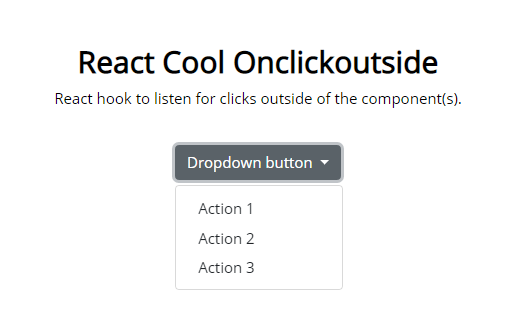
React Cool Onclickoutside
This is a React hook to trigger callback when user clicks outside of the target component(s) area. It's a useful logic for UI interaction design (IxD) like dismiss a dropdown menu, modal or tooltip etc. You can check the features section to learn more.
Features
- ? Listens for clicks outside based on React hook.
- ?♀️ Supports multiple refs to cover more use cases.
- ? Uses passive event listeners to improve scrolling performance.
- ⛔ Scrollbar can be excluded from the callback of outside clicks.
- ? Ignores certain elements during the event loop.
- ? Enables you to stop listening for outside clicks when needed.
- ? Supports custom
refsfor some reasons. - ? Supports TypeScript type definition.
- ?️ Server-side rendering compatibility.
- ? Tiny size (~ 1.4KB gzipped). No external dependencies, aside for the
react.
Requirement
To use react-cool-onclickoutside, you must use [email protected] or greater which includes hooks.
Installation
This package is distributed via npm.
$ yarn add react-cool-onclickoutside
# or
$ npm install --save react-cool-onclickoutside
Usage
Common use case.
import React, { useState } from "react";
import useOnclickOutside from "react-cool-onclickoutside";
const Dropdown = () => {
const [openMenu, setOpenMenu] = useState(false);
const ref = useOnclickOutside(() => {
setOpenMenu(false);
});
const handleClickBtn = () => {
setOpenMenu(!openMenu);
};
return (
<div>
<button onClick={handleClickBtn}>Button</button>
{openMenu && <div ref={ref}>Menu</div>}
</div>
);
};
Support multiple refs. Callback only be triggered when user clicks outside of the registered components.
import React, { useState } from "react";
import useOnclickOutside from "react-cool-onclickoutside";
const App = () => {
const [showTips, setShowTips] = useState(true);
const ref = useOnclickOutside(() => {
setShowTips(false);
});
return (
<div>
{showTips && (
<>
<div ref={ref}>Tooltip 1</div>
<div ref={ref}>Tooltip 2</div>
</>
)}
</div>
);
};
Ignore Elements by CSS Class Name
You can tell react-cool-onclickoutside to ignore certain elements during the event loop by the ignore-onclickoutside CSS class name. If you want explicit control over the class name, use the ignoreClass option.
import React, { useState } from "react";
import useOnclickOutside from "react-cool-onclickoutside";
// Use the default CSS class name
const App = () => {
const ref = useOnclickOutside(() => {
// Do something...
});
return (
<div>
<div ref={ref}>I'm a ?</div>
<div>Click me will trigger the event's callback</div>
<div className="ignore-onclickoutside">
Click me won't trigger the event's callback
</div>
</div>
);
};
// Use your own CSS class name
const App = () => {
const ref = useOnclickOutside(
() => {
// Do something...
},
{ ignoreClass: "my-ignore-class" }
);
return (
<div>
<div ref={ref}>I'm a ?</div>
<div>Click me will trigger the event's callback</div>
<div className="my-ignore-class">
Click me won't trigger the event's callback
</div>
</div>
);
};
Disabling the Event Listener
In case you want to disable the event listener for performance reasons or fulfill some use cases. We provide the disabled option for you. Once you set it to true, the callback won’t be triggered.
import React, { useState } from "react";
import useOnclickOutside from "react-cool-onclickoutside";
const App = () => {
const [disabled, setDisabled] = useState(false);
const ref = useOnclickOutside(
() => {
// Do something...
},
{ disabled }
);
const handleBtnClick = () => {
setDisabled(true);
};
return (
<div>
<button onClick={handleBtnClick}>
Stop listening for outside clicks
</button>
<div ref={ref}>I'm a ?</div>
</div>
);
};
Use Your Own ref
In case of you had a ref already or you want to share a ref for other purposes. You can pass in the ref instead of using the one provided by this hook.
const ref = useRef();
useOnclickOutside(
() => {
// Do something...
},
{ refs: [ref] }
);
API
const ref = useOnclickOutside(callback: (event: Event) => void, options?: object);
You must register the ref and pass the callback to use this hook. Moreover you can access the event object via the callback's parameter, default will be MouseEvent or TouchEvent.
const callback = (event) => {
console.log("Event: ", event);
};
The options object contains the following keys.
| Key | Type | Default | Description |
|---|---|---|---|
refs |
Array | For some reasons, you can pass in your own ref(s) instead of using the built-in. |
|
disabled |
boolean | false |
Enable/disable the event listener. |
eventTypes |
Array | ['mousedown', 'touchstart'] |
Which events to listen for. |
excludeScrollbar |
boolean | false |
Whether or not to listen (ignore) to browser scrollbar clicks. |
ignoreClass |
string | ignore-onclickoutside |
To ignore certain elements during the event loop by the CSS class name that you defined. |