About The Project
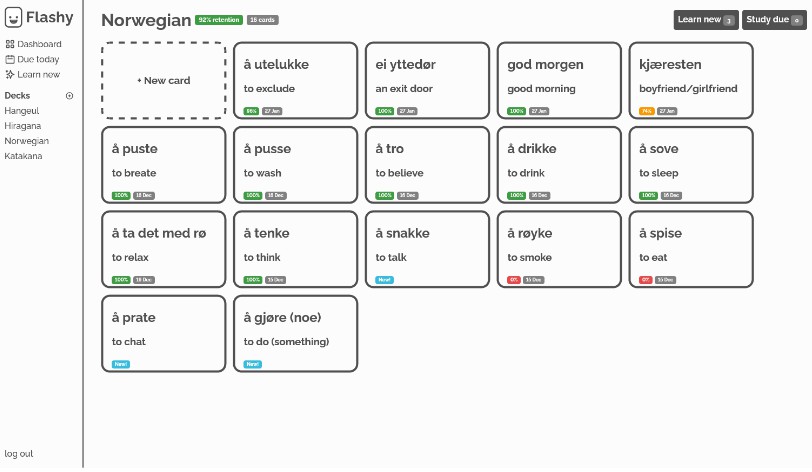
Flashy was created to be an easy to use, open source spaced repetition system packed in a web app.
You can try it out here and create an account or log into the sample one using the details below.
Demo user account:
E-mail: [email protected]
Passowrd: demo
Built With
Frontend
Backend
Features
- Flashcard creation
- Organizing flashcards in decks
- Automatic review scheduling based on recall performance
- User registration/login
Upcoming
- Different learning modes (quizz, match pairs etc.)
Getting started
The simplest way to get your own instance up and running is by using Docker.
- Clone the project
git clone https://github.com/sebwojtasik/flashy.git. - Create your own .env files by editing
.env.templatein the main directory, /server and /client folders. - Run
docker-compose upto build the images and start the containers.
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag “enhancement”.
Don’t forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch
git checkout -b feature/AmazingFeature - Commit your Changes
git commit -m 'Add some AmazingFeature' - Push to the Branch
git push origin feature/AmazingFeature - Open a Pull Request
License
Distributed under the MIT License. See LICENSE for more information.