react-file-upload-mobile
React Mobile Single File Upload Component.
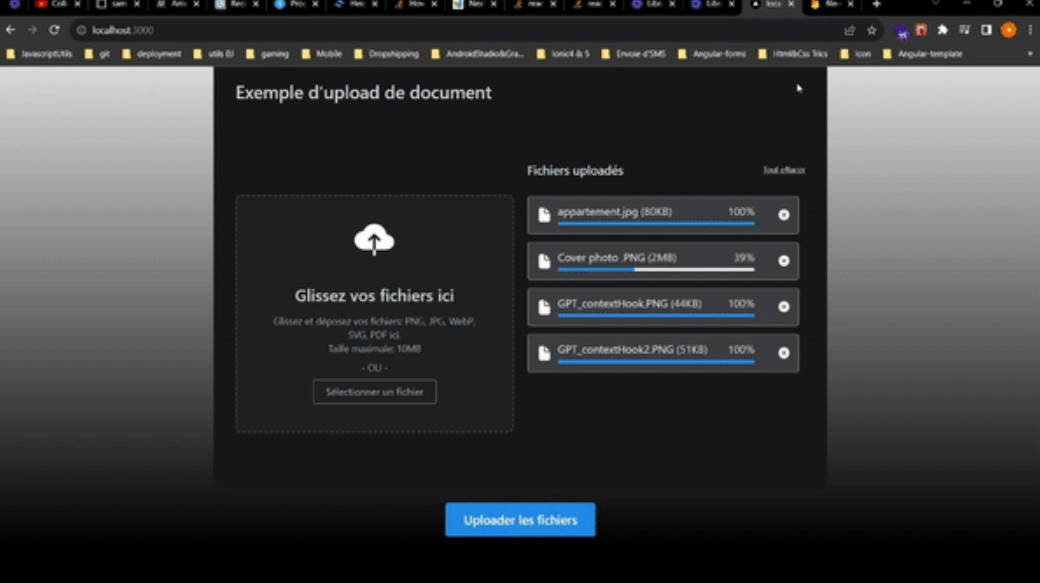
Screenshots
-
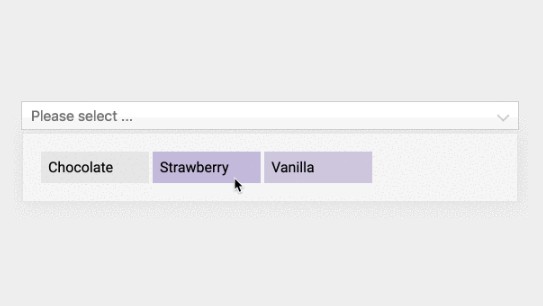
Upload mode - To be uploaded

-
Upload mode - Uploaded

-
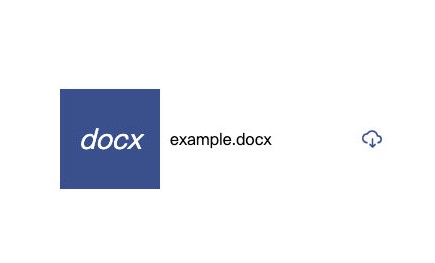
Display mode

install
Usage
import ReactFileUploadMobile from 'react-file-upload-mobile';
const [image, setImage] = useState();
const [imageName, setImageName] = useState();
const clearAttachment = () => {
setImage('');
setImageName('');
}
const onUpload = (file) => {
// upload api
}
const preview = () => {
// preview picture
}
// Upload mode
<ReactFileUploadMobile
fileUrl={image}
fileName={imageName}
displayOnly={false}
preview={preview}
compressImg={0.8}
onFileDelete={clearAttachment}
onFileUpload={onUpload}
showNote={true}
uploadSuffix={['docx', 'doc', 'jpg', 'png', 'jpeg', 'zip']}
uploadImgSuffix={['jpg', 'png', 'jpeg']}
/>
// Display mode
<ReactFileUploadMobile
fileUrl={'//xxx.com/xxx.jpg'}
fileName={'xxx.jpg'}
preview={preview}
download={true}
displayOnly={true}
/>
API
| Properties | Descrition | Type | Default |
|---|---|---|---|
| wrapCls | Wrap className | string | - |
| fileUrl | File url | string | - |
| fileName | File name | string | - |
| displayOnly | Display mode or upload mode | boolean | false |
| download | Downloading file Display mode only | boolean | false |
| compressImg | Picture compression ratio, Upload mode only, One decimal place between 0-1, 0 or 1 is uncompressed | number | 0.8 |
| showNote | Show bottom text, Upload mode only | boolean | false |
| uploadSuffix | Suffix restrictions on uploaded files, Upload mode only | Array | [] |
| uploadImgSuffix | Picture file suffix,Subset of uploadSuffix, Upload mode only | Array | [] |
Methods
- preview() - Click thumbnail callback
- onFileDelete() - Clicking delete button callback, Upload mode only
- onFileUpload(file: File) - File upload callback, Upload mode only
Development
Modify the file under source,npm run build will compile, other functions have not been implemented yet
TODOs
- Globalization
- Add parameter: file name length limit
- Add parameter: file size limit