Tauri Controls is a library that provides native-looking window controls for Tauri 2 applications. You can enhance the user experience of your Tauri 2 applications with window controls that mimic the identical native controls on the current system.
The following designs are taken as reference:
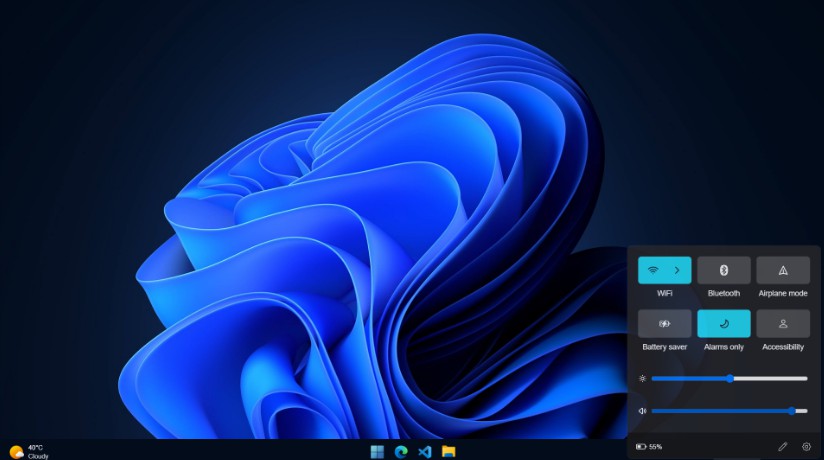
- Windows UI 3 @microsoft
- Apple Design Resources – macOS @apple
How to use
Install Dependencies
pnpm add tauri-controls
#install peer dependencies
pnpm add @tauri-apps/plugin-os @tauri-apps/plugin-window
pnpm add -D clsx tailwind-merge
Then, make sure to include the following tauri plugins in your src-tauri directory:
cargo add tauri-plugin-window tauri-plugin-os
Don’t forget to register plugins in your main function.
fn main() {
tauri::Builder::default()
.plugin(tauri_plugin_os::init())
.plugin(tauri_plugin_window::init())
.run(tauri::generate_context!())
.expect("error while running tauri application");
}
Add to Your Code
And simply add the WindowControls component to your code:
import { WindowControls } from "tauri-controls"
function MyTitlebar() {
return <WindowControls />
}
// if no platform is specified, the current system will be detected
// and the matching element will be returned.
tauri-controls uses Tauri’s
windowAPI to handle window events and just provides a React element, it does not rely on the system’s native APIs.
Options
// specify which platform's window controls to display
platform?: "windows" | "macos" | "gnome"
You can also pass additional props to elements like data-tauri-drag-region for further enhancements.
Examples:
<WindowControls platform="macos" className="my-4" />
<WindowControls platform="windows" className="w-full justify-end" data-tauri-drag-region />
To-Do
If the library gets some interest, I can gradually add the following features:
- Add declaration file.
- Detect disabled window controls (is_maximizable, …) and disable the buttons accordingly.
- Disable icons option for macOs.
- Svelte/SvelteKit implementation.
Figma
Check out the design implementation on Figma for a visual reference. Desktop Native Window Controls – Figma.
These sources were utilized:
- Windows UI 3 @microsoft
- Apple Design Resources – macOS @apple
- macOS Monterey UI Kit for Figma @joey
- Spotify Desktop App Clone @uidesignguide
License
MIT