? React Log Hook
Lightweight & customizable logging hook for your react components lifecycle
By Dolf Barr
? react-log-hook
React hook for logging per component lifecycle
Features
- ? Lightweight — under 500B gzipped
- ?️ Typed — made with TypeScript, ships with types
- ? Simple — don’t worry about any changes in your props & state
- ? Customizable — work in progress ?
- ? Tested — up to 100% coverage
- ?️ Fast — native react hooks & optimized
- ? Minimal dependecies — only some lodash functions
Install
With npm
npm install react-log-hook
With yarn
yarn add react-log-hook
Usage
import {useLog} from 'react-log-hook'
const App = () => {
// Add a logger
const {log} = useLog()
const [state, setState] = useState(null)
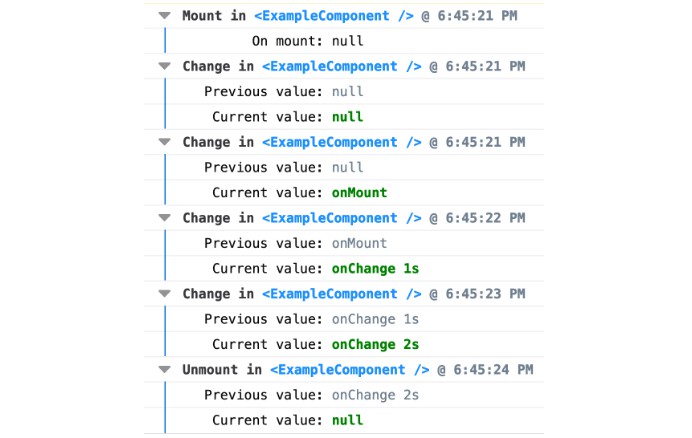
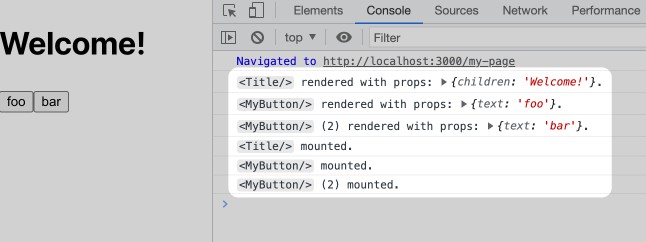
// Log the changes via console in real time!
log(state)
return null
}
FAQ
Comming Soon!
Roadmap
- Add previous state checking
- Use object copy to persist in time
- Use console groups to handle all the logs
- Support SSR & Server components
- Polish the looks with component names, function calls, time etc
- TBD
Contributing
- ? Stars & ? Pull Requests are welcome for sure! ❤️
Development
? react-log-hook uses npm & npm scripts in development, the following scipts can be handy:
npm run start:demo
Starts a demo app with enabled hook to check it in real environment
npm run storybook
Starts storybook with exmaple components to test against
npm run release:check
Combination of linting, type-checking & tests; runs as precommit hook