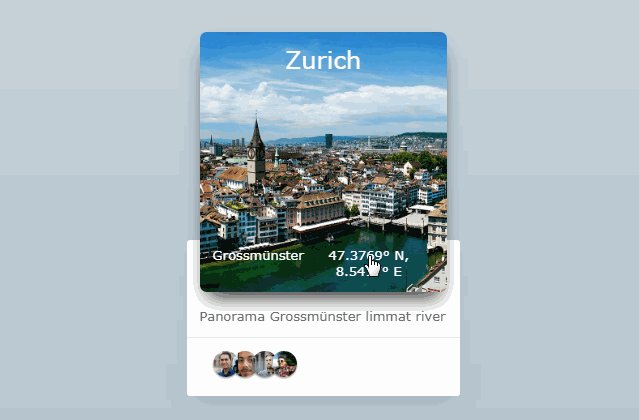
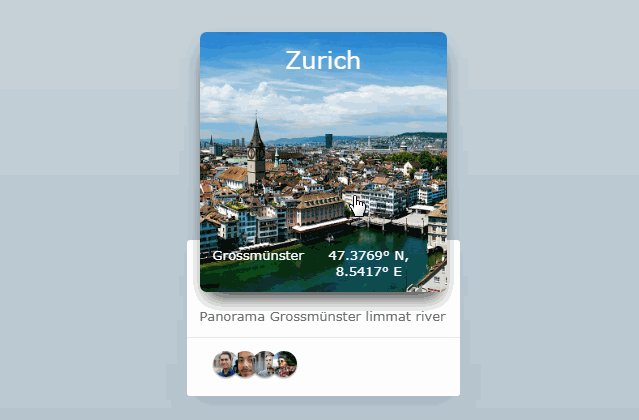
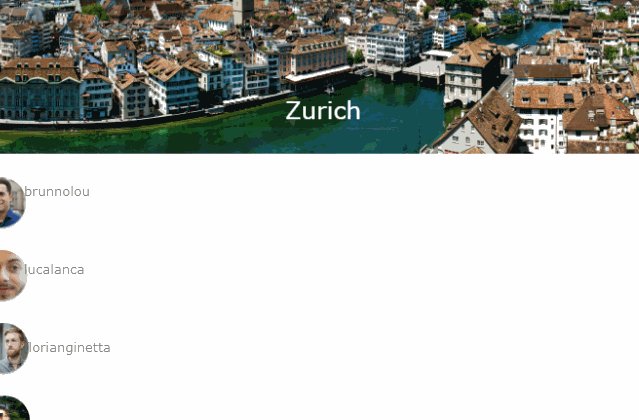
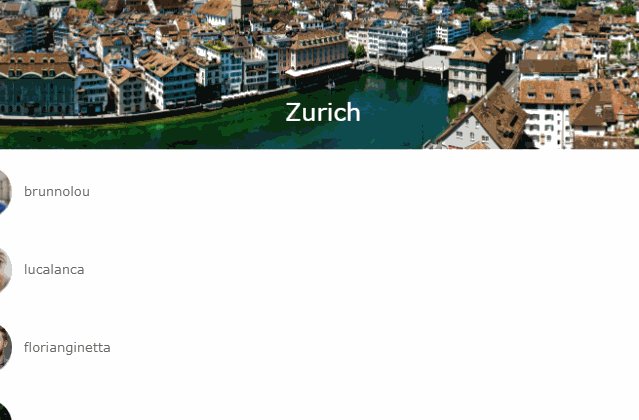
React Morph
Morphing UI transitions made simple.
Sandbox

Usage ?
npm install react-morph
# or
yarn add react-morph
Simple Example
- Create two states as you normally would (HTML + CSS).
- Wrap both in one
<ReactMorph> - Label the elements you wanna morph with
from("a-key")andto("a-key") - Perform the magic with
go(0)orgo(1)
import React from "react";
import ReactMorph from "react-morph";
<ReactMorph>
{({ from, to, fadeIn, go }) => (
<div>
<a onClick={() => go(1)}>
<strong {...from("title")}>ReactMorph ?</strong>
<br />
<p {...from("description")}>Morphing transitions was never so easy!</p>
</a>
<div>
<h1 {...to("title")}>ReactMorph ?</h1>
<br />
<h2 {...to("description")}>Morphing transitions was never so easy!</h2>
<a onClick={() => go(0)} {...fadeIn()}>
Back
</a>
</div>
</div>
)}
</ReactMorph>
Features ?
- Simplicity
- No hardcoded absolute positions
- All GPU accelerated props
- No layout or paint browser rendering
Keep in mind
Caveats:
- You need to remove extra whitespace, to match the real element's width, the solution is
display: inline-blockor a wrapping element to the content. - Margins are always tricky because they create extra white space. You can either wrap the content in another element and animate it or be sure to match both the margins in both states.
- Sometimes it's necessary to create a placeholder element for the transition to avoid child distortion.
- List items could be miscalculated; a simple solution is:
list-style: none;. - Sometimes you need extra layers instead of nested children.
- Avoid animating both the parent and children to avoid unpredicted results.
TODO
Warning wip
- [ ] Add a
styled-componentsexample - [ ] Recalculate positions on window resize
- [ ] ? Optional portal for the second state ?