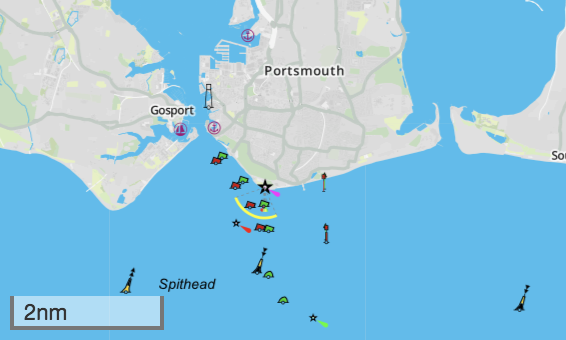
React-Leaflet-NmScale
Nautical mile scale for React-Leaflet.
Install
npm install @marfle/react-leaflet-nmscale
Usage
Import:
import { Map, TileLayer } from "react-leaflet";
import NmScale from "@marfle/react-leaflet-nmscale";
Use:
<Map center={[0, 0]} zoom={10}>
<TileLayer
url="https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png" />
<TileLayer
url="https://tiles.openseamap.org/seamark/{z}/{x}/{y}.png" />
<NmScale />
</Map>