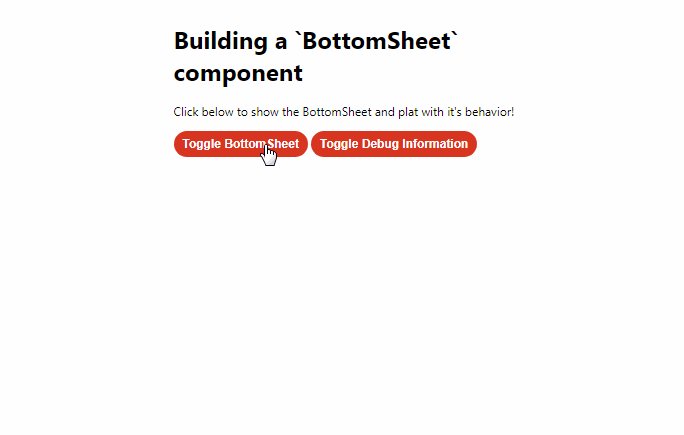
React Bottom Sheet with Multiple Screen Snap Points and Spring Motion with vanilla CSS.
In This Website I have tried to acheive the functionality that react-spring-bottom-sheet package does without using it with Vanilla CSS and Using it in React Project.
It is ReactJS Project NextJs project bootstrapped with "npm create vite@latest" [`vite + react`].
Getting Started
Feature Implemented
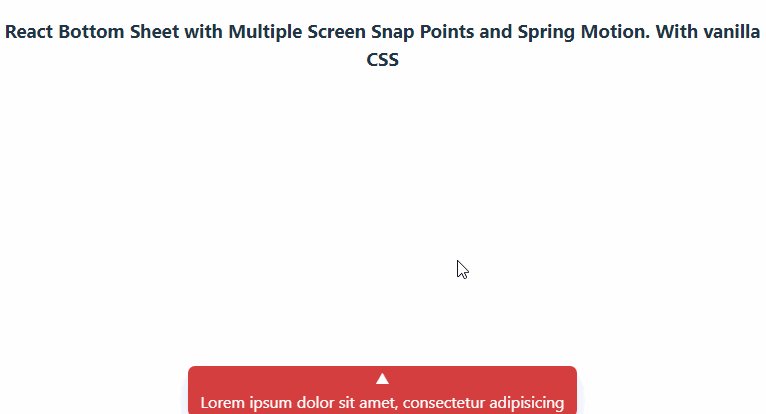
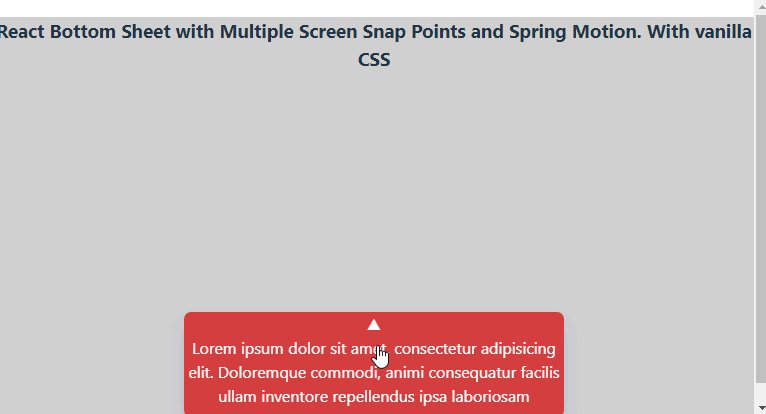
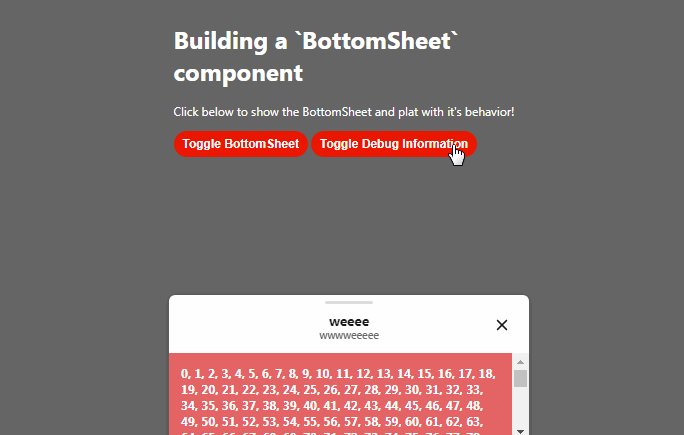
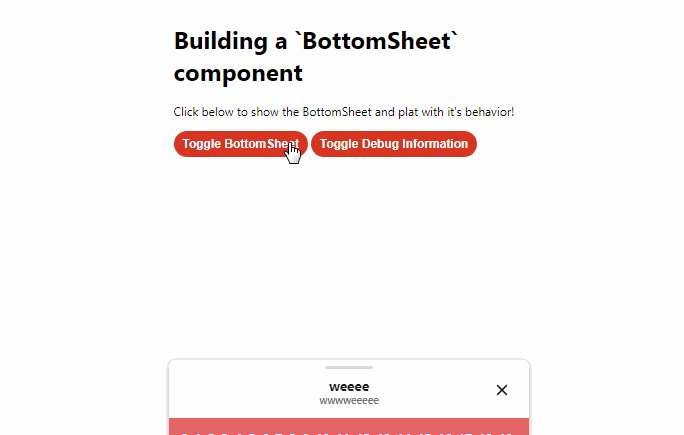
It is dragable sheet where user can drap up and down according to need.
? Requirements
1. React Application Setup: Set up a new React application using create-react-app or your preferred
boilerplate. Use React Hooks for managing state and functional
components.
Ans: Yes
2. Bottom Sheet Component: Create a BottomSheet component that serves as the bottom sheet element.
Ans: Yes
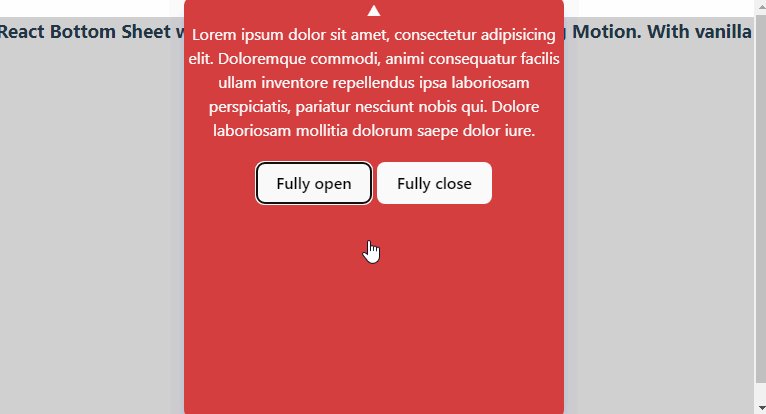
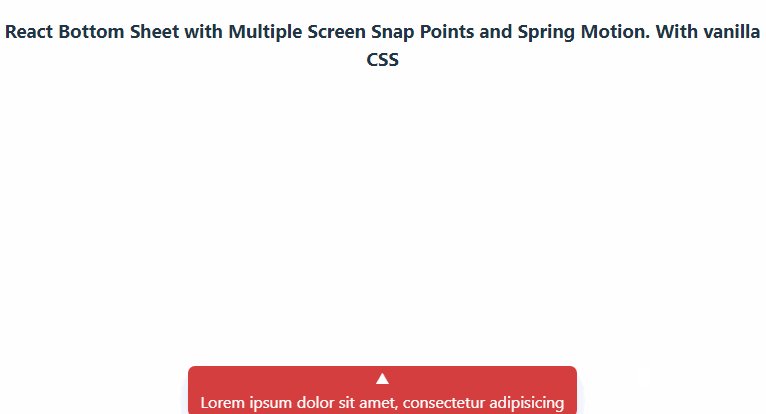
3. Screen Snap Points: Implement the bottom sheet to have at least three screen snap points: closed,
half-open, and fully open. The closed position should hide most of the
content, only showing a handle or a small indicator. The half-open
position should reveal more content, and the fully open position should
display the entire content.
Ans: Yes
4. Spring Motion Animation: Implement spring motion animations for smooth transitions between snap points. You are NOT allowed to use libraries like react-spring-bottom-sheet,
Ans: Yes
5. Handle User Interaction: Allow users to interact with the bottom sheet using gestures or buttons.
Implement drag-and-release functionality to make the bottom sheet snap
to the nearest screen snap point with spring motion. Provide buttons or
other UI elements for users to manually control the bottom sheet's
position.
Ans: Yes
6. Styling: Create visually appealing and responsive styles for the bottom sheet and its
content. Ensure that the UI is user-friendly and intuitive.
Ans: Yes
7. Responsive Design: Ensure that the bottom sheet works well on both desktop and mobile devices.
Implement responsive design techniques to adapt to different screen
sizes.
Ans: Yes
? Deployments
Show your support
Give a ⭐️ if you like this project!
Acknowledgments
- I take all the responsibility for every single line of code.
- Connect with me on Mail Id: [email protected]