react-data-components
React components for sorting, filtering and pagination of data.
Getting started
npm install react-data-components --save
This component requires Bootstrap stylesheet and Font Awesome fonts, in addition
to the stylesheet for headers. If you are using Webpack
and the css-loader you can also require the css
with require('react-data-components/css/table-twbs.css').
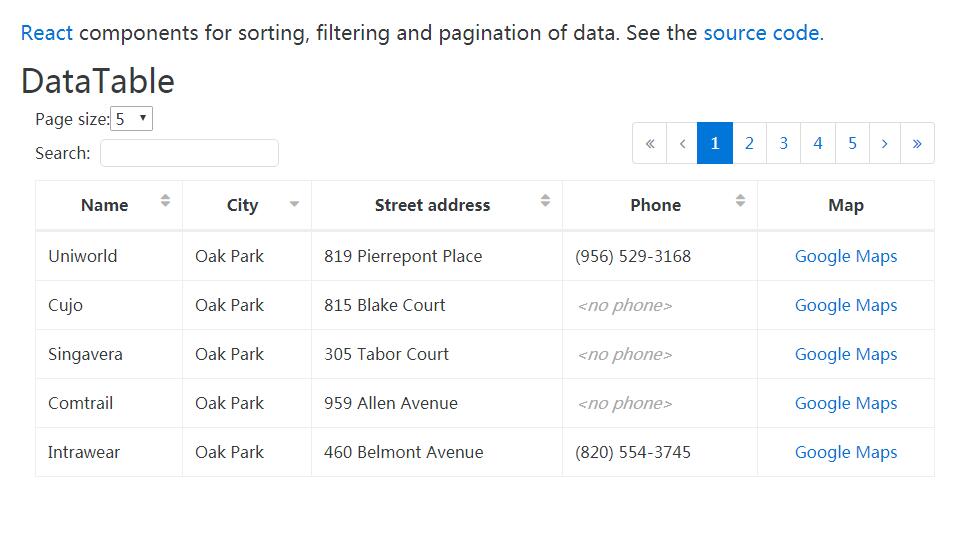
Using the default implementation
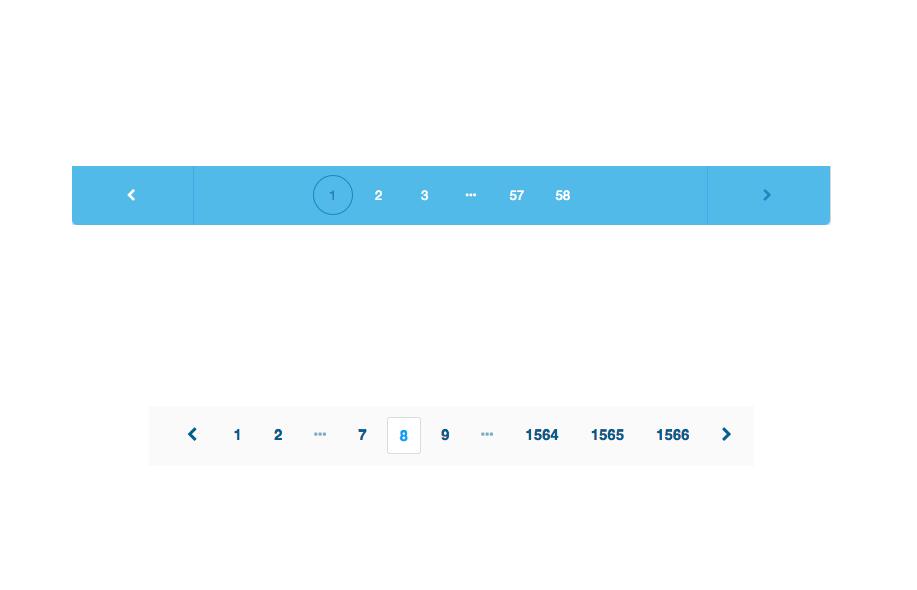
The default implementation includes a filter for case insensitive global search,
pagination and page size.
var React = require('react');
var ReactDOM = require('react-dom');
var DataTable = require('react-data-components').DataTable;
var columns = [
{ title: 'Name', prop: 'name' },
{ title: 'City', prop: 'city' },
{ title: 'Address', prop: 'address' },
{ title: 'Phone', prop: 'phone' }
];
var data = [
{ name: 'name value', city: 'city value', address: 'address value', phone: 'phone value' }
// It also supports arrays
// [ 'name value', 'city value', 'address value', 'phone value' ]
];
ReactDOM.render((
<DataTable
keys="name"
columns={columns}
initialData={data}
initialPageLength={5}
initialSortBy={{ prop: 'city', order: 'descending' }}
/>
), document.getElementById('root'));