token-art-tools
React Gatsby static web tool for generative artists working on hash based art (ex: Artblocks)
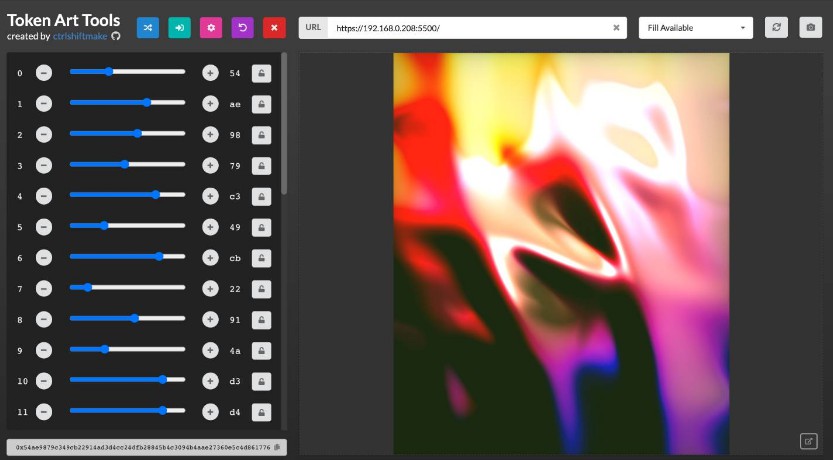
Using the Application
Include this in the head of your index.html file
<script src="https://cdn.jsdelivr.net/gh/ctrlshiftmake/token-art-tools@main/providers/artblocks.js"></script>
Then use the token hash provided by that script to drive features in your artwork
var hash = tokenData.hash;
Host your generative artwork script via a local HTTP server, for example:
python -m http.server 5500
Paste the URL of your local server into the web application
http://localhost:5500
Have fun creating with the available features in the web application!
Projects Setup
Your index.html file must display your work within a single canvas tag for all features to work.
P5.js
Standard project setup should work.
THREE.js
Please set the following in your script for screenshots to work.
renderer = new THREE.WebGLRenderer({ preserveDrawingBuffer: true });
Automation Features
CSV Features Report
To use the CSV Features Report option, assign a key-value pair dictionary to the provided features global variable. Do not use let or set in your script, as it's already defined and will throw an error. This application waits 600 ms before polling for the features, so it's ideal to set these as early as possible in your script (ex: features first, draw second).
Example features assignment:
features = {
Palette: "Blue Sky",
Style: "Shadow",
Size: 10,
}
Usage Tips
- Automation features sometime requiring increasing the
waitamount to allow the browser time to render to buffers and re-allocate memory. If you get odd results, try increasing this value.
Running App Locally
- Clone / fork repository
npm installmake run-server- Open
http://localhost:8000
Feature Suggestions & Bugs
Please create an issue in this repository if you have any suggestions or discover bugs.