Create the building blocks of your app with simple, open-source design system infrastructure.
Mirrorful is simple, open-source design system infrastructure. Install Mirrorful to generate colors and other design tokens for your project. Then, import these tokens directly into your app as CSS Variables or JSON. Take 5 minutes today, design at scale forever.
Create the building blocks for fast frontend development!
- Start new projects with a source of truth
- Visually modify your theme
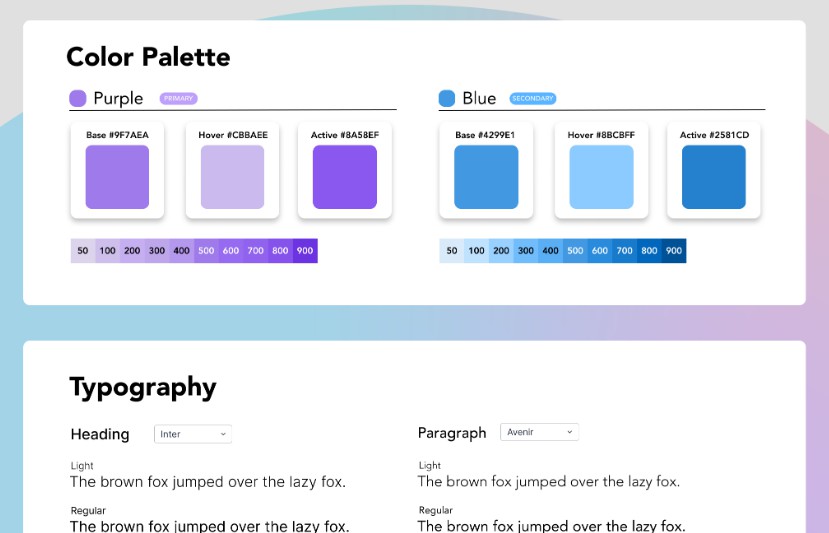
- Generate colors
- ? Theme Templates
- ? Lightweight Headless Component Library
- ? Eslint rules
- ? Propagate tokens across projects
- ? Figma integration
And more…
? Why should I use Mirrorful?
Design systems are the building blocks of your app, but many projects don’t adopt them until it’s too late because they are hard to set up correctly. Mirrorful gets you set up for a basic design system in minutes while leaving flexibility down the line for customizations. Its lightweight and dead simple.
We’re on a mission to help your project be as beautiful as possible. The bar for high quality design is getting higher. We want to help everyone add simple design tokens to new (and existing!) projects.
Simple design systems also speed up development — even early-stage projects! One report suggests its 47% faster to build a simple form using a design system. It’s useful for engineers, designers, and especially your customers if there isn’t a random color for each button in your app.
? Get started
Mirrorful is a NPM package intended to be installed as dev dependency.
npm install mirrorful --save-dev
or
yarn add mirrorful --dev
✨ Usage
The following commands will start a local editor at localhost:5050.
yarn run mirrorful
or
npx mirrorful
? Export Formats
After configuring your theme in the editor, you can export it to be used by your app.
We currently export to the following file types: .js, .ts, .css, .scss, .json
You can then either consume your new tokens through CSS Variables or Javascript constants!
Using CSS Variables
Using Javascript Constants
? Component Library Agnostic
We strive to be component library agnostic. Whether you’re using Material UI, Chakra UI, Tailwind, Ant Design, or even your in-house library, Mirrorful hooks right in.
⚠️ create-react-app may warn that you are trying to import from outside the src directory. We are working on a long-term solution, but for now, we would recommend making a copy of the .mirrorful folder in your src directory.
Check out our examples:
Looking for a specific example? Request one here!
❤️ Community & Support
- Slack – for live discussion with the community and the Mirrorful team.
- GitHub Discussions – for help with building and deeper conversations about features.
- GitHub Issues – for any bugs and errors you encounter using Mirrorful.
- Twitter – stay up to date with the latest product updates. Share your memes!
? Open-source vs. paid
This repo is entirely MIT licensed, with the exception of any under a ee directory which contains premium enterprise features requiring a Mirrorful license. We’re currently focused on developing non-enterprise offerings first that should suit most use-cases.
We are working hard to make Mirrorful more extensive. Need any integrations or want a new feature? Feel free to create an issue or contribute directly to the repository. (The first draft of this README was made by a contributor!)
? Security
Mirrorful takes security issues very seriously. If you have any concerns about Mirrorful or believe you have uncovered a vulnerability, please get in touch via the e-mail address [email protected]. In the message, try to provide a description of the issue and ideally a way of reproducing it. The team will get back to you immediately.
Please do not file GitHub issues or post on our public forum for security vulnerabilities as they are public.
⭐ Stay Up-to-Date
There are a lot of new features coming very frequently. Star this repo to stay up to date.
?️ Contributing
Whether it’s big or small, we love contributions. The maintainers of this repo have built open-source projects before and love it. Welcome!
Not sure where to get started? You can:
-
Book a free, non-pressure pairing sessions with one of our teammates!
-
Join our Slack and ask us any questions there.
No matter the PR, all the Github avatars of contributors will be added to the Mirrorful README with their permission.
? Contributors
? Translations
Mirrorful is currently available in English and coming soon in Spanish. Help us translate our documentation and UI to your language!
You can find all the info in this issue.