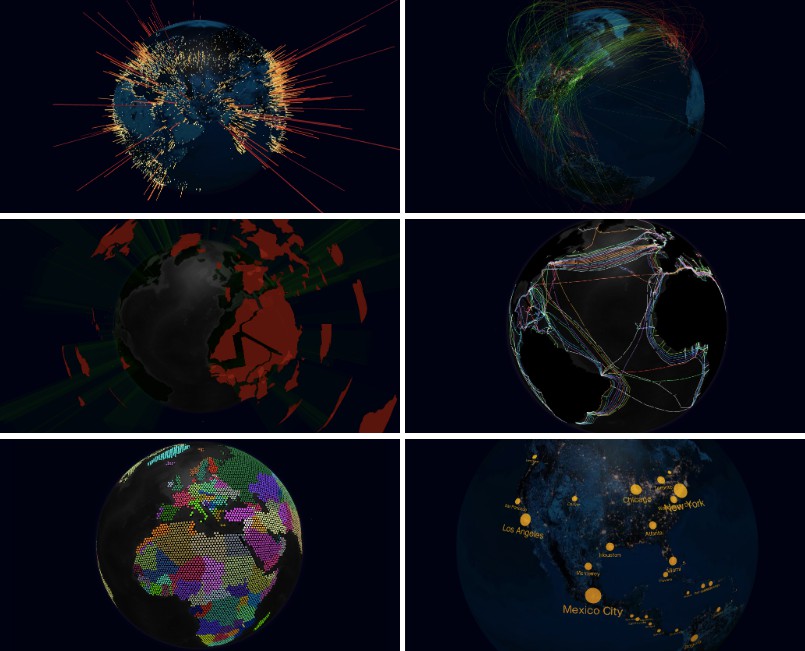
react-globe.gl
React component for Globe Data Visualization using ThreeJS/WebGL.






A React component to represent data visualization layers on a 3-dimensional globe in a spherical projection, using ThreeJS/WebGL for 3D rendering.
Quick start
import Globe from 'react-globe.gl';
or using a script tag
<script src="//unpkg.com/react-globe.gl"></script>
then
ReactDOM.render(
<Globe
pointsData={myData}
/>,
myDOMElement
);
API reference
Container layout
| Prop | Type | Default | Description |
|---|---|---|---|
| width | number | <window width> | Getter/setter for the canvas width. |
| height | number | <window height> | Getter/setter for the canvas height. |
| backgroundColor | string | #000011 |
Getter/setter for the background color. |
| backgroundImageUrl | string | - | Getter/setter for the URL of the image to be used as background to the globe. If no image is provided, the background color is shown instead. |
| waitForGlobeReady | bool | true |
Whether to wait until the globe wrapping or background image has been fully loaded before rendering the globe or any of the data layers. |
| animateIn | bool | true |
Whether to animate the globe initialization, by scaling and rotating the globe into its inital position. This prop only has an effect on component mount. |
Globe Layer
| Prop | Type | Default | Description |
|---|---|---|---|
| globeImageUrl | string | - | Getter/setter for the URL of the image used in the material that wraps the globe. If no image is provided, the globe is represented as a black sphere. |
| bumpImageUrl | string | - | Getter/setter for the URL of the image used to create a bump map in the material, to represent the globe's terrain. |
| showAtmosphere | bool | true |
Getter/setter for whether to show a bright halo surrounding the globe, representing the atmosphere. |
| showGraticules | bool | false |
Getter/setter for whether to show a graticule grid demarking latitude and longitude lines at every 10 degrees. |
| onGlobeClick | func | - | Callback function for (left-button) clicks on the globe. The clicked globe coordinates and the event object are included as arguments: onGlobeClick({ lat, lng }, event). |
| onGlobeRightClick | func | - | Callback function for right-clicks on the globe. The clicked globe coordinates and the event object are included as arguments: onGlobeRightClick({ lat, lng }, event). |
| Method | Arguments | Description |
|---|---|---|
| globeMaterial | - | Access the internal ThreeJS MeshPhongMaterial used to wrap the globe. Can be used for more advanced styling of the globe, by extending the material with various properties, like in this example. |
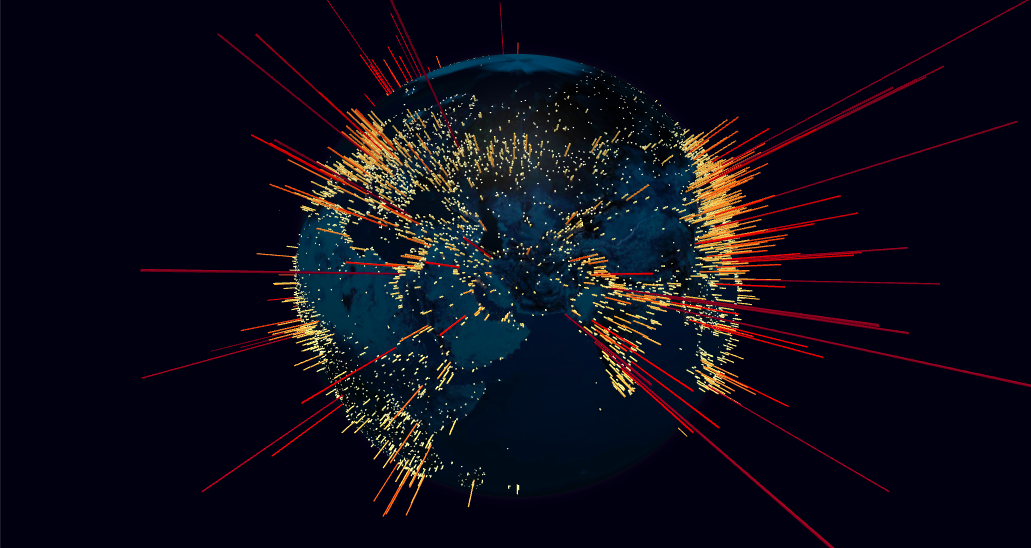
Points Layer
| Prop | Type | Default | Description |
|---|---|---|---|
| pointsData | array | [] |
Getter/setter for the list of points to represent in the points map layer. Each point is displayed as a cylindrical 3D object rising perpendicularly from the surface of the globe. |
| pointLabel | string or func | name |
Point object accessor function or attribute for label (shown as tooltip). Supports plain text or HTML content. |
| pointLat | number, string or func | lat |
Point object accessor function, attribute or a numeric constant for the cylinder's center latitude coordinate. |
| pointLng | number, string or func | lng |
Point object accessor function, attribute or a numeric constant for the cylinder's center longitude coordinate. |
| pointColor | string or func | () => '#ffffaa' |
Point object accessor function or attribute for the cylinder color. |
| pointAltitude | number, string or func | 0.1 | Point object accessor function, attribute or a numeric constant for the cylinder's altitude in terms of globe radius units (0 = 0 altitude (flat circle), 1 = globe radius). |
| pointRadius | number, string or func | 0.25 | Point object accessor function, attribute or a numeric constant for the cylinder's radius, in angular degrees. |
| pointResolution | number | 12 | Getter/setter for the radial geometric resolution of each cylinder, expressed in how many slice segments to divide the circumference. Higher values yield smoother cylinders. |
| pointsMerge | bool | false |
Getter/setter for whether to merge all the point meshes into a single ThreeJS object, for improved rendering performance. Visually both options are equivalent, setting this option only affects the internal organization of the ThreeJS objects. |
| pointsTransitionDuration | number | 1000 | Getter/setter for duration (ms) of the transition to animate point changes involving geometry modifications. A value of 0 will move the objects immediately to their final position. New objects are animated by scaling them from the ground up. Only works if pointsMerge is disabled. |
| onPointClick | func | - | Callback function for point (left-button) clicks. The point object and the event object are included as arguments: onPointClick(point, event). Only works if pointsMerge is disabled. |
| onPointRightClick | func | - | Callback function for point right-clicks. The point object and the event object are included as arguments: onPointRightClick(point, event). Only works if pointsMerge is disabled. |
| onPointHover | func | - | Callback function for point mouse over events. The point object (or null if there's no point under the mouse line of sight) is included as the first argument, and the previous point object (or null) as second argument: onPointHover(point, prevPoint). Only works if pointsMerge is disabled. |
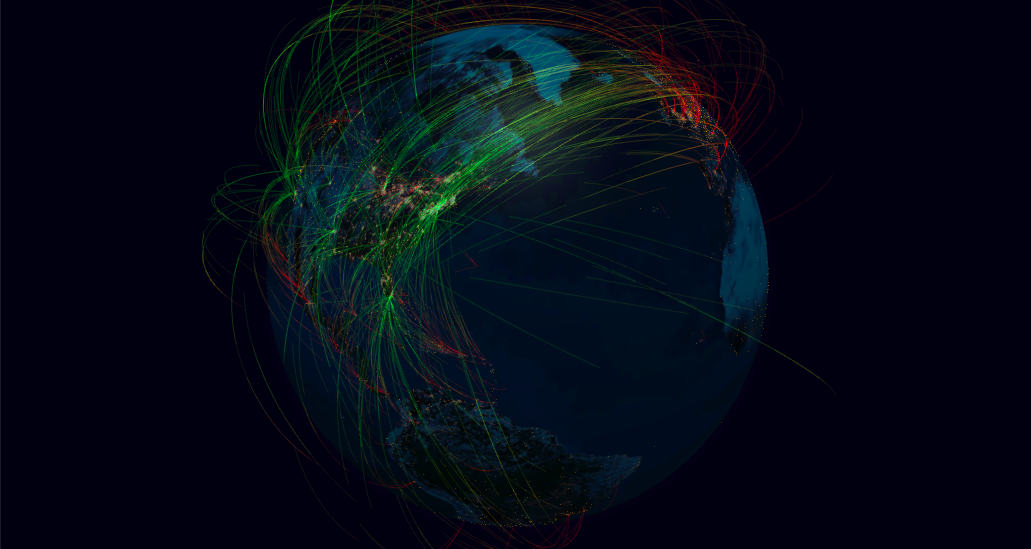
Arcs Layer
| Prop | Type | Default | Description |
|---|---|---|---|
| arcsData | array | [] |
Getter/setter for the list of links to represent in the arcs map layer. Each link is displayed as an arc line that rises from the surface of the globe, connecting the start and end coordinates. |
| arcLabel | string or func | name |
Arc object accessor function or attribute for label (shown as tooltip). Supports plain text or HTML content. |
| arcStartLat | number, string or func | startLat |
Arc object accessor function, attribute or a numeric constant for the line's start latitude coordinate. |
| arcStartLng | number, string or func | startLng |
Arc object accessor function, attribute or a numeric constant for the line's start longitude coordinate. |
| arcEndLat | number, string or func | endLat |
Arc object accessor function, attribute or a numeric constant for the line's end latitude coordinate. |
| arcEndLng | number, string or func | endLng |
Arc object accessor function, attribute or a numeric constant for the line's end longitude coordinate. |
| arcColor | string, [string, ...] or func | () => '#ffffaa' |
Arc object accessor function or attribute for the line's color. Also supports color gradients by passing an array of colors. |
| arcAltitude | number, string or func | null |
Arc object accessor function, attribute or a numeric constant for the arc's maximum altitude (ocurring at the half-way distance between the two points) in terms of globe radius units (0 = 0 altitude (ground line), 1 = globe radius). If a value of null or undefined is used, the altitude is automatically set proportionally to the distance between the two points, according to the scale set in arcAltitudeAutoScale. |
| arcAltitudeAutoScale | number, string or func | 0.5 | Arc object accessor function, attribute or a numeric constant for the scale of the arc's automatic altitude, in terms of units of the great-arc distance between the two points. A value of 1 indicates the arc should be as high as its length on the ground. Only applicable if arcAltitude is not set. |
| arcStroke | number, string or func | null |
Arc object accessor function, attribute or a numeric constant for the line's diameter, in angular degrees. A value of null or undefined will render a ThreeJS Line whose width is constant (1px) regardless of the camera distance. Otherwise, a TubeGeometry is used. |
| arcCurveResolution | number | 64 | Getter/setter for the arc's curve resolution, expressed in how many straight line segments to divide the curve by. Higher values yield smoother curves. |
| arcCircularResolution | number | 6 | Getter/setter for the radial geometric resolution of each line, expressed in how many slice segments to divide the tube's circumference. Only applicable when using Tube geometries (defined arcStroke). |
| arcDashLength | number, string or func | 1 | Arc object accessor function, attribute or a numeric constant for the length of the dashed segments in the arc, in terms of relative length of the whole line (1 = full line length). |
| arcDashGap | number, string or func | 0 | Arc object accessor function, attribute or a numeric constant for the length of the gap between dash segments, in terms of relative line length. |
| arcDashInitialGap | number, string or func | 0 | Arc object accessor function, attribute or a numeric constant for the length of the initial gap before the first dash segment, in terms of relative line length. |
| arcDashAnimateTime | number, string or func | 0 | Arc object accessor function, attribute or a numeric constant for the time duration (in ms) to animate the motion of dash positions from the start to the end point for a full line length. A value of 0 disables the animation. |
| arcsTransitionDuration | number | 1000 | Getter/setter for duration (ms) of the transition to animate arc changes involving geometry modifications. A value of 0 will move the arcs immediately to their final position. New arcs are animated by rising them from the ground up. |
| onArcClick | func | - | Callback function for arc (left-button) clicks. The arc object and the event object are included as arguments: onArcClick(arc, event). |
| onArcRightClick | func | - | Callback function for arc right-clicks. The arc object and the event object are included as arguments: onArcRightClick(arc, event). |
| onArcHover | func | - | Callback function for arc mouse over events. The arc object (or null if there's no arc under the mouse line of sight) is included as the first argument, and the previous arc object (or null) as second argument: onArcHover(arc, prevArc). |
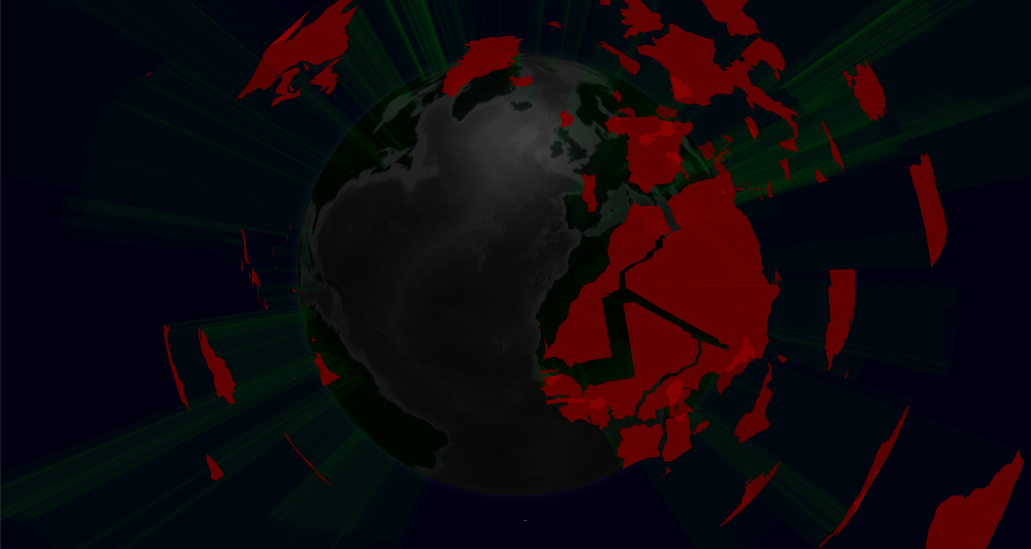
Polygons Layer
| Prop | Type | Default | Description |
|---|---|---|---|
| polygonsData | array | [] |
Getter/setter for the list of polygon shapes to represent in the polygons map layer. Each polygon is displayed as a shaped cone that extrudes from the surface of the globe. |
| polygonLabel | string or func | name |
Polygon object accessor function or attribute for label (shown as tooltip). Supports plain text or HTML content. |
| polygonGeoJsonGeometry | string or func | geometry |
Polygon object accessor function or attribute for the GeoJson geometry specification of the polygon's shape. The returned value should have a minimum of two fields: type and coordinates. Only GeoJson geometries of type Polygon or MultiPolygon are supported, other types will be skipped. |
| polygonCapColor | string or func | () => '#ffffaa' |
Polygon object accessor function or attribute for the color of the top surface. |
| polygonCapMaterial | Material, string or func | - | Polygon object accessor function, attribute or material object for the ThreeJS material to use in the top surface. This prop takes precedence over polygonCapColor, which will be ignored if both are defined. |
| polygonSideColor | string or func | () => '#ffffaa' |
Polygon object accessor function or attribute for the color of the cone sides. |
| polygonSideMaterial | Material, string or func | - | Polygon object accessor function, attribute or material object for the ThreeJS material to use in the cone sides. This prop takes precedence over polygonSideColor, which will be ignored if both are defined. |
| polygonStrokeColor | string or func | - | Polygon object accessor function or attribute for the color to stroke the polygon perimeter. A falsy value will disable the stroking. |
| polygonAltitude | number, string or func | 0.01 | Polygon object accessor function, attribute or a numeric constant for the polygon cone's altitude in terms of globe radius units (0 = 0 altitude (flat polygon), 1 = globe radius). |
| polygonCapCurvatureResolution | number, string or func | 5 | Polygon object accessor function, attribute or a numeric constant for the resolution (in angular degrees) of the cap surface curvature. The finer the resolution, the more the polygon is fragmented into smaller faces to approximate the spheric surface, at the cost of performance. |
| polygonsTransitionDuration | number | 1000 | Getter/setter for duration (ms) of the transition to animate polygon altitude changes. A value of 0 will size the cone immediately to their final altitude. New polygons are animated by rising them from the ground up. |
| onPolygonClick | func | - | Callback function for polygon (left-button) clicks. The polygon object and the event object are included as arguments: onPolygonClick(polygon, event). |
| onPolygonRightClick | func | - | Callback function for polygon right-clicks. The polygon object and the event object are included as arguments: onPolygonRightClick(polygon, event). |
| onPolygonHover | func | - | Callback function for polygon mouse over events. The polygon object (or null if there's no polygon under the mouse line of sight) is included as the first argument, and the previous polygon object (or null) as second argument: onPolygonHover(polygon, prevPolygon). |
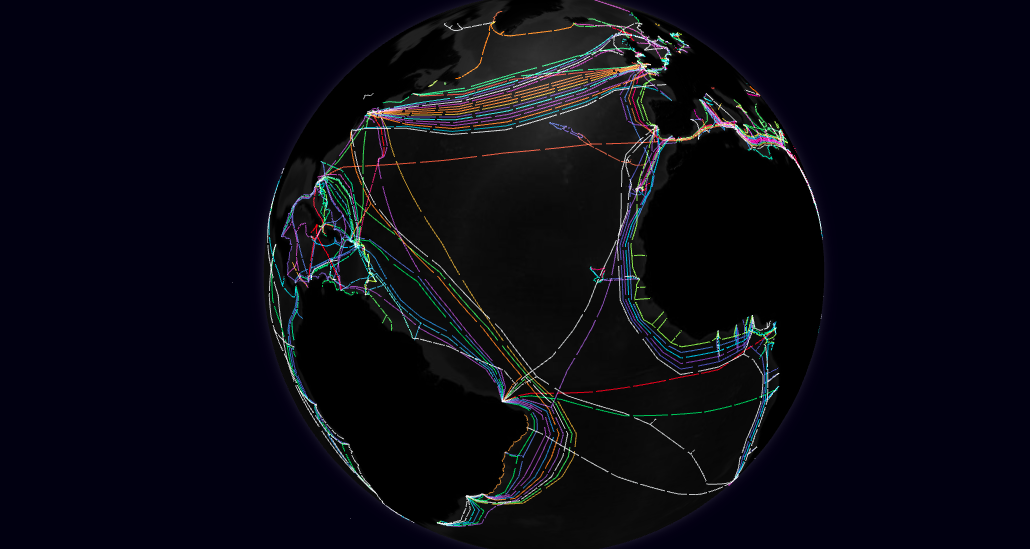
Paths Layer
| Prop | Type | Default | Description |
|---|---|---|---|
| pathsData | array | [] |
Getter/setter for the list of lines to represent in the paths map layer. Each path is displayed as a line that connects all the coordinate pairs in the path array. |
| pathLabel | string or func | name |
Path object accessor function or attribute for label (shown as tooltip). Supports plain text or HTML content. |
| pathPoints | array, string or func | pnts => pnts |
Path object accessor function, attribute or an array for the set of points that define the path line. By default, each path point is assumed to be a 2-position array ([<lat>, <lon>]). This default behavior can be modified using the pathPointLat and pathPointLng methods. |
| pathPointLat | number, string or func | arr => arr[0] |
Path point object accessor function, attribute or a numeric constant for the latitude coordinate. |
| pathPointLng | number, string or func | arr => arr[1] |
Path point object accessor function, attribute or a numeric constant for the longitude coordinate. |
| pathPointAlt | number, string or func | 0.001 | Path point object accessor function, attribute or a numeric constant for the point altitude, in terms of globe radius units (0 = 0 altitude (ground), 1 = globe radius). |
| pathResolution | number | 2 | Getter/setter for the path's angular resolution, in lat/lng degrees. If the ground distance (excluding altitude) between two adjacent path points is larger than this value, the line segment will be interpolated in order to approximate the curvature of the sphere surface. Lower values yield more perfectly curved lines, at the cost of performance. |
| pathColor | string, [string, ...] or func | () => '#ffffaa' |
Path object accessor function or attribute for the line's color. Also supports color gradients by passing an array of colors. Transparent colors are not supported in Fat Lines with set width. |
| pathStroke | number, string or func | null |
Path object accessor function, attribute or a numeric constant for the line's diameter, in angular degrees. A value of null or undefined will render a ThreeJS Line whose width is constant (1px) regardless of the camera distance. Otherwise, a FatLine is used. |
| pathDashLength | number, string or func | 1 | Path object accessor function, attribute or a numeric constant for the length of the dashed segments in the path line, in terms of relative length of the whole line (1 = full line length). |
| pathDashGap | number, string or func | 0 | Path object accessor function, attribute or a numeric constant for the length of the gap between dash segments, in terms of relative line length. |
| pathDashInitialGap | number, string or func | 0 | Path object accessor function, attribute or a numeric constant for the length of the initial gap before the first dash segment, in terms of relative line length. |
| pathDashAnimateTime | number, string or func | 0 | Path object accessor function, attribute or a numeric constant for the time duration (in ms) to animate the motion of dash positions from the start to the end point for a full line length. A value of 0 disables the animation. |
| pathTransitionDuration | number | 1000 | Getter/setter for duration (ms) of the transition to animate path changes. A value of 0 will move the paths immediately to their final position. New paths are animated from start to end. |
| onPathClick | func | - | Callback function for path (left-button) clicks. The path object and the event object are included as arguments: onPathClick(arc, event). |
| onPathRightClick | func | - | Callback function for path right-clicks. The path object and the event object are included as arguments: onPathRightClick(arc, event). |
| onPathHover | func | - | Callback function for path mouse over events. The path object (or null if there's no path under the mouse line of sight) is included as the first argument, and the previous path object (or null) as second argument: onPathHover(path, prevPath). |
Hex Bin Layer
| Prop | Type | Default | Description |
|---|---|---|---|
| hexBinPointsData | array | [] |
Getter/setter for the list of points to aggregate using the hex bin map layer. Each point is added to an hexagonal prism 3D object that represents all the points within a tesselated portion of the space. |
| hexLabel | string or func | - | Hex object accessor function or attribute for label (shown as tooltip). An hex object includes all points binned, and has the syntax: { points, sumWeight, center: { lat, lng } }. Supports plain text or HTML content. |
| hexBinPointLat | number, string or func | lat |
Point object accessor function, attribute or a numeric constant for the latitude coordinate. |
| hexBinPointLng | number, string or func | lng |
Point object accessor function, attribute or a numeric constant for the longitude coordinate. |
| hexBinPointWeight | number, string or func | 1 | Point object accessor function, attribute or a numeric constant for the weight of the point. Weights for points in the same bin are summed and determine the hexagon default altitude. |
| hexBinResolution | number | 4 | The geographic binning resolution as defined by H3. Determines the area of the hexagons that tesselate the globe's surface. Accepts values between 0 and 15. Level 0 partitions the earth in 122 (mostly) hexagonal cells. Each subsequent level sub-divides the previous in roughly 7 hexagons. |
| hexMargin | number or func | 0.2 | The radial margin of each hexagon. Margins above 0 will create gaps between adjacent hexagons and serve only a visual purpose, as the data points within the margin still contribute to the hexagon's data. The margin is specified in terms of fraction of the hexagon's surface diameter. Values below 0 or above 1 are disadvised. This property also supports using an accessor method based on the hexagon's aggregated data, following the syntax: hexMargin(({ points, sumWeight, center: { lat, lng }}) => ...). This method should return a numeric constant. |
| hexAltitude | number or func | ({ sumWeight }) => sumWeight * 0.01 |
The altitude of each hexagon, in terms of globe radius units (0 = 0 altitude (flat hexagon), 1 = globe radius). This property also supports using an accessor method based on the hexagon's aggregated data, following the syntax: hexAltitude(({ points, sumWeight, center: { lat, lng }}) => ...). This method should return a numeric constant. |
| hexTopCurvatureResolution | number | 5 | The resolution (in angular degrees) of the top surface curvature. The finer the resolution, the more the top area is fragmented into smaller faces to approximate the spheric surface, at the cost of performance. |
| hexTopColor | func | () => '#ffffaa' |
Accessor method for each hexagon's top color. The method should follow the signature: hexTopColor(({ points, sumWeight, center: { lat, lng }}) => ...) and return a color string. |
| hexSideColor | func | () => '#ffffaa' |
Accessor method for each hexagon's side color. The method should follow the signature: hexSideColor(({ points, sumWeight, center: { lat, lng }}) => ...) and return a color string. |
| hexBinMerge | bool | false |
Getter/setter for whether to merge all the hexagon meshes into a single ThreeJS object, for improved rendering performance. Visually both options are equivalent, setting this option only affects the internal organization of the ThreeJS objects. |
| hexTransitionDuration | number | 1000 | Getter/setter for duration (ms) of the transition to animate hexagon changes related to geometry modifications (altitude, radius). A value of 0 will move the hexagons immediately to their final position. New hexagons are animated by scaling them from the ground up. Only works if hexBinMerge is disabled. |
| onHexClick | func | - | Callback function for hexagon (left-button) clicks. The hex object including all points binned and the event object are included as arguments: onHexClick({ points, sumWeight, center: { lat, lng } }, event). Only works if hexBinMerge is disabled. |
| onHexRightClick | func | - | Callback function for hexagon right-clicks. The hex object including all points binned and the event object are included as arguments: onHexRightClick({ points, sumWeight, center: { lat, lng } }, event). Only works if hexBinMerge is disabled. |
| onHexHover | func | - | Callback function for hexagon mouse over events. The hex object (or null if there's no hex under the mouse line of sight) is included as the first argument, and the previous hex object (or null) as second argument: onHexHover(hex, prevHex). Each hex object includes all points binned, and has the syntax: { points, sumWeight, center: { lat, lng } }. Only works if hexBinMerge is disabled. |
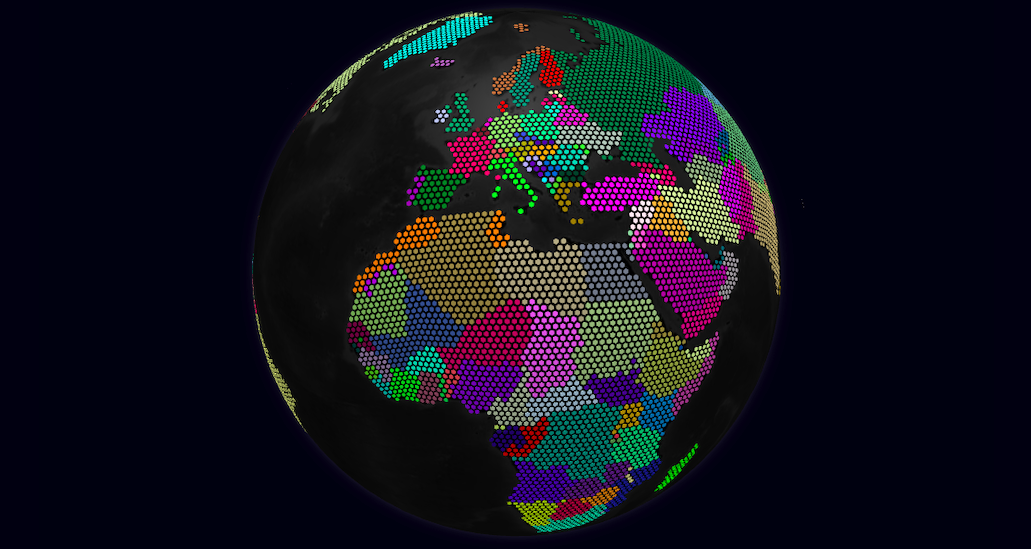
Hexed Polygons Layer
| Prop | Type | Default | Description |
|---|---|---|---|
| hexPolygonsData | array | [] |
Getter/setter for the list of polygon shapes to represent in the hexed polygons map layer. Each polygon is displayed as a tesselated group of hexagons that approximate the polygons shape according to the resolution specified in hexPolygonResolution. |
| hexPolygonLabel | string or func | name |
Hexed polygon object accessor function or attribute for label (shown as tooltip). Supports plain text or HTML content. |
| hexPolygonGeoJsonGeometry | string or func | geometry |
Hexed polygon object accessor function or attribute for the GeoJson geometry specification of the polygon's shape. The returned value should have a minimum of two fields: type and coordinates. Only GeoJson geometries of type Polygon or MultiPolygon are supported, other types will be skipped. |
| hexPolygonColor | string or func | () => '#ffffaa' |
Hexed polygon object accessor function or attribute for the color of each hexagon in the polygon. |
| hexPolygonAltitude | number, string or func | 0.001 | Hexed polygon object accessor function, attribute or a numeric constant for the polygon's hexagons altitude in terms of globe radius units (0 = 0 altitude, 1 = globe radius). |
| hexPolygonResolution | number, string or func | 3 | Hexed polygon object accessor function, attribute or a numeric constant for the geographic binning resolution as defined by H3. Determines the area of the hexagons that tesselate the globe's surface. Accepts values between 0 and 15. Level 0 partitions the earth in 122 (mostly) hexagonal cells. Each subsequent level sub-divides the previous in roughly 7 hexagons. |
| hexPolygonMargin | number, string or func | 0.2 | Hexed polygon object accessor function, attribute or a numeric constant for the radial margin of each hexagon. Margins above 0 will create gaps between adjacent hexagons within a polygon. The margin is specified in terms of fraction of the hexagon's surface diameter. Values below 0 or above 1 are disadvised. |
| hexPolygonCurvatureResolution | number, string or func | 5 | Hexed polygon object accessor function, attribute or a numeric constant for the resolution (in angular degrees) of each hexed polygon surface curvature. The finer the resolution, the more the polygon hexes are fragmented into smaller faces to approximate the spheric surface, at the cost of performance. |
| hexPolygonsTransitionDuration | number | 0 | Getter/setter for duration (ms) of the transition to animate hexed polygons altitude and margin changes. A value of 0 will move the hexagons immediately to their final state. New hexed polygons are animated by sizing each hexagon from 0 radius. |
| onHexPolygonClick | func | - | Callback function for hexed polygon (left-button) clicks. The polygon object and the event object are included as arguments: onHexPolygonClick(polygon, event). |
| onHexPolygonRightClick | func | - | Callback function for hexed polygon right-clicks. The polygon object and the event object are included as arguments: onHexPolygonRightClick(polygon, event). |
| onHexPolygonHover | func | - | Callback function for hexed polygon mouse over events. The polygon object (or null if there's no polygon under the mouse line of sight) is included as the first argument, and the previous polygon object (or null) as second argument: onHexPolygonHover(polygon, prevPolygon). |
Tiles Layer
| Prop | Type | Default | Description |
|---|---|---|---|
| tilesData | array | [] |
Getter/setter for the list of tiles to represent in the tiles map layer. Each tile is displayed as a spherical surface segment. The segments can be placed side-by-side for a tiled surface and each can be styled separately. |
| tileLabel | string or func | name |
Tile object accessor function or attribute for label (shown as tooltip). Supports plain text or HTML content. |
| tileLat | number, string or func | lat |
Tile object accessor function, attribute or a numeric constant for the segment's centroid latitude coordinate. |
| tileLng | number, string or func | lng |
Tile object accessor function, attribute or a numeric constant for the segment's centroid longitude coordinate. |
| tileAltitude | number, string or func | 0.01 | Tile object accessor function, attribute or a numeric constant for the segment's altitude in terms of globe radius units. |
| tileWidth | number, string or func | 1 | Tile object accessor function, attribute or a numeric constant for the segment's longitudinal width, in angular degrees. |
| tileHeight | number, string or func | 1 | Tile object accessor function, attribute or a numeric constant for the segment's latitudinal height, in angular degrees. |
| tileUseGlobeProjection | bool, string or func | true |
Tile object accessor function, attribute or a boolean constant for whether to use the globe's projection to shape the segment to its relative tiled position (true), or break free from this projection and shape the segment as if it would be laying directly on the equatorial perimeter (false). |
| tileMaterial | Material, string or func | () => new MeshLambertMaterial({ color: '#ffbb88' }) |
Tile object accessor function, attribute or material object for the ThreeJS material used to style the segment's surface. |
| tileCurvatureResolution | number, string or func | 5 | Tile object accessor function, attribute or a numeric constant for the resolution (in angular degrees) of the surface curvature. The finer the resolution, the more the tile geometry is fragmented into smaller faces to approximate the spheric surface, at the cost of performance. |
| tilesTransitionDuration | number | 1000 | Getter/setter for duration (ms) of the transition to animate tile changes involving geometry modifications. A value of 0 will move the tiles immediately to their final position. New tiles are animated by scaling them from the centroid outwards. |
| onTileClick | func | - | Callback function for tile (left-button) clicks. The tile object and the event object are included as arguments: onTileClick(tile, event). |
| onTileRightClick | func | - | Callback function for tile right-clicks. The tile object and the event object are included as arguments: onTileRightClick(tile, event). |
| onTileHover | func | - | Callback function for tile mouse over events. The tile object (or null if there's no tile under the mouse line of sight) is included as the first argument, and the previous tile object (or null) as second argument: onTileHover(tile, prevTile). |
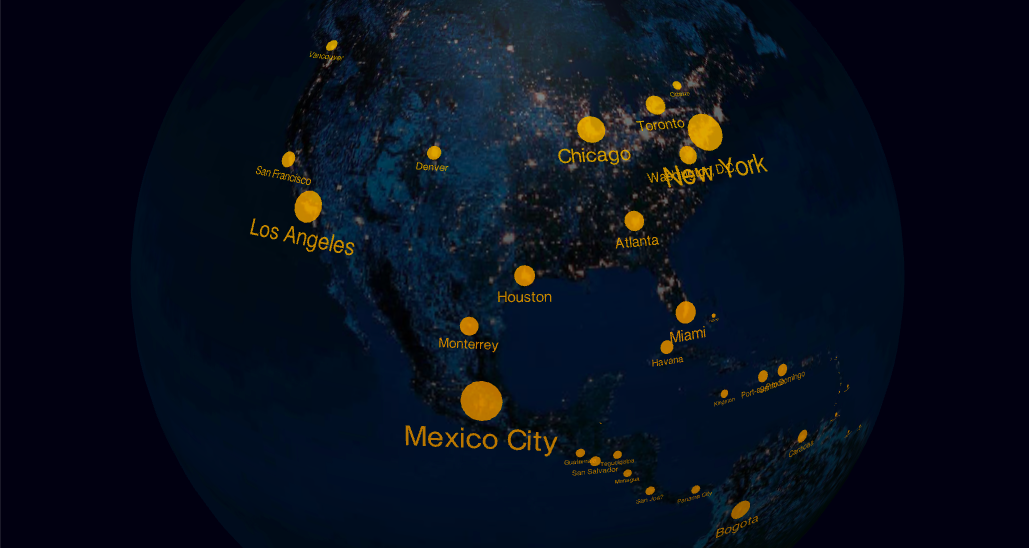
Labels Layer
| Prop | Type | Default | Description |
|---|---|---|---|
| labelsData | array | [] |
Getter/setter for the list of label objects to represent in the labels map layer. |
| labelLabel | string or func | - | Label object accessor function or attribute for its own tooltip label. Supports plain text or HTML content. |
| labelLat | number, string or func | lat |
Label object accessor function, attribute or a numeric constant for the latitude coordinate. |
| labelLng | number, string or func | lng |
Label object accessor function, attribute or a numeric constant for the longitude coordinate. |
| labelText | string or func | text |
Label object accessor function or attribute for the label text. |
| labelColor | string or func | () => 'lightgrey' |
Label object accessor function or attribute for the label color. |
| labelAltitude | number, string or func | 0 | Label object accessor function, attribute or a numeric constant for the label altitude in terms of globe radius units. |
| labelSize | number, string or func | 0.5 | Label object accessor function, attribute or a numeric constant for the label text height, in angular degrees. |
| labelTypeFace | typeface object | helvetiker regular | Getter/setter for the text font typeface JSON object. Supports any typeface font generated by Facetype.js. |
| labelRotation | number, string or func | 0 | Label object accessor function, attribute or a numeric constant for the label rotation in degrees. The rotation is performed clockwise along the axis of its latitude parallel plane. |
| labelResolution | number | 3 | Getter/setter for the text geometric resolution of each label, expressed in how many segments to use in the text curves. Higher values yield smoother labels. |
| labelIncludeDot | bool, string or func | true |
Label object accessor function, attribute or a bool constant for whether to include a dot marker next to the text indicating the exact lat, lng coordinates of the label. If enabled the text will be rendered offset from the dot. |
| labelDotRadius | number, string or func | 0.1 | Label object accessor function, attribute or a numeric constant for the radius of the dot marker, in angular degrees. |
| labelDotOrientation | string or func | () => 'bottom' |
Label object accessor function or attribute for the orientation of the label if the dot marker is present. Possible values are right, top and bottom. |
| labelsTransitionDuration | number | 1000 | Getter/setter for duration (ms) of the transition to animate label changes involving position modifications (lat, lng, altitude, rotation). A value of 0 will move the labels immediately to their final position. New labels are animated by scaling their size. |
| onLabelClick | func | - | Callback function for label (left-button) clicks. The label object and the event object are included as arguments: onlabelClick(label, event). |
| onLabelRightClick | func | - | Callback function for label right-clicks. The label object and the event object are included as arguments: onlabelRightClick(label, event). |
| onLabelHover | func | - | Callback function for label mouse over events. The label object (or null if there's no label under the mouse line of sight) is included as the first argument, and the previous label object (or null) as second argument: onlabelHover(label, prevlabel). |
Custom Layer
| Prop | Type | Default | Description |
|---|---|---|---|
| customLayerData | array | [] |
Getter/setter for the list of items to represent in the custom map layer. Each item is rendered according to the customThreeObject method. |
| customLayerLabel | string or func | name |
Object accessor function or attribute for label (shown as tooltip). Supports plain text or HTML content. |
| customThreeObject | Object3d, string or func | - | Object accessor function or attribute for generating a custom 3d object to render as part of the custom map layer. Should return an instance of ThreeJS Object3d. The callback method's signature includes the object's data as well as the globe radius: customThreeObject((objData, globeRadius) => { ... }). |
| customThreeObjectUpdate | string or func | - | Object accessor function or attribute for updating an existing custom 3d object with new data. This can be used for performance improvement on data updates as the objects don't need to be removed and recreated at each update. The callback method's signature includes the object to be update, its new data and the globe radius: customThreeObjectUpdate((obj, objData, globeRadius) => { ... }). |
| onCustomLayerClick | func | - | Callback function for custom object (left-button) clicks. The custom object and the event object are included as arguments: onCustomLayerClick(obj, event). |
| onCustomLayerRightClick | func | - | Callback function for custom object right-clicks. The custom object and the event object are included as arguments: onCustomLayerRightClick(obj, event). |
| onCustomLayerHover | func | - | Callback function for custom object mouse over events. The custom object (or null if there's no object under the mouse line of sight) is included as the first argument, and the previous custom object (or null) as second argument: onCustomLayerHover(obj, prevObj). |
Render control
| Prop | Type | Default | Description |
|---|---|---|---|
| rendererConfig | object | { antialias: true, alpha: true } |
Configuration parameters to pass to the ThreeJS WebGLRenderer constructor. This prop only has an effect on component mount. |
| enablePointerInteraction | bool | true |
Getter/setter for whether to enable the mouse tracking events. This activates an internal tracker of the canvas mouse position and enables the functionality of object hover/click and tooltip labels, at the cost of performance. If you're looking for maximum gain in your globe performance it's recommended to switch off this property. |
| pointerEventsFilter | func | () => true |
Getter/setter for the filter function which defines whether a particular object can be the target of pointer interactions. In general, objects that are closer to the camera get precedence in capturing pointer events. This function allows having ignored object layers so that pointer events can be passed through to deeper objects in the various globe layers. The ThreeJS object and its associated data (if any) are passed as arguments: pointerEventsFilter(obj, data). The function should return a boolean value. |
| Method | Arguments | Description |
|---|---|---|
| pointOfView | { lat, lng, altitude } [,ms=0] |
By default the camera will aim at the cross between the equator and the prime meridian (0,0 coordinates), at an altitude of 2.5 globe radii. |
| pauseAnimation | - | Pauses the rendering cycle of the component, effectively freezing the current view and cancelling all user interaction. This method can be used to save performance in circumstances when a static image is sufficient. |
| resumeAnimation | - | Resumes the rendering cycle of the component, and re-enables the user interaction. This method can be used together with pauseAnimation for performance optimization purposes. |
| onZoom | func | - |
| scene | - | Access the internal ThreeJS Scene. Can be used to extend the current scene with additional objects not related to globe.gl. |
| camera | - | Access the internal ThreeJS Camera. |
| renderer | - | Access the internal ThreeJS WebGL renderer. |
| postProcessingComposer | - | Access the post-processing composer. Use this to add post-processing rendering effects to the scene. By default the composer has a single pass (RenderPass) that directly renders the scene without any effects. |
| controls | - | Access the internal ThreeJS orbit controls object. |
Utility
| Method | Arguments | Description |
|---|---|---|
| getCoords | lat, lng [,altitude=0] |
Utility method to translate spherical coordinates to cartesian. Given a pair of latitude/longitude coordinates and optionally altitude (in terms of globe radius units), returns the equivalent {x, y, z} cartesian spatial coordinates. |
| getScreenCoords | lat, lng [,altitude=0] |
Utility method to translate spherical coordinates to the viewport domain. Given a pair of latitude/longitude coordinates and optionally altitude (in terms of globe radius units), returns the current equivalent {x, y} in viewport coordinates. |
| toGeoCoords | { x, y, z } | Utility method to translate cartesian coordinates to the geographic domain. Given a set of 3D cartesian coordinates {x, y, z}, returns the equivalent {lat, lng, altitude} spherical coordinates. Altitude is defined in terms of globe radius units. |
| toGlobeCoords | x, y | Utility method to translate viewport coordinates to the globe surface coordinates directly under the specified viewport pixel. Returns the globe coordinates in the format { lat, lng }, or null if the globe does not currently intersect with that viewport location. |