react-native-braille-six-key-input
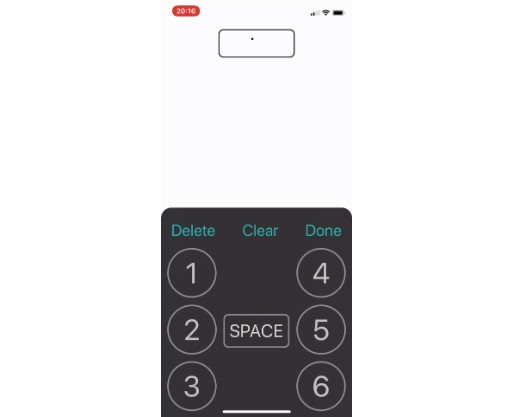
An NPM Package for React Native for a Six-Key Input Overlay for Braille Characters on mobile smart devices.
To have this render your input as Braille, you will need to import a Braille font, like the SimBraille Font or the AppleBraille font that comes with Apple Mac OS computers, into your Project.

To Install:
$ npm install react-native-braille-six-key-input
To Install & Save as a Dependency in your package.json:
$ npm install react-native-braille-six-key-input --save
After installing package, make sure to install all NPM dependencies for your project from the root of your project —
$ npm i
We have also included a sample App running with this Six-Key Input, to see that, cd into the App directory and run npm i there, then npm start, and it will run it in Expo for you (you will need to install Expo on your Smart Phone to see it run) —
$ cd App
$ npm i
...
$ npm start
To have the App run, you need to follow both steps above for running npm i in both the Package and the App directories.
Once the app is running, try various key combinations for Braille letters you can find at this Braille web site.
Coming in the future —
- For Tablets, angled fingered buttons in landscape mode.
- Accessability speech.
- Optional Light-colored background
If you wish to contribute to this package or initiate a Pull Request, please write us first at: [email protected]