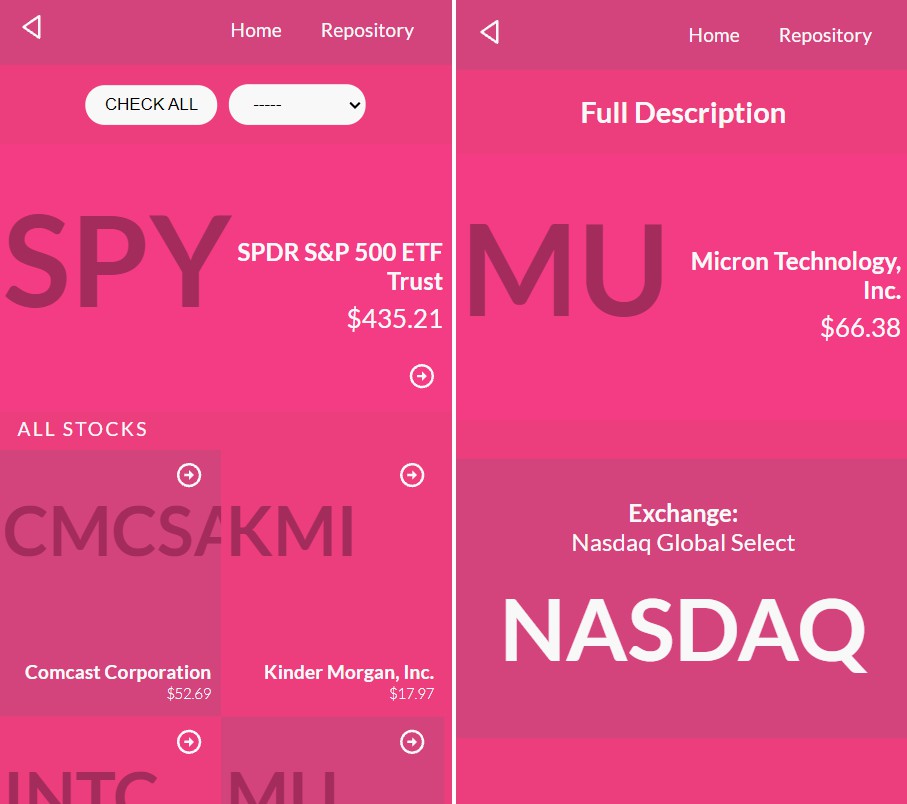
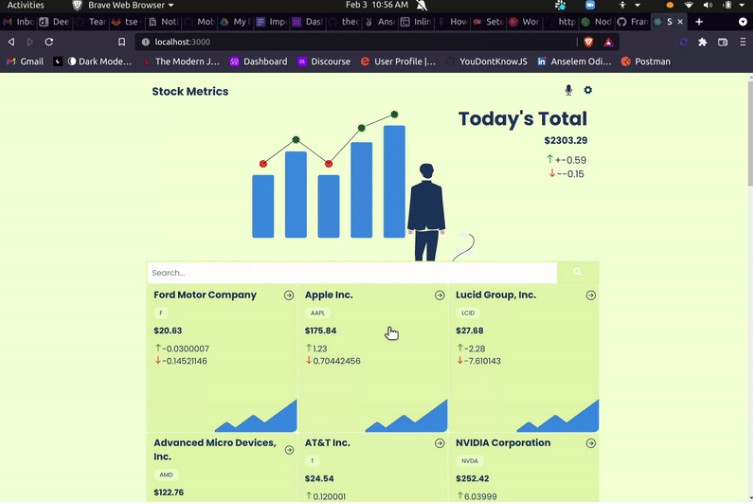
React Capstone Project: Stock API
For this repository, I've been working on the React Capstone Project to create a React app using Redux, the main objective is to use the Stock API to consume it, using actions and reducers in React, to understand the concepts about state management, connect React and Redux, connect an existing API via Redux and use the data to display something in the UI, apply React best practices and language style guides in code, and finally add tests using JEST and React Testing Library in the app.
Built With ?
- JavaScript
- CSS
- Bootstrap
- React JS
- Redux
- Redux Toolkit
- API/Testing
Install
To get a local copy up and running follow these simple example steps.
- Open terminal
- Clone this project by the command:
$ git clone https://github.com/DanteAlonsoHT/Stock-API-Capstone.git
- Then go to the main folder using the next command:
$ cd Stock-API-Capstone
- Then run the next command to install all dependencies:
$ npm install
- Finally, run the next command in the terminal to see the web app in your local browser, or also, you can use Live Server in Visual Studio Code.
$ npm start
Run tests
- If you want to run our tests, use the next command.
$ npm test
Prerequisites
- IDE to edit and run the code (We use Visual Studio Code ?).
- Node.js already downloaded.
Usage
- For anyone who wants to practice React skills.
- For anyone who wants to practice Redux techniques an testing in React apps.