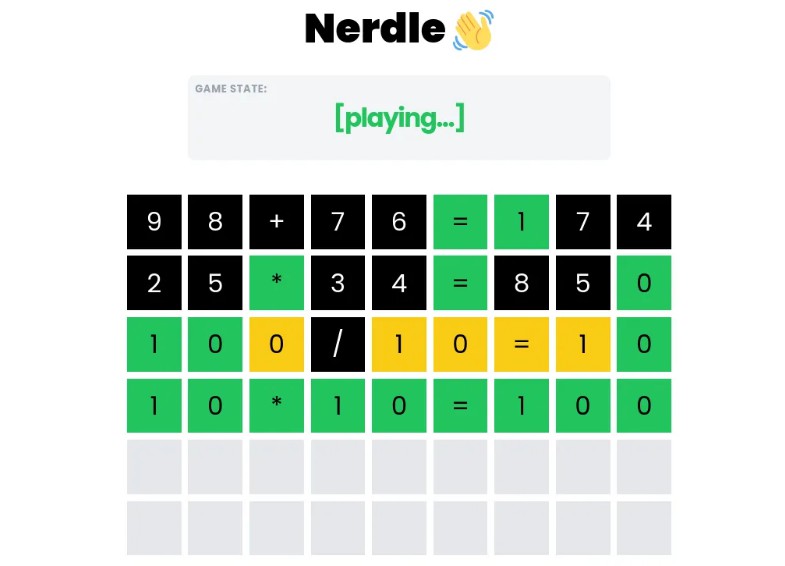
NERDLE
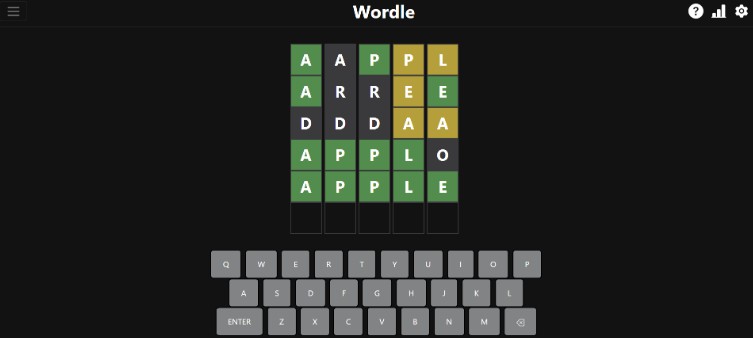
Worlde but Math
? Features
- Mobile Friendly
- Remote configuration
- Tested for
+-^%/operators - Typesafe (Typescript)
- Virtual Keyboard / Mobile Friendly
?️ Tech Stack
- Typescript
- JSONbin
- Vite
- React
- Tailwind
?♂️ Local Development
Start developing locally.
Step-1
clone this repo
git clone https://github.com/ayushpaharia/Nerdle
Step-2
Install all dependencies
# install server side deps
cd Nerdle
npm install
# or yarn install
Step-3
Environment variables
Now this is a bit tricky.
- create a new file .env in the root folder
- open .env.EXAMPLE
- copy the contents and paste it to the .env
And change all the dummy keys with your own valid ones.
Step-4: Starting the dev server
Finally to start the server execute this script
npm run dev
All Package.json scripts
dev – Starts a dev server build – Build production optimized code preview – Preview the app(if built) in the browser
Pushing the changes
git add .
git commit -m "feat: added new stuff"
git push YOUR_REPO_URL BRANCH_NAME