express and try it out!
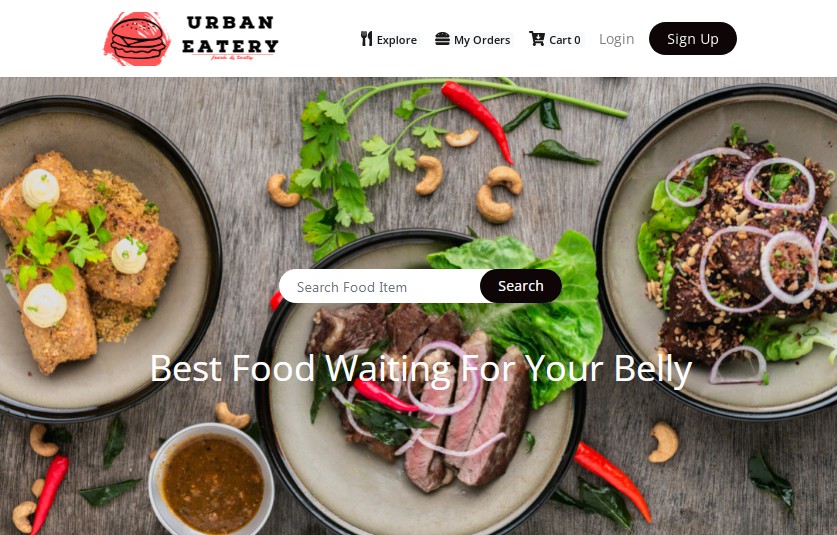
Medusa Express is running at http://localhost:8000!
Important: Medusa Express requires existing product. Either seed your Medusa server with some dummy products, or create your own through Medusa Admin.