React-list-player
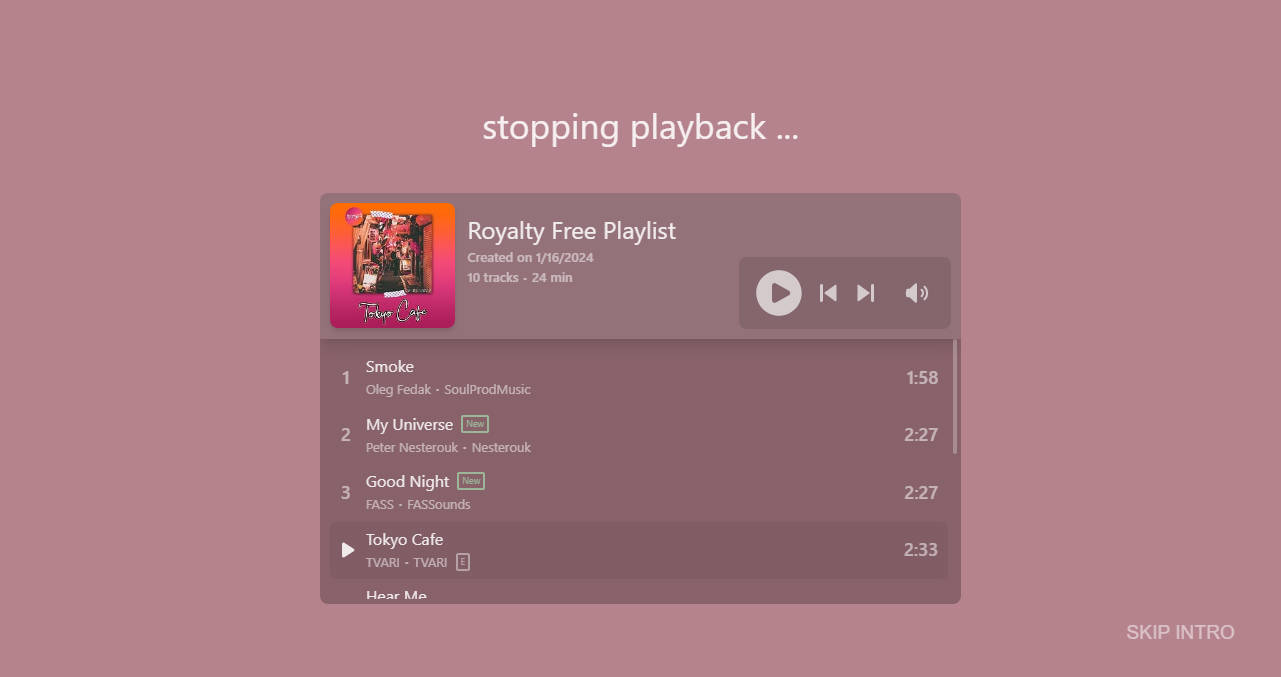
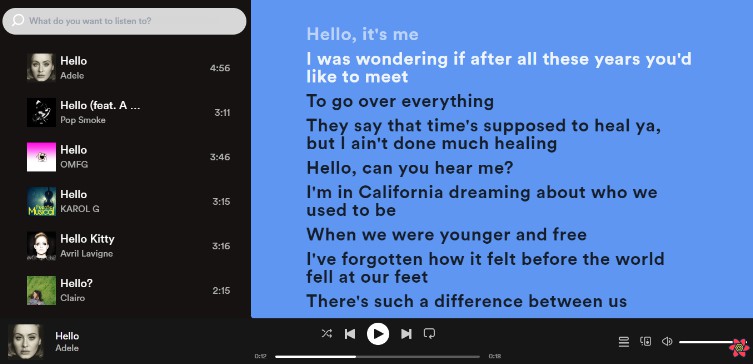
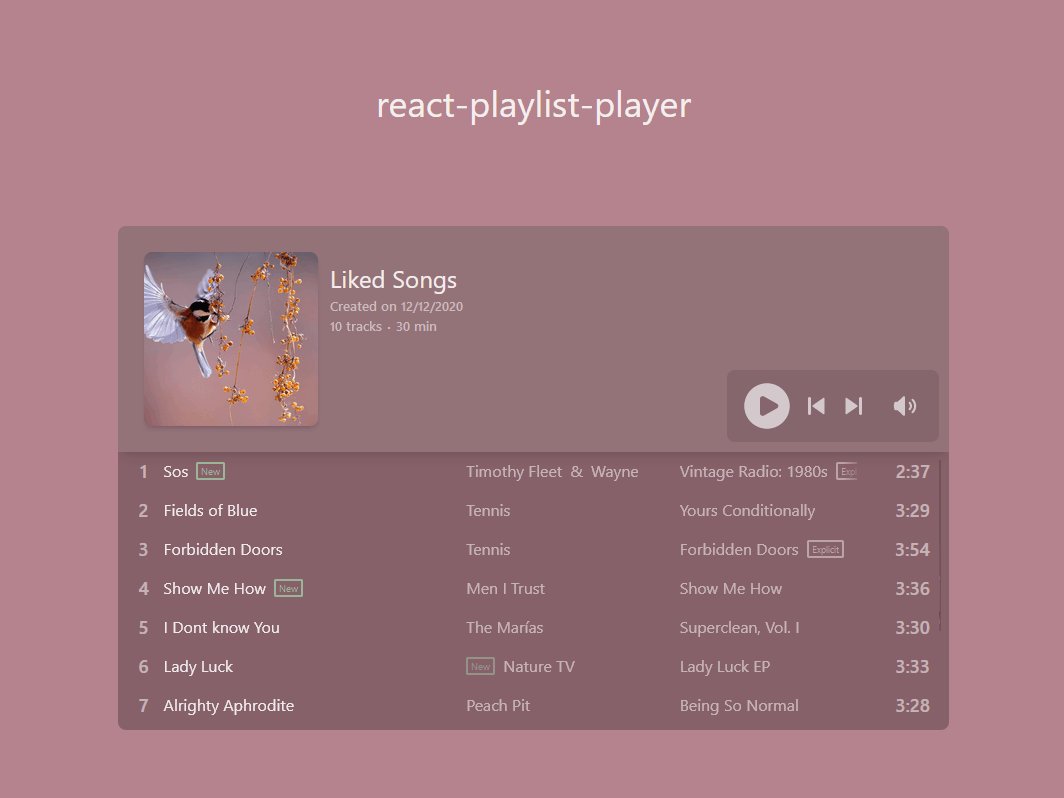
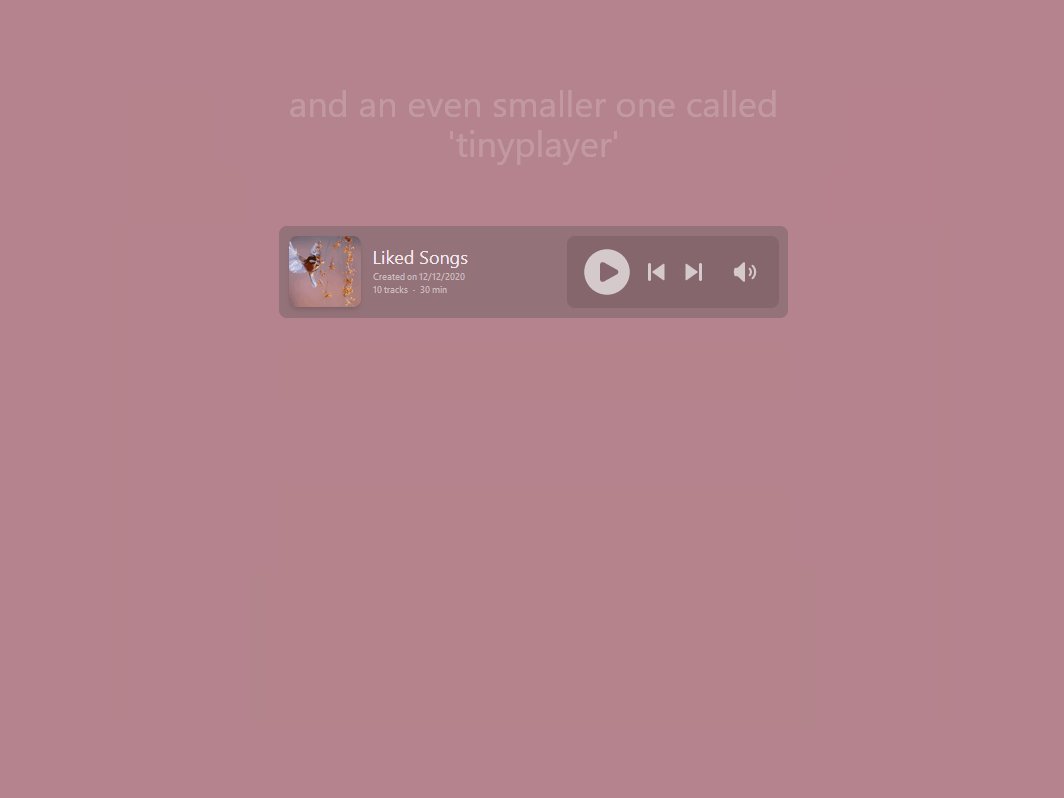
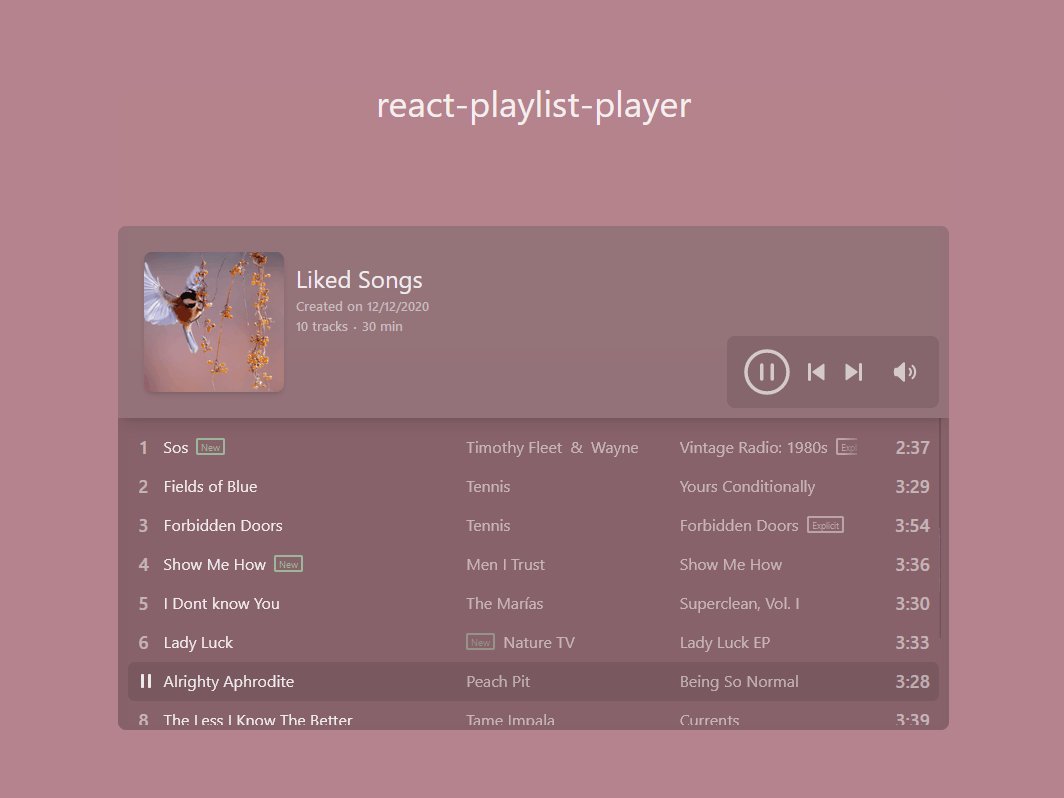
react-list-player is a versatile playlist React component centered around the ListPlayer component. This component offers a user interface for controlling the playback of a list of media items. It is fully responsive and can adapt to the size of its container element, with built-in sizes that can be smoothly switched between.
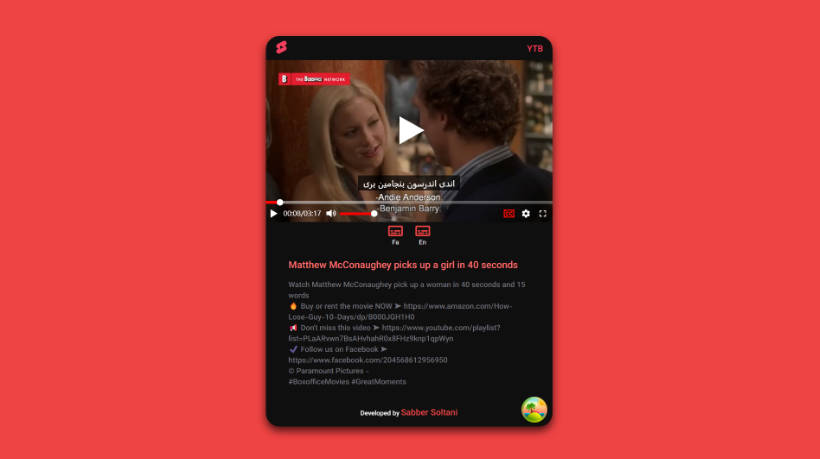
The package intentionally avoids including a specific media player to allow flexibility in use cases. Whether it's a list of videos, songs, sound clips, or a mix of media types, ListPlayer caters to various scenarios. Developers can use their preferred media player component or different ones for distinct media types.

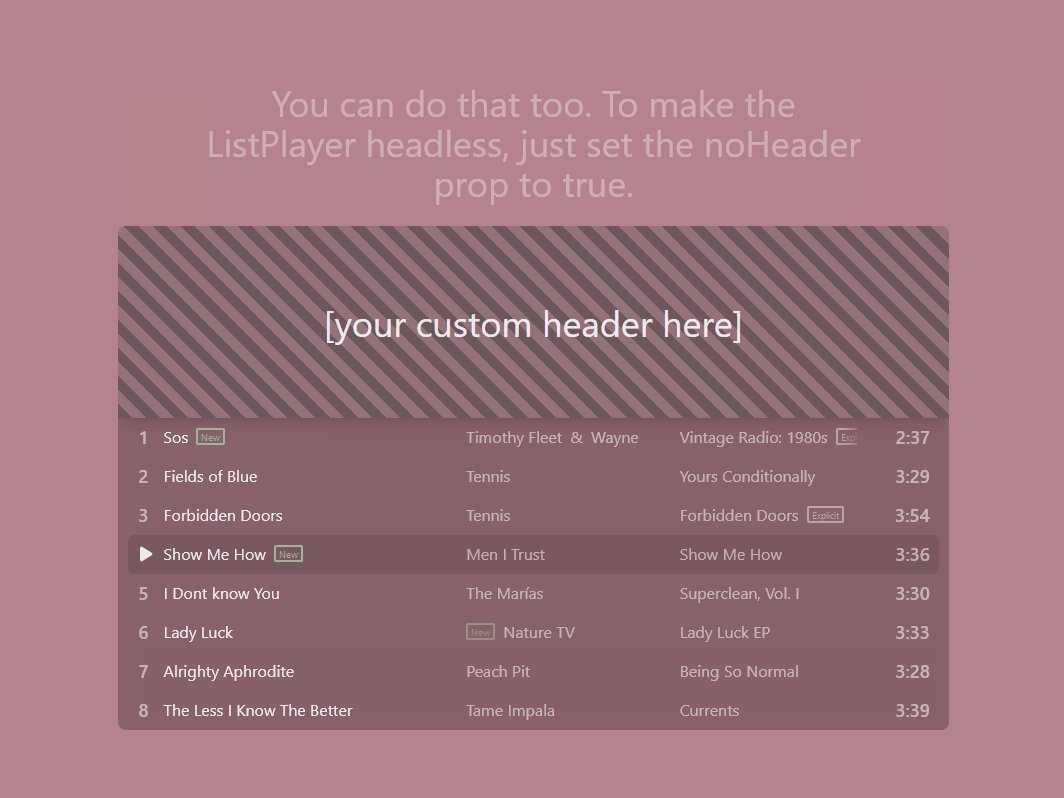
ListPlayer also features a headless mode, where only the interactive playlist is presented without playback controls. This enables developers to use their own separate playback controls, providing flexibility in designing the user interface. For instance, a site might have a fixed playback control bar at the bottom of the page and a separate playlist component elsewhere on the page.