React generate SVG component CLI
This is the CLI for generating SVG components from SVG files.
Only 2 dependencies for work with CLI.
Installation and Usage
Prerequisites: Node.js (^12.22.0, ^14.17.0, or >=16.0.0) built with SSL support. (If you are using an official Node.js distribution, SSL is always built in.)
You can install using npm:
npm i react-svg-cli
After that, you can execute by the command inner package.json, or inner project folder:
react-svg-cli -d $PATH_TO_IN_DIR -o $PATH_TO_OUT_DIR
See the Arguments for more information.
Arguments
Required arguments:
-o $PATH and -d $PATH – required arguments in and out dir
react-svg-cli -o components/svg -d assets/icons/svg
Also can be like this:
–outPath=$PATH and –inPath=$PATH – the same above
react-svg-cli --outPath=components/svg --inPath=assets/icons/svg
Allowed arguments:
-e $TYPE or –extension=$TYPE – extension type for out file
react-svg-cli ... -e .js
react-svg-cli ... --extension=.js
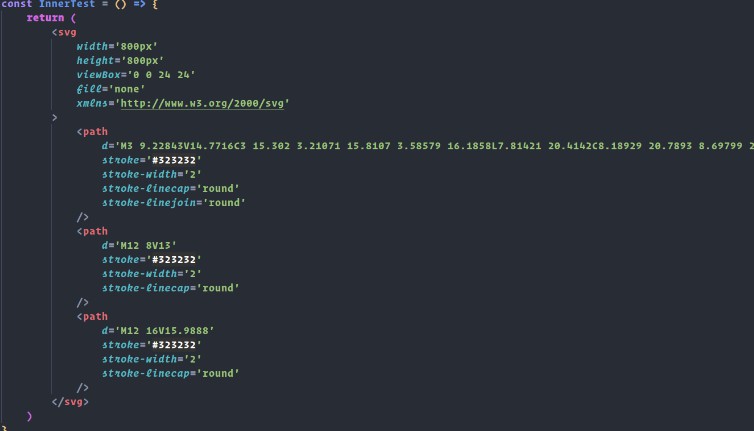
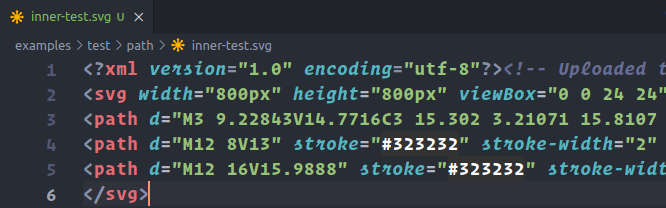
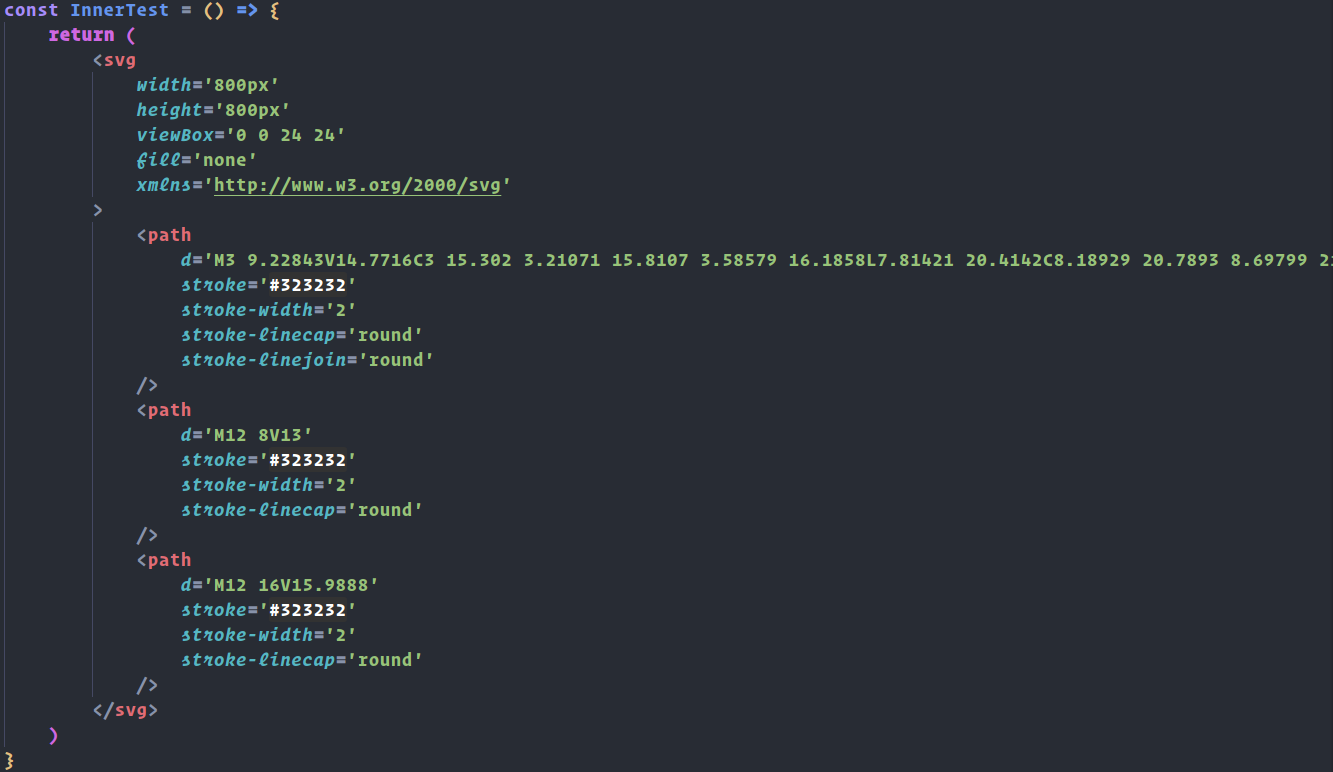
Screenshots
Example of in svg file:
Example of out svg component file:
Contribution
Show your ❤️ and support by giving a ⭐. Any suggestions, issues or PR’s are welcome!