React Redux Saga Quickstart
React Redux Saga Quickstart is a starting point for React application. This project is configured with redux, redux saga, axios and Sass.
Getting Started
Install project with npm/yarn
git clone https://github.com/santoshkamble8168/react-redux-saga-quickstart.git
or Create a clone with your project name
git clone https://github.com/santoshkamble8168/react-redux-saga-quickstart.git your_project_name
cd react-redux-saga-quickstart
#Remove .git folder
rm -rf .git
npm install
npm start
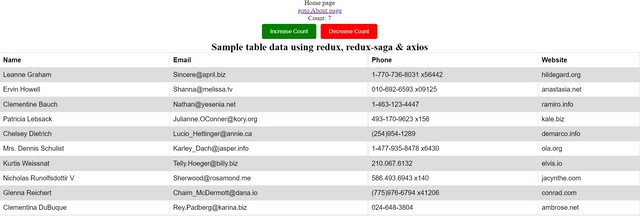
Demo project
- Increment and decrement counter on button click (Redux flow handle)
- Simple API call to get data from server (redux, saga, axios flow handle)
Project Structure
├── src # Source code.
├── components # reusable UI components
├── containers # Page components/pages
├── redux # Redux store
├── actions # All actions create here
├── constants # Redux constants
├── reducers # reducers to manage app's state
├── store # redux store configured
├── sagas # App API calls/ asynchronous operations handle here
├── api.js # Axios baseUrl configured here
├── index.js # rootSaga
├── sampleSaga.js # Sample/demo saga file
├── utils # conatins all utility files
├── routes.js # Application routes handle here
├── index.js # React-redux and saga configured here