react-currency-input-field
React Currency Input Field Component.
Features
- Allows abbreviations eg. 1k = 1,000 2.5m = 2,500,000
- Prefix option eg. £ or $
- Automatically inserts group separator
- Accepts Intl locale config
- Can use arrow down/up to step
- Can allow/disallow decimals
- Written in TypeScript and has type support
- Does not use any third party packages
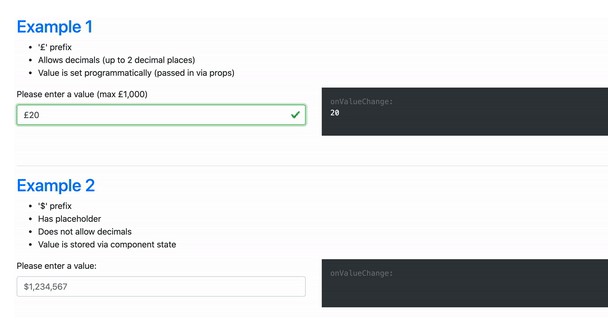
Examples

Install
npm install react-currency-input-field
or
yarn add react-currency-input-field
Usage
import CurrencyInput from 'react-currency-input-field';
<CurrencyInput
id="input-example"
name="input-name"
placeholder="Please enter a number"
defaultValue={1000}
decimalsLimit={2}
onValueChange={(value, name) => console.log(value, name)}
/>;
Have a look in src/examples for more examples on implementing and validation.
Props
| Name | Type | Default | Description |
|---|---|---|---|
| allowDecimals | boolean |
true |
Allow decimals |
| allowNegativeValue | boolean |
true |
Allow user to enter negative value |
| defaultValue | number |
Default value | |
| value | number |
Programmatically set the value | |
| onValueChange | function |
Handle change in value | |
| placeholder | string |
Placeholder if no value | |
| decimalsLimit | number |
2 |
Limit length of decimals allowed |
| decimalScale | number |
Specify decimal scale for padding/trimming eg. 1.5 -> 1.50 or 1.234 -> 1.23 if decimal scale 2 | |
| fixedDecimalLength | number |
Value will always have the specified length of decimals | |
| prefix | string |
Include a prefix eg. £ or $ | |
| decimalSeparator | string |
locale default | Separator between integer part and fractional part of value |
| groupSeparator | string |
locale default | Separator between thousand, million and billion |
| intlConfig | object |
International locale config | |
| disabled | boolean |
false |
Disabled |
| disableAbbreviations | boolean |
false |
Disable abbreviations eg. 1k -> 1,000, 2m -> 2,000,000 |
| disableGroupSeparators | boolean |
false |
Disable auto adding the group separator between values, eg. 1000 -> 1,000 |
| maxLength | number |
Maximum characters the user can enter | |
| step | number |
Incremental value change on arrow down and arrow up key press |
Abbreviations
It can parse values with abbreviations k, m and b
Examples:
- 1k = 1,000
- 2.5m = 2,500,000
- 3.456B = 3,456,000,000
This can be turned off by passing in disableAbbreviations.
Separators
You can change the decimal and group separators by passing in decimalSeparator and groupSeparator.
Example:
import CurrencyInput from 'react-currency-input-field';
<CurrencyInput decimalSeparator="," groupSeparator="." />;
Note: the separators cannot be a number, and decimalSeparator must be different to groupSeparator.
To turn off auto adding the group separator, add disableGroupSeparators={true}.
Intl Locale Config
This component can also accept international locale config to format the currency to locale setting.
Examples:
import CurrencyInput from 'react-currency-input-field';
<CurrencyInput intlConfig={{ locale: 'en-US', currency: 'GBP' }} />;
<CurrencyInput intlConfig={{ locale: 'ja-JP', currency: 'JPY' }} />;
<CurrencyInput intlConfig={{ locale: 'en-IN', currency: 'INR' }} />;
locale should be a BCP 47 language tag, such as "en-US" or "en-IN".
currency should be a ISO 4217 currency code, such as "USD" for the US dollar, "EUR" for the euro, or "CNY" for the Chinese RMB.
Any prefix, group separator and decimal separator options passed in will override the default locale settings.
Fixed Decimal Length
Use fixedDecimalLength so that the value will always have the specified length of decimals.
This formatting happens onBlur.
Example if fixedDecimalLength was 2:
- 1 -> 1.00
- 123 -> 1.23
- 12.3 -> 12.30
- 12.34 -> 12.34
Decimal Scale and Decimals Limit
decimalsLimit and decimalScale are similar, the difference is decimalsLimit prevents the user from typing more than the limit, and decimalScale will format the decimals onBlur to the specified length, padding or trimming as necessary.
Example: If decimal scale 2, 1.5 -> 1.50 and 1.234 -> 1.23
Format values for display
Use the formatValue function to format the values to a more user friendly string. This is useful if you are displaying the value somewhere else ie. the total of multiple inputs.
import { formatValue } from 'react-currency-input-field';
// Format using prefix, groupSeparator and decimalSeparator
const formattedValue1 = formatValue({
value: 123456,
groupSeparator: ',',
decimalSeparator: '.',
prefix: '$',
});
console.log(formattedValue1);
// $123,456
// Format using intl locale config
const formattedValue2 = formatValue({
value: 500000,
intlConfig: { locale: 'en-IN', currency: 'INR' },
});
console.log(formattedValue2);
// ₹5,00,000
v3.0.0 Release Notes
Breaking Changes
- :warning:
onChangerenamed toonValueChange:warning: onBlurValuehas been removed.turnOffAbbreviationsrenamed todisableAbbreviations.turnOffSeparatorsrenamed todisableGroupSeparators.precisionrenamed todecimalScale
Improvements in v3
- Intl locale config can be passed in. Please note: formatting where the currency symbol is placed after the value like a suffix eg. (1 234,56 €) might cause problems, this is still in development.
- Group separator will default to browser locale if not specified.
- Can pass
refto the component. onChangeandonBlurfunctions can be passed in and will be called with original event.
Reasoning
As this component grew in usage, I started getting more bug reports and feature requests. That wasn't a problem though, because I was always happy to fix any bugs and implement any features if I could.
However, this meant sometimes I was a bit trigger happy, and didn't always think about how the different options interacted with each other. I found that it was getting a bit convoluted for my liking, and choices I had made earlier in development, now seemed like it could be improved.
Therefore, I took the opportunity of v3 to do a bit of tidying up for the component, in order to make it more future proof and intuitive to use.
I apologize if any of the changes cause new bugs or issues. Please let me know and I will fix asap.