Work in progress...
React Native Re-usable UI
Inspired by ui.shadcn.com with the purpose to be used to build your own component libraries. Copy, paste, and tailor the code to suit your specific requirements.
Progress: 32 ✅ / 37 components
Components
Accordion
Simulator.Screen.Recording.-.iPhone.15.Pro.Max.-.2023-12-19.at.17.08.53.mp4
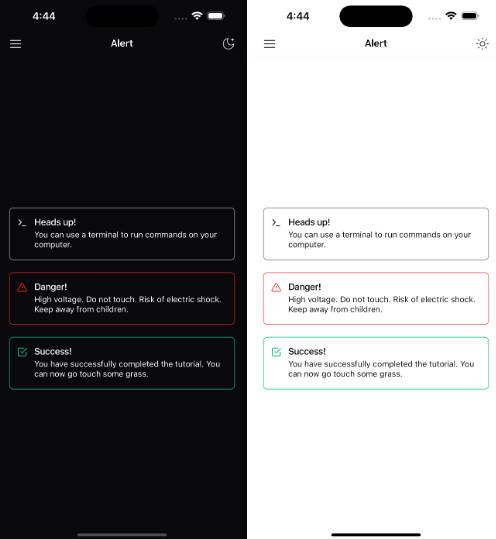
Alert


Alert Dialog
Simulator.Screen.Recording.-.iPhone.15.Pro.Max.-.2023-12-20.at.12.12.49.mp4
Avatar


Badge


Bottom Sheet
Simulator.Screen.Recording.-.iPhone.15.Pro.Max.-.2023-12-19.at.17.20.55.mp4
Button


Calendar


Card


Checkbox


Combobox
Simulator.Screen.Recording.-.iPhone.15.Pro.Max.-.2023-12-19.at.17.22.16.mp4
Collapsible
Simulator.Screen.Recording.-.iPhone.15.Pro.Max.-.2023-12-19.at.17.10.46.mp4
Command
Simulator.Screen.Recording.-.iPhone.15.Pro.Max.-.2023-12-20.at.19.56.19.mp4
Context Menu
(soon)
Data Table
(soon)
Date Picker
Simulator.Screen.Recording.-.iPhone.15.Pro.Max.-.2023-12-21.at.15.30.57.mp4
Dialog
Simulator.Screen.Recording.-.iPhone.15.Pro.Max.-.2023-12-21.at.20.51.21.mp4
Dropdown Menu
(soon)
Form
(soon)
Input

Label

Menubar
(soon)
Popover
Simulator.Screen.Recording.-.iPhone.15.Pro.Max.-.2023-12-19.at.17.13.55.mp4
Progress
Simulator.Screen.Recording.-.iPhone.15.Pro.Max.-.2023-12-19.at.17.14.53.mp4
Radio-group
Simulator.Screen.Recording.-.iPhone.15.Pro.Max.-.2023-12-21.at.20.51.44.mp4
Select
Simulator.Screen.Recording.-.iPhone.15.Pro.Max.-.2023-12-21.at.20.52.24.mp4
Separator


Skeleton
Simulator.Screen.Recording.-.iPhone.15.Pro.Max.-.2023-12-19.at.17.15.47.mp4
Slider
Simulator.Screen.Recording.-.iPhone.15.Pro.Max.-.2023-12-19.at.17.16.49.mp4
Switch


Table
Simulator.Screen.Recording.-.iPhone.15.Pro.Max.-.2023-12-26.at.12.23.51.mp4
Tabs
Simulator.Screen.Recording.-.iPhone.15.Pro.Max.-.2023-12-23.at.16.18.01.mp4
Textarea


Toast
Simulator.Screen.Recording.-.iPhone.15.Pro.Max.-.2023-12-23.at.17.59.46.mp4
Toggle
Simulator.Screen.Recording.-.iPhone.15.Pro.Max.-.2023-12-19.at.17.17.54.mp4
Toggle-group
Simulator.Screen.Recording.-.iPhone.15.Pro.Max.-.2023-12-23.at.11.56.33.mp4
Tooltip


Plan
- Make accessible components for React-Native applications that can be copy/pasted
- Will require additional libraries (and list libraries per component)
- Most components to be compatible with Expo Go, while others will require expo-dev-client
- Might offer alternatives for components that cannot be used in Expo Go
- Focused on mobile development, for web components you can use ui by shadcn. Here's a great example: https://github.com/EvanBacon/expo-shadcn-ui-demo
- Standardize components API (ex: value/set value, root component props VS sub-components props)
Brainstorming (all maybes)
- Make primitives then style them for re-usable components