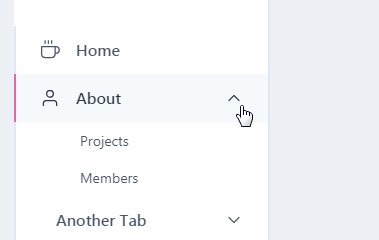
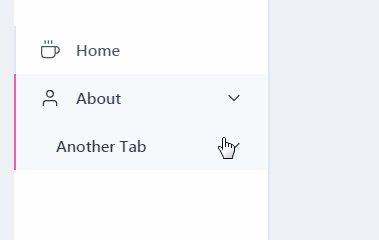
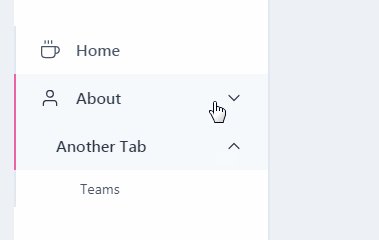
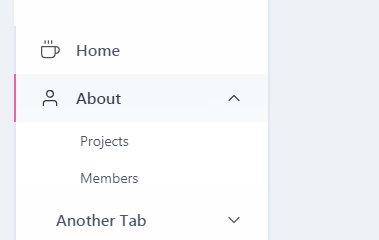
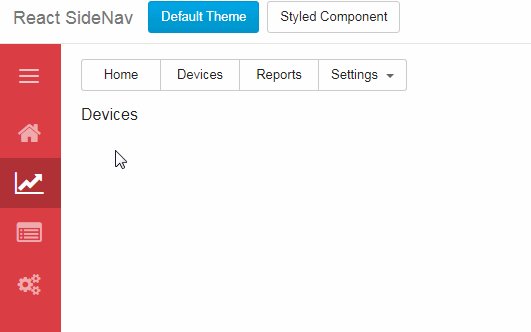
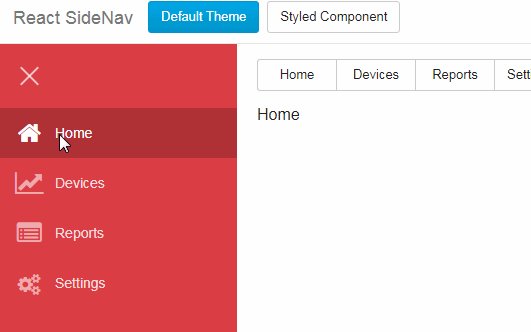
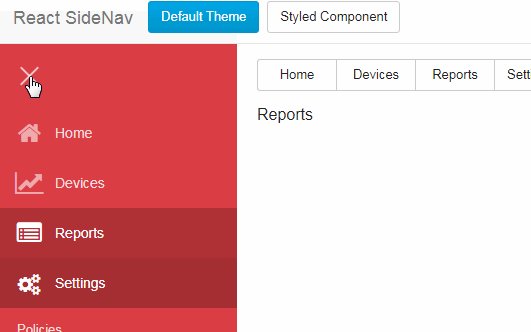
react-minimal-side-navigation
Minimal side navigation component for React.
Installation
Ensure you have Node.js 10 or later installed. Then run the following:
# via npm
npm install react-minimal-side-navigation
# or yarn
yarn add react-minimal-side-navigation
Usage
import React from 'react';
import {Navigation} from 'react-minimal-side-navigation';
import 'react-minimal-side-navigation/lib/ReactMinimalSideNavigation.css';
function App() {
return (
<>
<Navigation
// you can use your own router's api to get pathname
activeItemId="/management/members"
onSelect={({itemId}) => {
// maybe push to the route
}}
items={[
{
title: 'Dashboard',
itemId: '/dashboard',
// you can use your own custom Icon component as well
// icon is optional
elemBefore: () => <Icon name="inbox" />,
},
{
title: 'Management',
itemId: '/management',
elemBefore: () => <Icon name="users" />,
subNav: [
{
title: 'Projects',
itemId: '/management/projects',
},
{
title: 'Members',
itemId: '/management/members',
},
],
},
{
title: 'Another Item',
itemId: '/another',
subNav: [
{
title: 'Teams',
itemId: '/management/teams',
},
],
},
]}
/>
</>
);
}
API
items
Type: array
Navigation items to render.
activeItemId
Type: string
Currently selected item id.
onSelect
Type: function
Called when item is clicked.