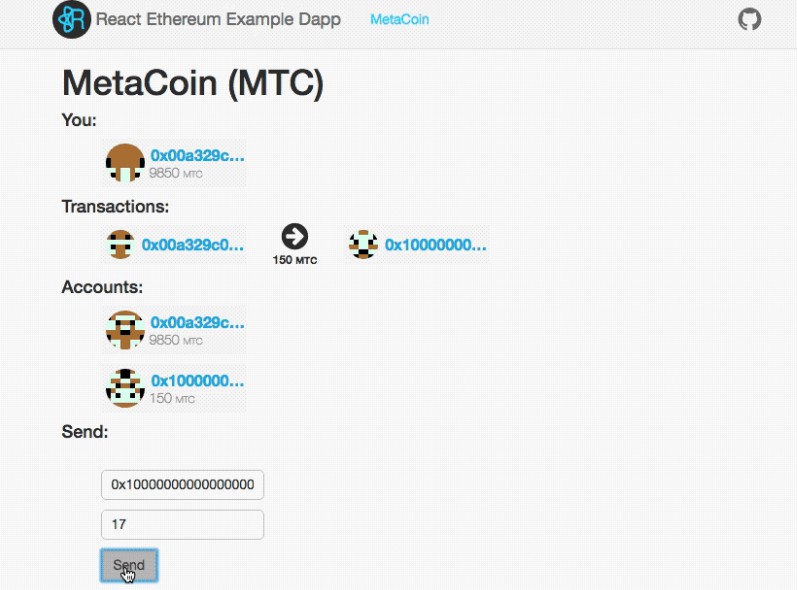
React Ethereum Dapp Example
Includes an example Ethereum token implementation and UI!
About
This is a starter boilerplate Ethereum dapp I’ve put together using the following technologies:
- Ethereum Javascript API (Web3.js) 1.0-beta
- Truffle
- Parity
- React Redux Universal Hot Example (implements React, React Router, Babel, Webpack, Redux, Redux Dev Tools, React Router Redux, ESLint, and more)
This starter repository for building react/redux dapps uses the latest bleeding-edge Ethereum development technologies. Please note that the repository is still under development; I will be adding additional smart-contracts/UI examples.
Features
- Bleeding-edge technologies including Web3.js v1.0
- The repository aims to implement the most contemporary technologies and design patterns. For this reason we support the latest version of Web3.js, which is still in beta, so your dapp code will remain current going forward.
- Highly flexible and adaptable
- Quickly make changes and customize by starting with a minimalist Ethereum dapp implementation.
- Truffle support
- Built-in smart contract compilation, linking, deployment and binary management from the CLI.
- Fast, light, robust Ethereum implementation
- Parity provides an easy-to-use dapp browser and development environment equipt with a built-in wallet and fast transaction processing.
- Hot reload
- Enjoy the developer experience! Your saved changes to the CSS and JS are reflected instantaneously without refreshing the page! The state of application is preserved on the client.
- Next generation JavaScript
- Use JSX syntax with all ES6 features, and some of ES7 (see .babelrc).
- CSS in modules
- Write composable, modular and maintenable CSS with your components.
- Predictable state management
- Unidirectional data flow with Redux helps you write applications that behave consistently and are easy to test. On top of that, it provides a great developer experience.
- Progressive web app & Offline-first
- Progressive Web Apps are user experiences that have the reach of the web, and are:
Reliable – Load instantly and never show the downasaur, even in uncertain network conditions.
Fast – Respond quickly to user interactions with silky smooth animations and no janky scrolling.
Engaging – Feel like a natural app on the device, with an immersive user experience.This new level of quality allows Progressive Web Apps to earn a place on the user’s home screen.
- Lazy loading & dynamic routing
- The code splitting makes the size of your main bundle almost fixed, and with react-router you can load application pieces on demand. You can send bundles to people who are only trained, such as administration.
- Universal rendering
- With the help of server side rendering the first rendering is never empty and performance is better. This is the time for example to prefetch the data.
Webpack-isomorphic-tools to allow require() work for statics both on client and server. - SEO
- This project supports SEO for search engines even without support indexing of JavaScript content, thanks to server-side rendering.
Installation
Download the latest verion of Parity here.
Also ensure that you have the latest verion of Truffle installed globally:
npm install -g truffle
Finally install all package dependencies:
npm install
Running Dev Environment
Run all of the following commands inside the project directory.
1) Start Parity Development Chain
parity --chain dev --ws-origins "*"
Note: we set --ws-origins so that we can use websockets to subscribe to blockchain events.
2) Compile and Migrate smart-contracts
truffle compile && truffle migrate
NOTE: after running open parity (at http://127.0.0.1:8180/) in a browser and confirm all of the transactions to complete the migration.
3) Start Dev Javascript Server
npm run dev
The first time it may take a little while to generate the first webpack-assets.json and complain with a few dozen [webpack-isomorphic-tools] (waiting for the first Webpack build to finish) printouts, but be patient. Give it 30 seconds.
You’re good to go! ? Now you can access the dapp at: http://localhost:3000.
Using Redux DevTools
Redux Devtools are enabled by default in development.
- CTRL+H Toggle DevTools Dock
- CTRL+Q Move DevTools Dock Position
- see redux-devtools-dock-monitor for more detailed information.
If you have the Redux DevTools chrome extension installed it will automatically be used on the client-side instead.
If you want to disable the dev tools during development, set __DEVTOOLS__ to false in /webpack/dev.config.js.
DevTools are not enabled during production by default.
Explanation
Please see the react-redux-universal-hot-example documentation for an in-depth explanation of how the React/Redux portion of this dapp works.
Smart-Contracts
Smart-contracts are written inside the /contracts directory. The truffle compile command then creates corresponding .json files inside the /build/contracts directory.
For a smart-contracts to be deployed when truffle migrate is run it must be called with .deploy() in /migrations/2_deploy_contracts.js or any other migration file in the ./migrations directory (note: you can add additional deployment files to this directory, simply increment the number at the beginning of the filename, e.g.: 3_anotha_one.js).
For more info on Truffle and how it works please read the documentation.
Web3.js Relationship with Parity
The Web3.js Javascript library that is used in the React/Redux portion of the dapp to interact with the Ethereum smart-contracts running on the Parity test chain via a websocket.
For more info on Parity and how it works please read the wiki.
/build/contracts/addresses.json
After running truffle migrate, the 2_deploy_contracts.js migration script will create an addresses.json file inside of the newly created /build/contracts directory that will simply contain a JSON object of the current deployment addresses of the dapp’s smart-contracts.
loadContractABI API
The loadContractABI API is used to get the Application Binary Interface (ABI) for the smart-contracts from their JSON files. It runs on the server-side of the app as it’s easier to access the file-system that way.
Roadmap
Planned future additions:
- create page showing example use of
web3.eth.getStorageAtmethod onStorageExamplesmart-contract - make MetaCoin into a ERC20 standards-compliant token
- add example oracle smart-contract example that interacts with external data
- consider implementing
truffle-contractfor better Ethereum contract abstraction - implement/document truffle unit tests with Travis CI
- add production environment deployment instructions
Contributing
My aim is for this to function as both a learning resource and also a useful boilerplate for starting new projects. I am more than happy to accept external contributions to the project in the form of feedback, bug reports and even better – pull requests ?
If you would like to submit a pull request, please make an effort to follow the guide in CONTRIBUTING.md.
Thanks for checking this out.
Created by:
– Leopold Joy, @leopoldjoy