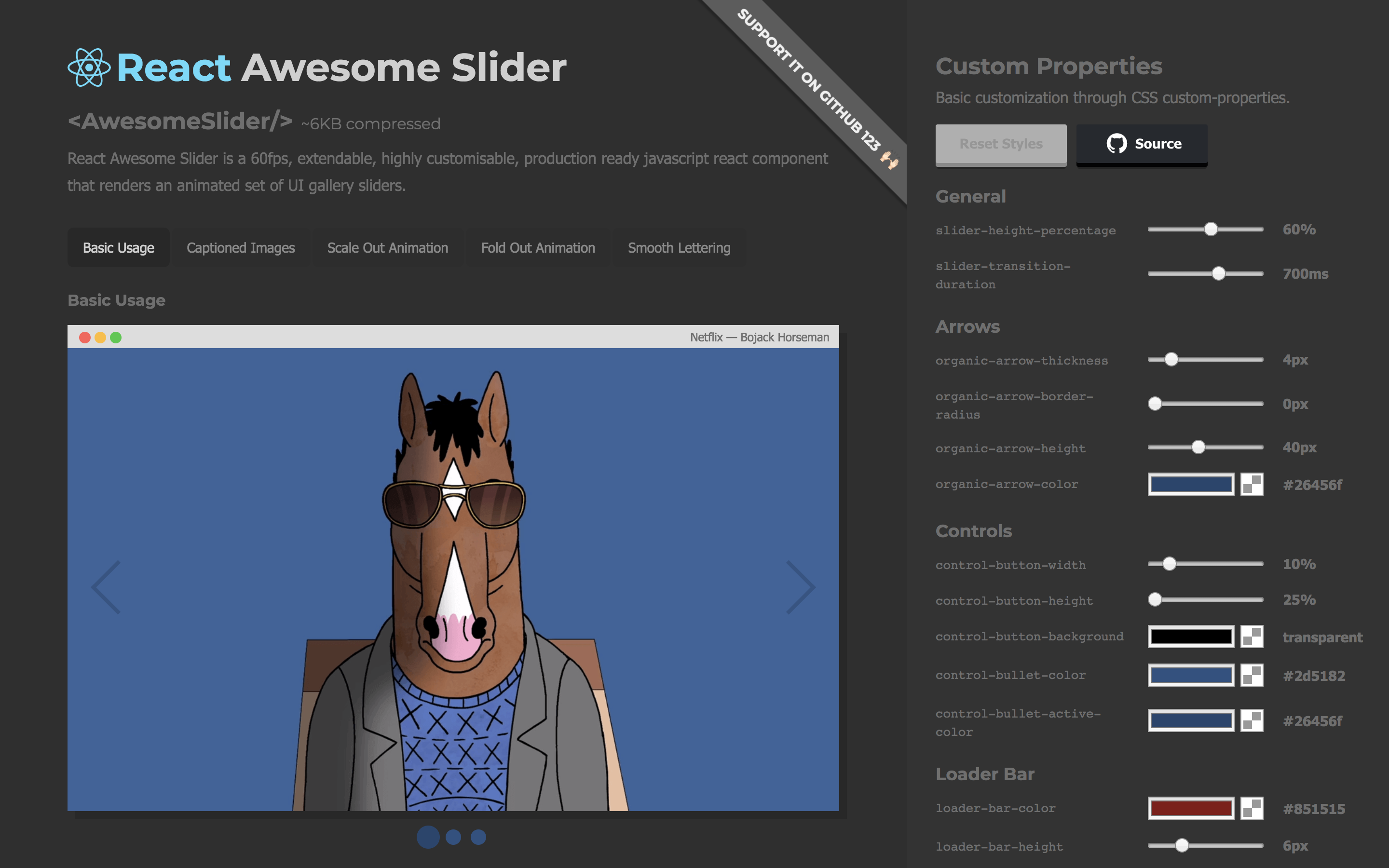
React AwesomeSlider
react-awesome-slider is a 60fps, extendable, highly customisable, production ready React Component that renders a media (image/video) gallery slider/carousel.
Basic usage
Scale-out and Fold-out animation recipes
Touch enabled
Live demo
Installing
npm install --save react-awesome-slider
or
yarn add react-awesome-slider
Examples
Basic usage with and plain CSS
import AwesomeSlider from 'react-awesome-slider';
import 'react-awesome-slider/dist/styles.css';
const slider = (
<AwesomeSlider>
<div data-src="/path/to/image-0.png" />
<div data-src="/path/to/image-1.png" />
<div data-src="/path/to/image-2.jpg" />
</AwesomeSlider>
);
Basic usage with CSS Modules
import AwesomeSlider from 'react-awesome-slider';
import AwsSliderStyles from 'react-awesome-slider/src/styles.scss';
const slider = (
<AwesomeSlider cssModule={AwsSliderStyles}>
<div data-src="/path/to/image-0.png" />
<div data-src="/path/to/image-1.png" />
<div data-src="/path/to/image-2.jpg" />
</AwesomeSlider>
);
Key Features
- Look and feel customisable and extendable via SASS and CSS Variables (custom-properties) (scss main file)
- Media pre-loader
- Touch enabled
- 60fps animations
- Animated transition recipes
- Extendable via custom plugin HOC components
Main Props
| Attributes | Type | Default | Description |
|---|---|---|---|
| className | string |
null |
Add a className to the component container |
| cssModule | object |
null |
CSS Module object if you choose to use this styling approach |
| name | string |
awesome-slider |
Unique name of the rendered slider. Useful if you're navigating between multiple pages that contains a slider component. |
| selected | number |
0 |
Sets the current active/selected screen |
| bullets | boolean |
true |
When set to true show the bullet controls underneath the slider |
| organicArrows | boolean |
true |
When set to true show the organic arrow next and prev controls |
| fillParent | boolean |
false |
When set to true the slider will fill the dimensions of the parent element. Usefull for using it in full-screen mode. |
| transitionDelay | number |
0 |
Sets a delay in ms between the slide transitions. Useful if you're waiting for an exit animation to finish in the current slide. |
| startupScreen | node |
null |
Set's the startup screen element to be shown before the first screen is loaded |
| onFirstMount | function |
null |
Runs on componentDidMount passing the slider reference as an argument |
| onTransitionEnd | function |
null |
Runs on at the slider transition end event passing the slider reference as an argument |
| onTransitionStart | function |
null |
Runs on slider transition start passing the slider reference as an argument |
Contribute
If you have an idea for a missing feature or animation just craft your own hoc feature or animation style and send it up via PR to the src/components folder.